Android实现带动画效果的Tab Menu
2011-09-19 15:44
525 查看
大家好,今天给大家介绍如何在Android下实现一个带动画效果的Tab Menu。Tab Menu的打开动画效果为自下而上的淡入推进效果,关闭效果为自上而下的淡出推出效果。
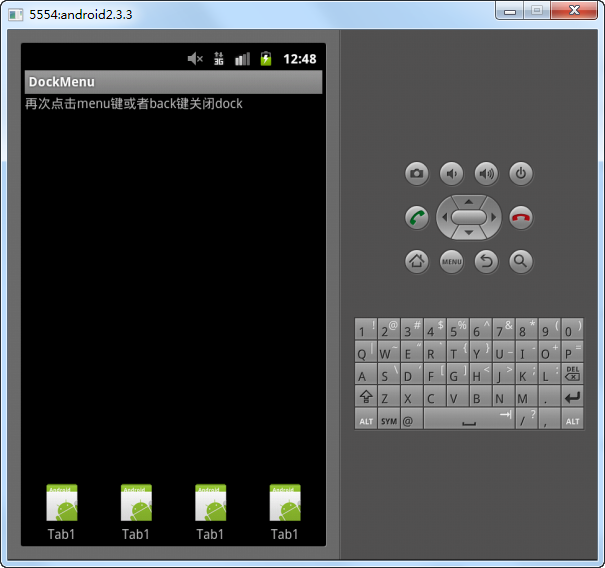
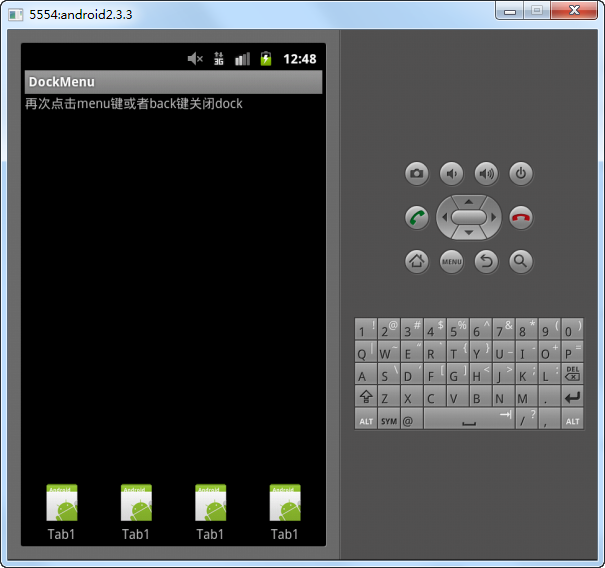
实现的效果图如下(没有找到合适的屏幕录像工具,只能截静态图):

效果: 点击MENU键,系统的menu项是依次滑到界面上去的。
实现这个Tab可以替代android系统丑陋的menu界面,当用户点击menu按钮时,通过使用钩子函数onKeyDown(int keyCode, KeyEvent event)
实现思路:捕获menu按键事件,实现打开或者关闭Tab。当Tab打开后,按back按键会关闭Tab。
以下为关键代码,代码说明请看注释,完整工程代码下载请按此:
TabMenuActivity.java
view plain
package com.zhuozhuo;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.widget.TextView;
public class TabMenuActivity extends Activity {
/** Called when the activity is first created. */
TabView dockView;
TextView tv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tv = (TextView) findViewById(R.id.tv);
dockView = new DockView(this);
}
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU) {//监听menu键
if(dockView.isOpen()) {
tv.setText("点击menu键打开dock");
dockView.closeDock();//关闭dock
}
else {
tv.setText("再次点击menu键或者back键关闭dock");
dockView.openDock();//打开dock
}
return true;
}
if (keyCode == KeyEvent.KEYCODE_BACK) {//监听back键
if(dockView.isOpen()) {//当dock打开时,按back键关闭dock
dockView.closeDock();
return true;
}
}
return super.onKeyDown(keyCode, event);
}
}
TabView.java
view plain
package com.zhuozhuo;
import android.app.Activity;
import android.content.Context;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.AnimationUtils;
import android.widget.Toast;
public class TabView {
private static final int INTERVAL_TIME = 50;// 每个tab之间的动画时间间隔ms
private View tab1;
private View tab2;
private View tab3;
private View tab4;
private Activity context;
private boolean isOpen;
public TabView(Activity context) {
this.context = context;
tab1 = context.findViewById(R.id.tab1);
tab2 = context.findViewById(R.id.tab2);
tab3 = context.findViewById(R.id.tab3);
tab4 = context.findViewById(R.id.tab4);
setOnClickListener(tab1, 1);
setOnClickListener(tab2, 2);
setOnClickListener(tab3, 3);
setOnClickListener(tab4, 4);
}
public void openDock() {//打开dock
tab(tab1, 0, true);
tab(tab2, INTERVAL_TIME * 1, true);
tab(tab3, INTERVAL_TIME * 2, true);
tab(tab4, INTERVAL_TIME * 3, true);
isOpen = true;
}
private void setOnClickListener(View view, final int pos) {
view.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "view" + pos + " click!", Toast.LENGTH_SHORT).show();//点击tab时显示toast
closeDock();
}
});
}
private void tab(final View view,int delayTime,final boolean toOpen) {
view.postDelayed(new Runnable() { //延迟调用
@Override
public void run() {
Animation animation;
if(toOpen) {
view.setVisibility(View.VISIBLE);//动画开始前,设置view可见
animation = AnimationUtils.loadAnimation(context, R.anim.show_tab);
view.startAnimation(animation);
}
else {
animation = AnimationUtils.loadAnimation(context, R.anim.close_tab);
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
view.setVisibility(View.INVISIBLE);//动画结束时,view不可见
}
});
view.startAnimation(animation);
}
}
}, delayTime);
}
public boolean isOpen() {
return isOpen;
}
public void closeDock() {//关闭dock
tab(tab1, 0, false);
tab(tab2, INTERVAL_TIME * 1, false);
tab(tab3, INTERVAL_TIME * 2, false);
tab(tab4, INTERVAL_TIME * 3, false);
isOpen = false;
}
}
res/anim/close_tab.xml ,移动+显示
view plain
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromYDelta="0" android:toYDelta="100%p" android:duration="300"/>
<alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="300" />
</set>
res/anim/show_tab.xml
view plain
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromYDelta="100%p" android:toYDelta="0" android:duration="300"/>
<alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" />
</set>
res/layout/main.xml
view plain
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<LinearLayout android:layout_height="wrap_content"
android:layout_width="match_parent" android:layout_alignParentBottom="true">
<LinearLayout android:layout_weight="1" android:id="@+id/tab1"
android:layout_height="wrap_content" android:gravity="center"
android:layout_width="wrap_content" android:orientation="vertical"
android:visibility="invisible">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/icon" />
<TextView android:text="Tab1" android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout android:layout_weight="1" android:id="@+id/tab2"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:gravity="center" android:orientation="vertical"
android:visibility="invisible">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/icon" />
<TextView android:text="Tab1" android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout android:layout_weight="1" android:id="@+id/tab3"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:gravity="center" android:orientation="vertical"
android:visibility="invisible">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/icon" />
<TextView android:text="Tab1" android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout android:layout_weight="1" android:id="@+id/tab4"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:gravity="center" android:orientation="vertical"
android:visibility="invisible">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/icon" />
<TextView android:text="Tab1" android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
实现的效果图如下(没有找到合适的屏幕录像工具,只能截静态图):

效果: 点击MENU键,系统的menu项是依次滑到界面上去的。
实现这个Tab可以替代android系统丑陋的menu界面,当用户点击menu按钮时,通过使用钩子函数onKeyDown(int keyCode, KeyEvent event)
实现思路:捕获menu按键事件,实现打开或者关闭Tab。当Tab打开后,按back按键会关闭Tab。
以下为关键代码,代码说明请看注释,完整工程代码下载请按此:
TabMenuActivity.java
view plain
package com.zhuozhuo;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.widget.TextView;
public class TabMenuActivity extends Activity {
/** Called when the activity is first created. */
TabView dockView;
TextView tv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tv = (TextView) findViewById(R.id.tv);
dockView = new DockView(this);
}
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU) {//监听menu键
if(dockView.isOpen()) {
tv.setText("点击menu键打开dock");
dockView.closeDock();//关闭dock
}
else {
tv.setText("再次点击menu键或者back键关闭dock");
dockView.openDock();//打开dock
}
return true;
}
if (keyCode == KeyEvent.KEYCODE_BACK) {//监听back键
if(dockView.isOpen()) {//当dock打开时,按back键关闭dock
dockView.closeDock();
return true;
}
}
return super.onKeyDown(keyCode, event);
}
}
TabView.java
view plain
package com.zhuozhuo;
import android.app.Activity;
import android.content.Context;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.AnimationUtils;
import android.widget.Toast;
public class TabView {
private static final int INTERVAL_TIME = 50;// 每个tab之间的动画时间间隔ms
private View tab1;
private View tab2;
private View tab3;
private View tab4;
private Activity context;
private boolean isOpen;
public TabView(Activity context) {
this.context = context;
tab1 = context.findViewById(R.id.tab1);
tab2 = context.findViewById(R.id.tab2);
tab3 = context.findViewById(R.id.tab3);
tab4 = context.findViewById(R.id.tab4);
setOnClickListener(tab1, 1);
setOnClickListener(tab2, 2);
setOnClickListener(tab3, 3);
setOnClickListener(tab4, 4);
}
public void openDock() {//打开dock
tab(tab1, 0, true);
tab(tab2, INTERVAL_TIME * 1, true);
tab(tab3, INTERVAL_TIME * 2, true);
tab(tab4, INTERVAL_TIME * 3, true);
isOpen = true;
}
private void setOnClickListener(View view, final int pos) {
view.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "view" + pos + " click!", Toast.LENGTH_SHORT).show();//点击tab时显示toast
closeDock();
}
});
}
private void tab(final View view,int delayTime,final boolean toOpen) {
view.postDelayed(new Runnable() { //延迟调用
@Override
public void run() {
Animation animation;
if(toOpen) {
view.setVisibility(View.VISIBLE);//动画开始前,设置view可见
animation = AnimationUtils.loadAnimation(context, R.anim.show_tab);
view.startAnimation(animation);
}
else {
animation = AnimationUtils.loadAnimation(context, R.anim.close_tab);
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
view.setVisibility(View.INVISIBLE);//动画结束时,view不可见
}
});
view.startAnimation(animation);
}
}
}, delayTime);
}
public boolean isOpen() {
return isOpen;
}
public void closeDock() {//关闭dock
tab(tab1, 0, false);
tab(tab2, INTERVAL_TIME * 1, false);
tab(tab3, INTERVAL_TIME * 2, false);
tab(tab4, INTERVAL_TIME * 3, false);
isOpen = false;
}
}
res/anim/close_tab.xml ,移动+显示
view plain
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromYDelta="0" android:toYDelta="100%p" android:duration="300"/>
<alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="300" />
</set>
res/anim/show_tab.xml
view plain
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromYDelta="100%p" android:toYDelta="0" android:duration="300"/>
<alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" />
</set>
res/layout/main.xml
view plain
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<LinearLayout android:layout_height="wrap_content"
android:layout_width="match_parent" android:layout_alignParentBottom="true">
<LinearLayout android:layout_weight="1" android:id="@+id/tab1"
android:layout_height="wrap_content" android:gravity="center"
android:layout_width="wrap_content" android:orientation="vertical"
android:visibility="invisible">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/icon" />
<TextView android:text="Tab1" android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout android:layout_weight="1" android:id="@+id/tab2"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:gravity="center" android:orientation="vertical"
android:visibility="invisible">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/icon" />
<TextView android:text="Tab1" android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout android:layout_weight="1" android:id="@+id/tab3"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:gravity="center" android:orientation="vertical"
android:visibility="invisible">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/icon" />
<TextView android:text="Tab1" android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout android:layout_weight="1" android:id="@+id/tab4"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:gravity="center" android:orientation="vertical"
android:visibility="invisible">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/icon" />
<TextView android:text="Tab1" android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
相关文章推荐
- Android_Android实现带动画效果的Tab Menu
- Android实现带动画效果的Tab Menu
- Android实现带动画效果的Tab Menu
- android动画介绍--Animation 实现loading动画效果
- Android动画-实现雪花飞舞动画效果
- 我的Android进阶之旅------>Android利用温度传感器实现带动画效果的电子温度计
- Android 使用 Path 实现搜索动态加载动画效果
- Android实现动画效果
- Android: 动画实现雷达效果
- android 实现控件的旋转动画效果
- Android ViewPager+属性动画 实现炫酷视差动画效果
- Android的一个项目中,实现页面之间切换时的动画效果
- Android利用温度传感器实现带动画效果的电子温度计
- Android使用自定义PageTransformer实现个性的ViewPager动画切换效果
- 【Android UI设计与开发】第18期:滑动菜单栏(三)SlidingMenu动画效果的实现
- Android L 沉浸式状态栏和圆形动画实现炫酷效果
- android动画效果之Animations(代码实现动画)
- android frame by frame AnimationDrawable 实现动画效果
- 微信小程序开发常用技巧(7)——实现一个类似于Android toast效果动画
- Android 实现蘑菇街购物车动画效果
