jquery 表格 删改操作
2011-10-07 23:50
211 查看
现在搞android 开发了,因为公司报表有用到jquery,所以闲来,捡捡以前搞过的jquery技术,欢迎拍砖
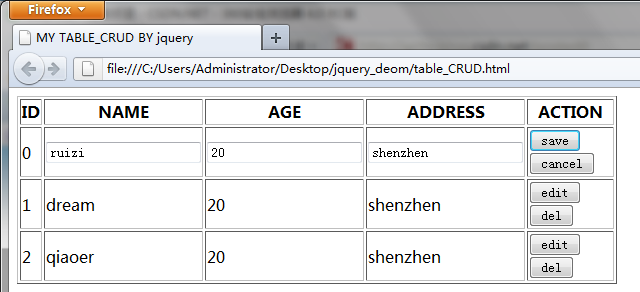
效果图如下:

table_CRUD.html
<html>
<head>
<title>MY TABLE_CRUD BY jquery</title>
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript" src="table_CRUD.js"></script>
<style>
td{cursor:pointer}
</style>
</head>
<body>
<table border="1" width="600px" >
<tr>
<th>ID</th>
<th>NAME</th>
<th>AGE</th>
<th>ADDRESS</th>
<th>ACTION</th>
</tr>
<tr>
<td>0</td>
<td>ruizi</td>
<td>20</td>
<td>shenzhen </td>
<td><input name="edit" type="button" value="edit" /><input name="del" type="button" value="del" /></td>
</tr>
<tr>
<td>1</td>
<td>dream</td>
<td>20</td>
<td>shenzhen </td>
<td><input name="edit" type="button" value="edit" /><input name="del" type="button" value="del" /></td>
</tr>
<tr>
<td>2</td>
<td>qiaoer</td>
<td>20</td>
<td>shenzhen </td>
<td><input name="edit" type="button" value="edit" /><input name="del" type="button" value="del" /></td>
</tr>
</table>
</body>
</html>
table_CRUD.js
/**
*@auth zhiqiang
*/
$(document).ready(function(){
var person ;
var flag = false;;
$(":button[name='edit']").click( function () {
if("edit" == ($(this).val())){
var temp = $(this).parent("td").parent("tr").find("td");
person = $(this).parent("td").parent("tr").clone(true);
$(temp).each(function(i){
if(0 != i && i<($(temp).size()-1)){
var obj = $("<input type='text' id='txt' value='"+$(this).text()+"' />");
var value = $(this).text();
$(this).text("");
$(this).append(obj);
}
});
$(this).val("save");
$(this).parent("td").find(":button[name='del']").val("cancel");
}
else if("save" == ($(this).val())){
$(this).val("edit");
$(this).parent("td").find(":button[name='del']").val("del");
var temp = $(this).parent("td").parent("tr").find("td");
$(temp).each(function(i){
var v = $(this).find("#txt");
if(0 != i && i<($(temp).size()-1)){
$(this).text($(v).val());
}
});
}
});
$(":button[name='del']").click(function(){
if("del" == $(this).val()){
if(confirm("确定要删除这条记录吗")){
$(this).parent("td").parent("tr").remove();
}
}
else if("cancel" == $(this).val()){
$(this).parent("td").parent("tr").html($(person).html());
}
});
});
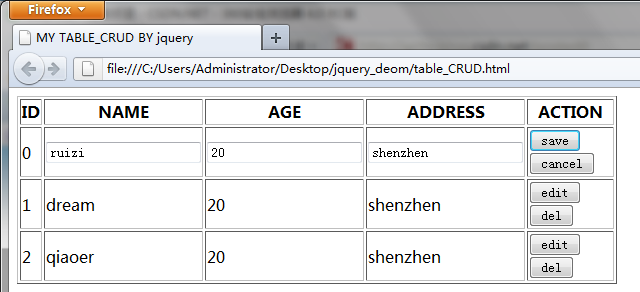
效果图如下:

table_CRUD.html
<html>
<head>
<title>MY TABLE_CRUD BY jquery</title>
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript" src="table_CRUD.js"></script>
<style>
td{cursor:pointer}
</style>
</head>
<body>
<table border="1" width="600px" >
<tr>
<th>ID</th>
<th>NAME</th>
<th>AGE</th>
<th>ADDRESS</th>
<th>ACTION</th>
</tr>
<tr>
<td>0</td>
<td>ruizi</td>
<td>20</td>
<td>shenzhen </td>
<td><input name="edit" type="button" value="edit" /><input name="del" type="button" value="del" /></td>
</tr>
<tr>
<td>1</td>
<td>dream</td>
<td>20</td>
<td>shenzhen </td>
<td><input name="edit" type="button" value="edit" /><input name="del" type="button" value="del" /></td>
</tr>
<tr>
<td>2</td>
<td>qiaoer</td>
<td>20</td>
<td>shenzhen </td>
<td><input name="edit" type="button" value="edit" /><input name="del" type="button" value="del" /></td>
</tr>
</table>
</body>
</html>
table_CRUD.js
/**
*@auth zhiqiang
*/
$(document).ready(function(){
var person ;
var flag = false;;
$(":button[name='edit']").click( function () {
if("edit" == ($(this).val())){
var temp = $(this).parent("td").parent("tr").find("td");
person = $(this).parent("td").parent("tr").clone(true);
$(temp).each(function(i){
if(0 != i && i<($(temp).size()-1)){
var obj = $("<input type='text' id='txt' value='"+$(this).text()+"' />");
var value = $(this).text();
$(this).text("");
$(this).append(obj);
}
});
$(this).val("save");
$(this).parent("td").find(":button[name='del']").val("cancel");
}
else if("save" == ($(this).val())){
$(this).val("edit");
$(this).parent("td").find(":button[name='del']").val("del");
var temp = $(this).parent("td").parent("tr").find("td");
$(temp).each(function(i){
var v = $(this).find("#txt");
if(0 != i && i<($(temp).size()-1)){
$(this).text($(v).val());
}
});
}
});
$(":button[name='del']").click(function(){
if("del" == $(this).val()){
if(confirm("确定要删除这条记录吗")){
$(this).parent("td").parent("tr").remove();
}
}
else if("cancel" == $(this).val()){
$(this).parent("td").parent("tr").html($(person).html());
}
});
});
相关文章推荐
- jquery 完成数据的增删改,动态操作表格数据。
- jQuery对表单表格的操作及更多应用
- 简单的jquery动态操作表格增加,删除!
- jQuery实现用户信息表格的添加、删除操作
- 关于用jquery 动态增加、删除表格的行,列操作。
- jquery 中json数组的操作 增删改
- js(jquery)+表格行增加删除操作
- JQuery操作表格(隔行着色,高亮显示,筛选数据)
- 《锋利的jQuery》要点归纳(四)jQuery对表单、表格的操作及更多应用(下:其他应用)
- JQuery操作表格(隔行着色,高亮显示,筛选数据)
- jquery表格动态增删改及取数据绑定数据完整方案
- JQuery表格操作的常用技巧总结
- JQuery 对表格的详细操作
- jquery dom操作表格
- 第五章jQuery对表单表格的操作及更多应用
- jQuery学习笔记 - 2 简单的表格操作
- jquery复制表格到隐藏域,对隐藏域进行操作
- JQuery动态操作表格(添加、删除、多选、全选删除行操作)
- 第七章 jQuery操作表格及其它应用
