[Windows Phone] 另类方法解决ScrollViewer设置透明度后文字模糊问题
2011-09-26 17:28
218 查看
最近在开发一些Windows Phone 7的应用,遇到了一些问题,比较奇怪的当属昨天遇到的了。
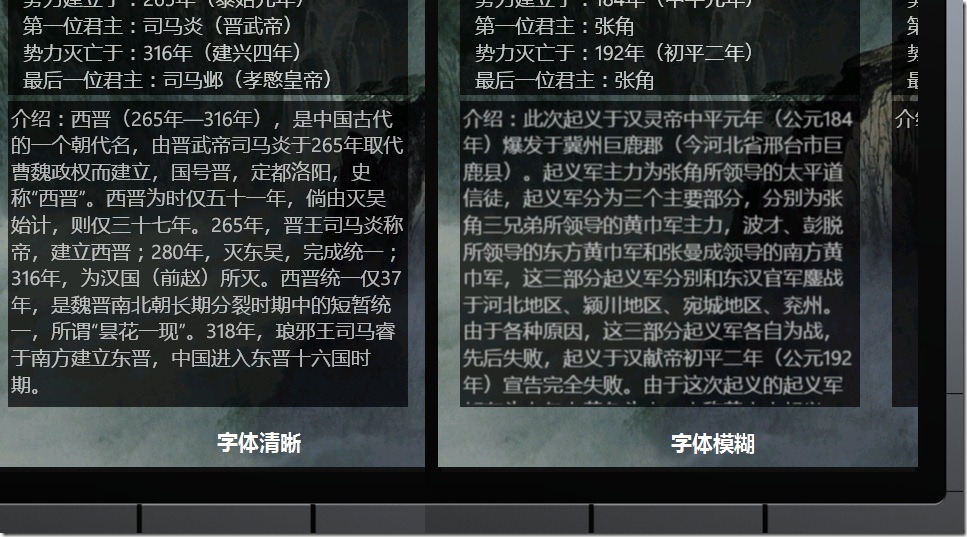
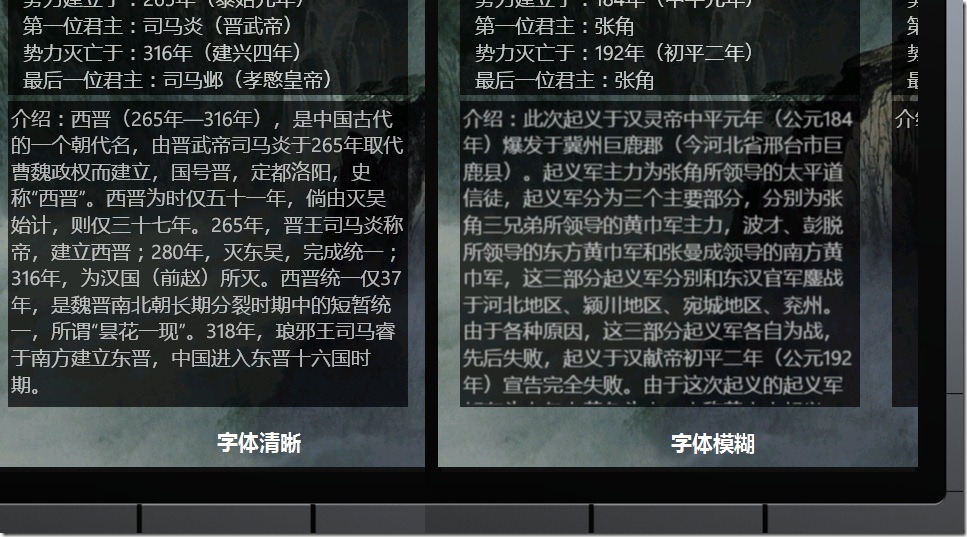
当我在ScrollViewer中放入一个TextBlock控件绑定文字,并设置ScrollViewer的透明度为非1.0(我设置0.7,比较好看),这时如果TextBlock中文字超出ScrollViewer的高度,也就是说可以上下滑动来看到更多文字,就会出现文字模糊的情况发生,如下图:

请教了多位朋友都说这可能是个Bug,于是Google了很久也没能找到解决方法,于是灵机一动用来一个另类的方法来解决,这个方法就是使用一个透明度为70%的1像素高1像素宽的PNG图片(下面代码中DesBackground.png既是)作为文字所在容器的背景,代码也很简单,如下,背景图我就不放了,自己用PS建一个很简单:
<StackPanel Margin="0,-20,0,80">
<StackPanel.Background>
<ImageBrush ImageSource="Images\Countries\DesBackground.png"></ImageBrush>
</StackPanel.Background>
<ScrollViewer Height="553" VerticalAlignment="Top" Margin="10,10,10,10">
<TextBlock x:Name="tbHistory" TextWrapping="Wrap" Style="{StaticResource PhoneTextNormalStyle}"></TextBlock>
</ScrollViewer>
</StackPanel>
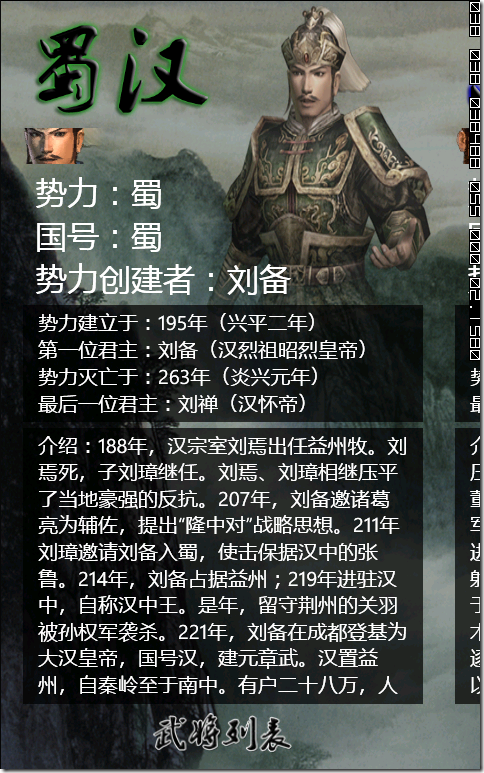
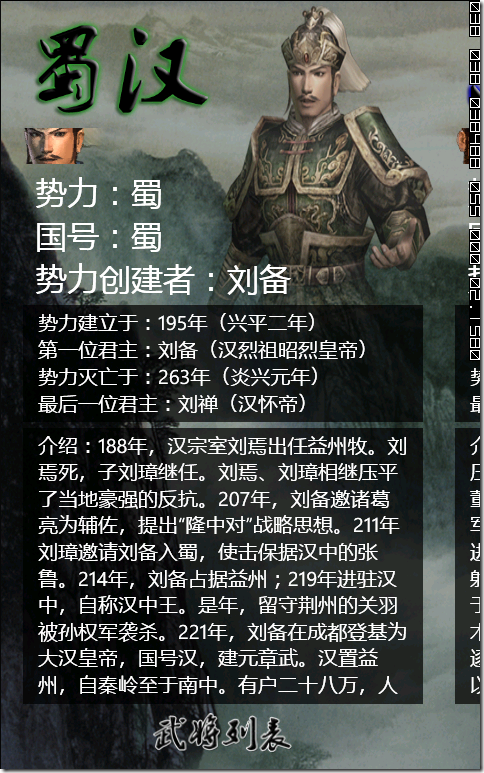
效果如下:

是不是很清晰?而且不影响美观!
这个方法对程序性能和存储的影响可忽略不计,个人认为还是比较好的,希望能帮助有需要的朋友!
当我在ScrollViewer中放入一个TextBlock控件绑定文字,并设置ScrollViewer的透明度为非1.0(我设置0.7,比较好看),这时如果TextBlock中文字超出ScrollViewer的高度,也就是说可以上下滑动来看到更多文字,就会出现文字模糊的情况发生,如下图:

请教了多位朋友都说这可能是个Bug,于是Google了很久也没能找到解决方法,于是灵机一动用来一个另类的方法来解决,这个方法就是使用一个透明度为70%的1像素高1像素宽的PNG图片(下面代码中DesBackground.png既是)作为文字所在容器的背景,代码也很简单,如下,背景图我就不放了,自己用PS建一个很简单:
<StackPanel Margin="0,-20,0,80">
<StackPanel.Background>
<ImageBrush ImageSource="Images\Countries\DesBackground.png"></ImageBrush>
</StackPanel.Background>
<ScrollViewer Height="553" VerticalAlignment="Top" Margin="10,10,10,10">
<TextBlock x:Name="tbHistory" TextWrapping="Wrap" Style="{StaticResource PhoneTextNormalStyle}"></TextBlock>
</ScrollViewer>
</StackPanel>
效果如下:

是不是很清晰?而且不影响美观!
这个方法对程序性能和存储的影响可忽略不计,个人认为还是比较好的,希望能帮助有需要的朋友!
相关文章推荐
- JFreeChart 图表文字模糊问题的有效解决方法
- 解决IE7&IE8 png 透明度的问题以及文字透明模糊
- Axure RP Pro - 相关问题 - Button按钮部件不支持设置文字以及解决方法
- JFreeChart 图表文字模糊问题的有效解决方法
- 百度“搜索设置”之关于在页面定位某元素,而其中又参杂动态页面存在的问题解决方法
- MySQL中文模糊检索问题的解决方法
- ubuntu不能设置高分辨率问题的解决方法-亲测可用
- SAP 物料XXXXX的强制帐户设置 (输入帐户设置类别) 的问题解决方法
- jquery下动态显示jqGrid以及jqGrid的属性设置容易出现问题的解决方法
- 通过设置子窗体透明度,解决C# winform 子窗体设置背景图卡的问题
- Android Studio如何设置主题及不支持中文的问题解决方法
- visual studio设置为使用IIS运行网站时加载项目遇到权限问题的解决方法
- CCEditBox高度设置过低时文字被截掉一半的问题及解决方式(iOS环境)
- win2003服务器asp.net权限设置问题及解决方法
- html table宽度设置,本篇方法成功解决了我徒手写html的问题
- git使用.gitignore设置不生效或不起作用问题的解决方法
- win2003服务器asp.net权限设置问题及解决方法
- VS2010解决对话框设置背景图片和文字重叠问题
- win7最大内存设置问题,导致系统无法启动的解决方法
- IE7 设置z-index的覆盖问题的解决方法
