DevExpress TreeList使用心得
2011-10-14 09:12
417 查看
最近做项目新增光纤线路清查功能模块,思路和算法已经想好了,些代码时候居然在一个控件上纠结了好长的时间,虽然后来搞定了,但是好记性不然烂笔头,还是写下来,以后要用到的时候直接翻就行,帮助文档看得比较纠结,还是自己写的好。
1.数据绑定最基本的两个属性:KeyFieldName和ParentFieldName。
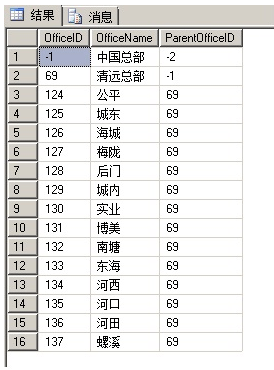
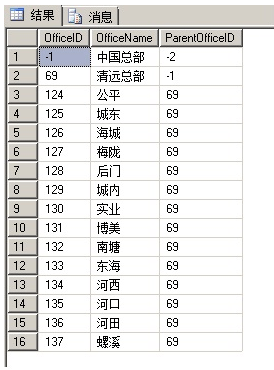
SELECT OfficeID,OfficeName,ParentOfficeID FROM tOffice

这种数据库设计是比较常见的,一般数据满足树形关系就可以这样设计。绑定数据时,只需指定DataSource为对应 的DataTable,指定KeyFieldName为表主键字段,ParentFieldName为表指向主键的外键字段名。
private void BindData()
{
this.tlOffice.DataSource = dtOffice;
tlOffice.KeyFieldName = "OfficeID";
//tlOffice.DataMember = "OfficeName";
tlOffice.Columns["OfficeName"].Caption = "局名称";
tlOffice.ParentFieldName = "ParentOfficeID";
}
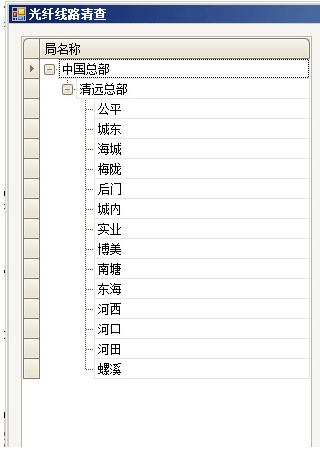
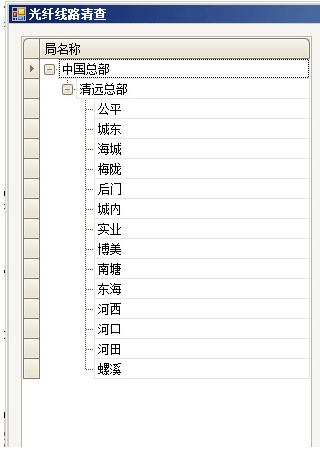
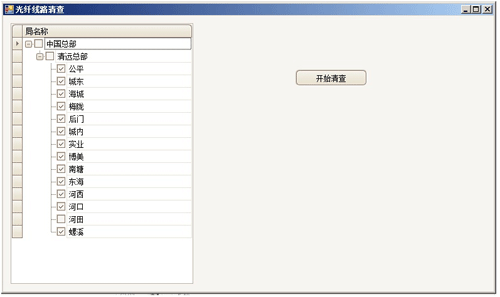
绑定数据如下:

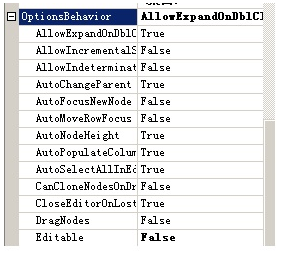
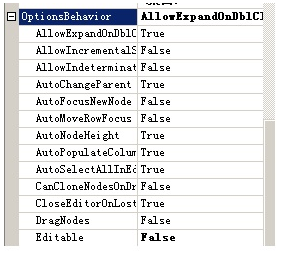
为让数据不可编辑,需将OPtionsBehavior→Editable属性设为False:

①选择某一节点时,该节点的子节点全部选择 取消某一节点时,该节点的子节点全部取消选择
哪个节点引起行为的?节点是选中还是取消选中?由此确定方法的两个参数:TreeListNode和CheckState。遍历该节点及其子孙,并将其选中状态设置为该节点的状态即可。
/// <summary>
/// 选择某一节点时,该节点的子节点全部选择 取消某一节点时,该节点的子节点全部取消选择
/// </summary>
/// <param name="node"></param>
/// <param name="state"></param>
private void SetCheckedChildNodes(TreeListNode node, CheckState check)
{
for (int i = 0; i < node.Nodes.Count; i++)
{
node.Nodes[i].CheckState = check;
SetCheckedChildNodes(node.Nodes[i], check);
}
}
② . ,某节点的子节点全部选择时,该节点选择;某节点的子节点未全部选择时,该节点不选择
/// <summary>
/// 某节点的子节点全部选择时,该节点选择 某节点的子节点未全部选择时,该节点不选择
/// </summary>
/// <param name="node"></param>
/// <param name="check"></param>
private void SetCheckedParentNodes(TreeListNode node, CheckState check)
{
if (node.ParentNode != null)
{
CheckState parentCheckState = node.ParentNode.CheckState;
CheckState nodeCheckState;
for (int i = 0; i < node.ParentNode.Nodes.Count; i++)
{
nodeCheckState = (CheckState)node.ParentNode.Nodes[i].CheckState;
if (!check.Equals(nodeCheckState))//只要任意一个与其选中状态不一样即父节点状态不全选
{
parentCheckState = CheckState.Unchecked;
break;
}
parentCheckState = check;//否则(该节点的兄弟节点选中状态都相同),则父节点选中状态为该节点的选中状态
}
node.ParentNode.CheckState = parentCheckState;
SetCheckedParentNodes(node.ParentNode, check);//遍历上级节点
}
}
上两步写好了,别忘了上面的两个方法在TreeList_AfterCheckNode里面触发:
private void tlOffice_AfterCheckNode(object sender, DevExpress.XtraTreeList.NodeEventArgs e)
{
SetCheckedChildNodes(e.Node, e.Node.CheckState);
SetCheckedParentNodes(e.Node, e.Node.CheckState);
}
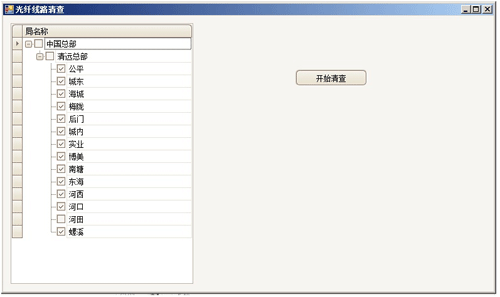
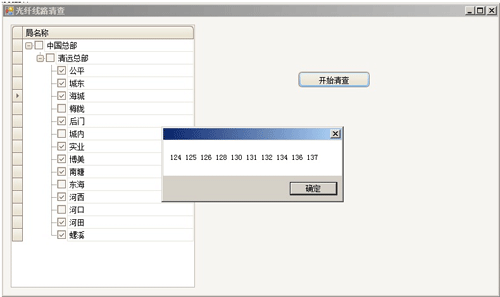
运行效果如下图:

3.获取选中的复选框数据列表
当用户选择一个或多个节点时,要获取对应的数据,将数据表对应主键存到集合中即可。关键是怎样获取数据,当时就纠结了很久。
> private List<int> lstCheckedOfficeID = new List<int>();//选择局ID集合
/// <summary>
/// 获取选择状态的数据主键ID集合
/// </summary>
/// <param name="parentNode">父级节点</param>
private void GetCheckedOfficeID(TreeListNode parentNode)
{
if (parentNode.Nodes.Count == 0)
{
return;//递归终止
}
foreach (TreeListNode node in parentNode.Nodes)
{
if (node.CheckState == CheckState.Checked)
{
DataRowView drv = tlOffice.GetDataRecordByNode(node) as DataRowView;//关键代码,就是不知道是这样获取数据而纠结了很久(鬼知道可以转换为DataRowView啊)
if (drv != null)
{
int OfficeID = (int)drv["OfficeID"];
lstCheckedOfficeID.Add(OfficeID);
}
}
GetCheckedOfficeID(node);
}
}
下面测试获取主键列表:
private void btnCheck_Click(object sender, EventArgs e)
{
this.lstCheckedOfficeID.Clear();
if (tlOffice.Nodes.Count > 0)
{
foreach (TreeListNode root in tlOffice.Nodes)
{
GetCheckedOfficeID(root);
}
}
string idStr = string.Empty;
foreach (int id in lstCheckedOfficeID)
{
idStr += id + " ";
}
MessageBox.Show(idStr);
}
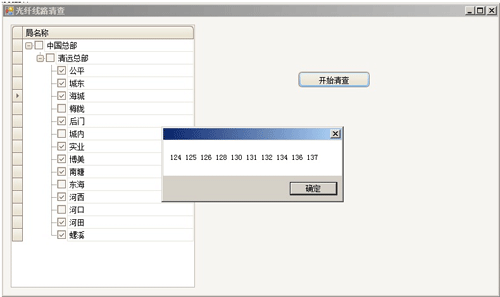
如下图:

获取选中主键集合后就能处理相关业务了。暂时写到这里了,以后有时间在多多总结。
 Skelta BPM.NET(全球第一.NET工作流引擎) |  Visual WebGui (完美的用户界面解决方案) |
 List & Label(图表报表生成控件) |  DXperience Uni Premium 白金版(慧都独家) |
SELECT OfficeID,OfficeName,ParentOfficeID FROM tOffice

这种数据库设计是比较常见的,一般数据满足树形关系就可以这样设计。绑定数据时,只需指定DataSource为对应 的DataTable,指定KeyFieldName为表主键字段,ParentFieldName为表指向主键的外键字段名。
private void BindData()
{
this.tlOffice.DataSource = dtOffice;
tlOffice.KeyFieldName = "OfficeID";
//tlOffice.DataMember = "OfficeName";
tlOffice.Columns["OfficeName"].Caption = "局名称";
tlOffice.ParentFieldName = "ParentOfficeID";
}
绑定数据如下:

为让数据不可编辑,需将OPtionsBehavior→Editable属性设为False:

①选择某一节点时,该节点的子节点全部选择 取消某一节点时,该节点的子节点全部取消选择
哪个节点引起行为的?节点是选中还是取消选中?由此确定方法的两个参数:TreeListNode和CheckState。遍历该节点及其子孙,并将其选中状态设置为该节点的状态即可。
/// <summary>
/// 选择某一节点时,该节点的子节点全部选择 取消某一节点时,该节点的子节点全部取消选择
/// </summary>
/// <param name="node"></param>
/// <param name="state"></param>
private void SetCheckedChildNodes(TreeListNode node, CheckState check)
{
for (int i = 0; i < node.Nodes.Count; i++)
{
node.Nodes[i].CheckState = check;
SetCheckedChildNodes(node.Nodes[i], check);
}
}
② . ,某节点的子节点全部选择时,该节点选择;某节点的子节点未全部选择时,该节点不选择
/// <summary>
/// 某节点的子节点全部选择时,该节点选择 某节点的子节点未全部选择时,该节点不选择
/// </summary>
/// <param name="node"></param>
/// <param name="check"></param>
private void SetCheckedParentNodes(TreeListNode node, CheckState check)
{
if (node.ParentNode != null)
{
CheckState parentCheckState = node.ParentNode.CheckState;
CheckState nodeCheckState;
for (int i = 0; i < node.ParentNode.Nodes.Count; i++)
{
nodeCheckState = (CheckState)node.ParentNode.Nodes[i].CheckState;
if (!check.Equals(nodeCheckState))//只要任意一个与其选中状态不一样即父节点状态不全选
{
parentCheckState = CheckState.Unchecked;
break;
}
parentCheckState = check;//否则(该节点的兄弟节点选中状态都相同),则父节点选中状态为该节点的选中状态
}
node.ParentNode.CheckState = parentCheckState;
SetCheckedParentNodes(node.ParentNode, check);//遍历上级节点
}
}
上两步写好了,别忘了上面的两个方法在TreeList_AfterCheckNode里面触发:
private void tlOffice_AfterCheckNode(object sender, DevExpress.XtraTreeList.NodeEventArgs e)
{
SetCheckedChildNodes(e.Node, e.Node.CheckState);
SetCheckedParentNodes(e.Node, e.Node.CheckState);
}
运行效果如下图:

3.获取选中的复选框数据列表
当用户选择一个或多个节点时,要获取对应的数据,将数据表对应主键存到集合中即可。关键是怎样获取数据,当时就纠结了很久。
> private List<int> lstCheckedOfficeID = new List<int>();//选择局ID集合
/// <summary>
/// 获取选择状态的数据主键ID集合
/// </summary>
/// <param name="parentNode">父级节点</param>
private void GetCheckedOfficeID(TreeListNode parentNode)
{
if (parentNode.Nodes.Count == 0)
{
return;//递归终止
}
foreach (TreeListNode node in parentNode.Nodes)
{
if (node.CheckState == CheckState.Checked)
{
DataRowView drv = tlOffice.GetDataRecordByNode(node) as DataRowView;//关键代码,就是不知道是这样获取数据而纠结了很久(鬼知道可以转换为DataRowView啊)
if (drv != null)
{
int OfficeID = (int)drv["OfficeID"];
lstCheckedOfficeID.Add(OfficeID);
}
}
GetCheckedOfficeID(node);
}
}
下面测试获取主键列表:
private void btnCheck_Click(object sender, EventArgs e)
{
this.lstCheckedOfficeID.Clear();
if (tlOffice.Nodes.Count > 0)
{
foreach (TreeListNode root in tlOffice.Nodes)
{
GetCheckedOfficeID(root);
}
}
string idStr = string.Empty;
foreach (int id in lstCheckedOfficeID)
{
idStr += id + " ";
}
MessageBox.Show(idStr);
}
如下图:

获取选中主键集合后就能处理相关业务了。暂时写到这里了,以后有时间在多多总结。
相关文章推荐
- [DevExpress] DevExpress TreeList使用心得
- DevExpress TreeList使用心得
- DevExpress TreeList使用心得
- DevExpress控件XtraTreeList的使用心得
- DevExpress TreeList使用心得
- DevExpress TreeList使用心得
- 关于DevExpress的XtraTreeList使用方法总结
- TcxTreeList的使用心得。
- DevExpress使用经验分享:Treelist拖拽节点
- DevExpress Asp.net(7) ASPxTreeList的基本使用之一
- DevExpress控件-TreeList使用总结
- 关于DevExpress的XtraTreeList使用方法总结【转载】
- DevExpress Asp.net(8) ASPxTreeList的基本使用之二
- DevExpress.XtraTreeList.TreeList (树控件使用说明)
- 关于DevExpress.XtraTreeList.TreeList 使用
- DevExpress.XtraTreeList.TreeList + Winform + Access2013 使用实例(一)
- 关于DevExpress的XtraTreeList使用方法总结
- DevExpress控件使用系列--ASPxTreeList
- DevExpress控件虚拟树VirtualTreeListData使用
- DevExpress控件使用系列--ASPxTreeList
