通过web.config文件配置项目中文件夹的访问权限
2011-09-14 17:46
621 查看
该文讲解了通过web.config配置文件配置项目下文件夹的访问权限问题。
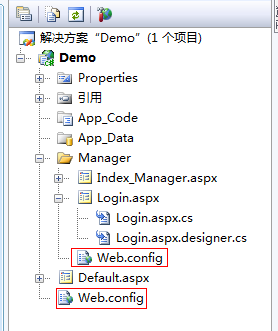
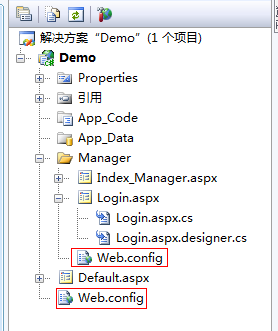
新建一个web运用程序,项目结构如下:

其中Manager文件夹的ASP.NET页面属于管理员操作页面,所有只用通过登录并授权后才能访问,而根目录下面的ASP.NET页面则任何用户都可以访问,如Default.aspx页面。
首先修改根目录下的web.config配置文件,将默认的windows验证方式修改为Forms验证方式。在web.config配置文件中,将
view
plain
<authentication mode="Windows" />
修改为:
view
plain
<!--设置认证方式为Forms认证-->
<authentication mode="Forms">
<!--指定认证表单-->
<forms loginUrl="~/Manager/Login.aspx" defaultUrl="~/Manager/Index_Manager.aspx" protection="All"></forms>
</authentication>
<!--授权:设置该配置文件同级目录下的所有ASP.NET资源的访问权限-->
<authorization>
<!--设置为允许所有用户访问-->
<allow users="*"/>
</authorization>
然后在Manager文件下面添加新的web.config配置文件,该文件旨在重写外面的web.config——配置同级目录下的asp.net资源访问权限(在图中可以看到项目下有两个web.config配置文件),修改新添加的配置文件,修改结果如下:
view
plain
<?xml version="1.0" encoding="utf-8"?>
<!--
注意: 除了手动编辑此文件以外,您还可以使用
Web 管理工具来配置应用程序的设置。可以使用 Visual Studio 中的
“网站”->“Asp.Net 配置”选项。
设置和注释的完整列表在
machine.config.comments 中,该文件通常位于
/Windows/Microsoft.Net/Framework/v2.x/Config 中
-->
<configuration>
<!--
<appSettings/>
<connectionStrings/>
-->
<system.web>
<!--添加授权-->
<authorization>
<!--阻止匿名用户访问-->
<deny users="?"/>
</authorization>
</system.web>
</configuration>
至此,配置文件都修改完成了,但是还需要有登录授权部分。
下面我们通过Manager文件下面的Login.aspx登录页面给通过验证的用户授权。
在Login.aspx的登录按钮的单击事件里
view
plain
protected void btnLogin_Click(object sender, EventArgs e)
{
//如果用户通过验证
if (txtUserName.Text.Trim() == "qingyun" && txtPwd.Text.Trim() == "123456")
{
//授权
FormsAuthentication.SetAuthCookie(txtUserName.Text.Trim(), false);
//登录后跳转
Response.Redirect("~/Manager/Index_Manager.aspx");
}
}
至此全部完成!
另外,以前写过一篇关于通过web.config文件配置项目中文件的访问权限的blog,有兴趣的朋友可以对比一下。
描述:在开发中我们通常会碰到这样的问题,例如:在项目的根目录下面有一个文件或者文件夹需要用户登陆后才能访问。如果用户在没有登录的情况下访问该文件或者该文件夹下面的文件时,直接拦截重定向到对应的登陆页面。
例一:
我想让用户在访问我的程序的Admin文件夹下的页面时需要登录,而在访问其他页面时则不需要,也就是说Admin文件夹下的文件拒绝匿名访问.
下面是配置根目录下的web.config文件中关于授权验证的配置。
view
plain
<system.web>
<authentication mode="Forms"><!--默认状态下位Windows-->
<forms loginUrl="Admin/Login.aspx" name=".ASPXFORMSAUTH"></forms>
</authentication>
<authorization>
<allow users="*"/><!--允许任何访问者访问-->
</authorization>
</system.web>
<location path="Admin"><!--注意:该节点最好跟在</system.web>之后,尽管这两个节点可能在web.config文件中相隔比较远,不要觉得有什么疑惑。下面是对Admin文件夹的访问权限的配置。-->
<system.web>
<authorization>
<deny users="?"/><!--阻止匿名用户访问-->
</authorization>
</system.web>
</location>
注意location节,location节不需要<authorization>节了,假若加了的话,便会出现"在应用程序级别之外使用注册为 allowDefinition='MachineToApplication' "这样的错误了,若在子文件下添加配置文件时也要注意相同的问题.
这样,当你在地址栏里面直接访问Admin下的任意(非Login.aspx文件)时,将会被重定向到Admin文件夹下的Login.aspx页面。
那到底是如何通过Login.aspx登陆页面授权的呢(被授权后就可以访问Admin文件夹下面的文件了)?
Login.aspx页面的后台代码:
view
plain
if (userName == "xzl" && pwd == "000")
{
FormsAuthentication.RedirectFromLoginPage(userName, false);//授权(这里是关键)
Response.Redirect("Main.aspx");//通过上面授权后,用户名为xzl的的用户就可以访问Admin文件夹下面的Main.aspx文件了
}
当通过上面方式授权成功后,可以通过如下代码来访问登录的用户名:
view
plain
//如果登录成功
if (User.Identity.IsAuthenticated)
{
//输出登录名
string userName = User.Identity.Name;//获取登录名
Response.Write("欢迎管理员:" + userName + "登录!");
}
当然,也可以通过代码来安全推出:
view
plain
System.Web.Security.FormsAuthentication.SignOut();
例二:
上面的方式是“集中管理”的方式,也就是说在一个配置文件中配置所有页面的访问权限,这儿再介绍一下分散管理的方式,即通过多个web.config来配置文件的访问权限。
首先,web.config的作用我们应该知道两点:
1、web.config的设置将作用于所在目录及所在目录下的所有子文件下的资源——一般指.net资源,如aspx、ashx、ascx等文件,对.html、js、css等则不起作用,当然,不同的iis版本下有所不同,在此不做讨论。
2、子目录下的web.config文件将覆盖从父目录继承下来的设置。
接下来,我们新建一个测试项目,项目资源如下图:

上图中的Admin文件夹是受保护的,只有通过省份验证的用户可以访问,所以,我们在根目录下的web.config配置文件中做如下配置:
view
plain
<authentication mode="Forms"><!--Forms验证-->
<forms loginUrl="~/Admin/Login.aspx" name=".ASPX"></forms><!--未通过则转向Login.aspx登录页-->
</authentication>
<authorization><!--授权:对于此目录及此目录以下的所有资源-->
<allow users="*"/><!--允许所有用户访问-->
</authorization>
上面配置的信息是,根目录及根目录下的所有资源允许匿名用户访问,这显然不符合我们的要求,但是,我们根据上面2点认知中的第2点知道,可以通过重写web.config配置来覆盖父目录提供的规则,因此,我们可以在Admin文件夹中新建一个web.config文件来配置Admin文件夹的访问授权规则,如下:
view
plain
<configuration>
<system.web>
<authorization><!--授权-->
<deny users="?"/><!--阻止匿名用户访问-->
</authorization>
</system.web>
</configuration>
如此以下,我们就通过“分散管理”的方式配置好了项目的访问规则。
相关阅读:ASP.NET
安全认证(一)—— 如何运用 Form 表单认证
web.config设置Form验证允许匿名访问某个目录
在使用asp:login控件做登录界面中,在没有登录之前,所有CSS,图片是不能访问的,如果登录之后再回到 login.aspx 页面应该是可以显示的。解决方法
在 web.config 里将的图片文件夹或者图片使用<location>标记设置允许匿名访问即可。
如下面的例子中,我将Account文件夹下的图像文件夹Image设置为可以匿名访问了,这样就可以在做登录界面时使用这些图片素材了。
<system.web>
<authentication mode="Forms">
<forms loginUrl="~/Account/Login.aspx" timeout="20"/>
</authentication>
<authorization>
<allow users="111"/>
<allow users="222"/>
<allow users="333"/>
<deny users="*"/>
</authorization>
</system.web>
<location path="Account/Image">
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</location>
新建一个web运用程序,项目结构如下:

其中Manager文件夹的ASP.NET页面属于管理员操作页面,所有只用通过登录并授权后才能访问,而根目录下面的ASP.NET页面则任何用户都可以访问,如Default.aspx页面。
首先修改根目录下的web.config配置文件,将默认的windows验证方式修改为Forms验证方式。在web.config配置文件中,将
view
plain
<authentication mode="Windows" />
修改为:
view
plain
<!--设置认证方式为Forms认证-->
<authentication mode="Forms">
<!--指定认证表单-->
<forms loginUrl="~/Manager/Login.aspx" defaultUrl="~/Manager/Index_Manager.aspx" protection="All"></forms>
</authentication>
<!--授权:设置该配置文件同级目录下的所有ASP.NET资源的访问权限-->
<authorization>
<!--设置为允许所有用户访问-->
<allow users="*"/>
</authorization>
然后在Manager文件下面添加新的web.config配置文件,该文件旨在重写外面的web.config——配置同级目录下的asp.net资源访问权限(在图中可以看到项目下有两个web.config配置文件),修改新添加的配置文件,修改结果如下:
view
plain
<?xml version="1.0" encoding="utf-8"?>
<!--
注意: 除了手动编辑此文件以外,您还可以使用
Web 管理工具来配置应用程序的设置。可以使用 Visual Studio 中的
“网站”->“Asp.Net 配置”选项。
设置和注释的完整列表在
machine.config.comments 中,该文件通常位于
/Windows/Microsoft.Net/Framework/v2.x/Config 中
-->
<configuration>
<!--
<appSettings/>
<connectionStrings/>
-->
<system.web>
<!--添加授权-->
<authorization>
<!--阻止匿名用户访问-->
<deny users="?"/>
</authorization>
</system.web>
</configuration>
至此,配置文件都修改完成了,但是还需要有登录授权部分。
下面我们通过Manager文件下面的Login.aspx登录页面给通过验证的用户授权。
在Login.aspx的登录按钮的单击事件里
view
plain
protected void btnLogin_Click(object sender, EventArgs e)
{
//如果用户通过验证
if (txtUserName.Text.Trim() == "qingyun" && txtPwd.Text.Trim() == "123456")
{
//授权
FormsAuthentication.SetAuthCookie(txtUserName.Text.Trim(), false);
//登录后跳转
Response.Redirect("~/Manager/Index_Manager.aspx");
}
}
至此全部完成!
另外,以前写过一篇关于通过web.config文件配置项目中文件的访问权限的blog,有兴趣的朋友可以对比一下。
描述:在开发中我们通常会碰到这样的问题,例如:在项目的根目录下面有一个文件或者文件夹需要用户登陆后才能访问。如果用户在没有登录的情况下访问该文件或者该文件夹下面的文件时,直接拦截重定向到对应的登陆页面。
例一:
我想让用户在访问我的程序的Admin文件夹下的页面时需要登录,而在访问其他页面时则不需要,也就是说Admin文件夹下的文件拒绝匿名访问.
下面是配置根目录下的web.config文件中关于授权验证的配置。
view
plain
<system.web>
<authentication mode="Forms"><!--默认状态下位Windows-->
<forms loginUrl="Admin/Login.aspx" name=".ASPXFORMSAUTH"></forms>
</authentication>
<authorization>
<allow users="*"/><!--允许任何访问者访问-->
</authorization>
</system.web>
<location path="Admin"><!--注意:该节点最好跟在</system.web>之后,尽管这两个节点可能在web.config文件中相隔比较远,不要觉得有什么疑惑。下面是对Admin文件夹的访问权限的配置。-->
<system.web>
<authorization>
<deny users="?"/><!--阻止匿名用户访问-->
</authorization>
</system.web>
</location>
注意location节,location节不需要<authorization>节了,假若加了的话,便会出现"在应用程序级别之外使用注册为 allowDefinition='MachineToApplication' "这样的错误了,若在子文件下添加配置文件时也要注意相同的问题.
这样,当你在地址栏里面直接访问Admin下的任意(非Login.aspx文件)时,将会被重定向到Admin文件夹下的Login.aspx页面。
那到底是如何通过Login.aspx登陆页面授权的呢(被授权后就可以访问Admin文件夹下面的文件了)?
Login.aspx页面的后台代码:
view
plain
if (userName == "xzl" && pwd == "000")
{
FormsAuthentication.RedirectFromLoginPage(userName, false);//授权(这里是关键)
Response.Redirect("Main.aspx");//通过上面授权后,用户名为xzl的的用户就可以访问Admin文件夹下面的Main.aspx文件了
}
当通过上面方式授权成功后,可以通过如下代码来访问登录的用户名:
view
plain
//如果登录成功
if (User.Identity.IsAuthenticated)
{
//输出登录名
string userName = User.Identity.Name;//获取登录名
Response.Write("欢迎管理员:" + userName + "登录!");
}
当然,也可以通过代码来安全推出:
view
plain
System.Web.Security.FormsAuthentication.SignOut();
例二:
上面的方式是“集中管理”的方式,也就是说在一个配置文件中配置所有页面的访问权限,这儿再介绍一下分散管理的方式,即通过多个web.config来配置文件的访问权限。
首先,web.config的作用我们应该知道两点:
1、web.config的设置将作用于所在目录及所在目录下的所有子文件下的资源——一般指.net资源,如aspx、ashx、ascx等文件,对.html、js、css等则不起作用,当然,不同的iis版本下有所不同,在此不做讨论。
2、子目录下的web.config文件将覆盖从父目录继承下来的设置。
接下来,我们新建一个测试项目,项目资源如下图:

上图中的Admin文件夹是受保护的,只有通过省份验证的用户可以访问,所以,我们在根目录下的web.config配置文件中做如下配置:
view
plain
<authentication mode="Forms"><!--Forms验证-->
<forms loginUrl="~/Admin/Login.aspx" name=".ASPX"></forms><!--未通过则转向Login.aspx登录页-->
</authentication>
<authorization><!--授权:对于此目录及此目录以下的所有资源-->
<allow users="*"/><!--允许所有用户访问-->
</authorization>
上面配置的信息是,根目录及根目录下的所有资源允许匿名用户访问,这显然不符合我们的要求,但是,我们根据上面2点认知中的第2点知道,可以通过重写web.config配置来覆盖父目录提供的规则,因此,我们可以在Admin文件夹中新建一个web.config文件来配置Admin文件夹的访问授权规则,如下:
view
plain
<configuration>
<system.web>
<authorization><!--授权-->
<deny users="?"/><!--阻止匿名用户访问-->
</authorization>
</system.web>
</configuration>
如此以下,我们就通过“分散管理”的方式配置好了项目的访问规则。
相关阅读:ASP.NET
安全认证(一)—— 如何运用 Form 表单认证
web.config设置Form验证允许匿名访问某个目录
在使用asp:login控件做登录界面中,在没有登录之前,所有CSS,图片是不能访问的,如果登录之后再回到 login.aspx 页面应该是可以显示的。解决方法
在 web.config 里将的图片文件夹或者图片使用<location>标记设置允许匿名访问即可。
如下面的例子中,我将Account文件夹下的图像文件夹Image设置为可以匿名访问了,这样就可以在做登录界面时使用这些图片素材了。
<system.web>
<authentication mode="Forms">
<forms loginUrl="~/Account/Login.aspx" timeout="20"/>
</authentication>
<authorization>
<allow users="111"/>
<allow users="222"/>
<allow users="333"/>
<deny users="*"/>
</authorization>
</system.web>
<location path="Account/Image">
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</location>
相关文章推荐
- asp.net项目中通过Web.config配置文件及文件夹的访问权限---forms
- asp.net项目中通过Web.config配置文件及文件夹的访问权限!
- asp.net项目中通过Web.config配置文件及文件夹的访问权限!
- 通过web.config文件配置项目中文件夹的访问权限
- asp.net项目中通过Web.config配置文件及文件夹的访问权限!
- asp.net项目中通过Web.config配置文件及文件夹的访问权限!
- 通过web.config文件配置项目中文件夹的访问权限
- 通过web.config文件配置项目中文件夹的访问权限
- Web.config 设置项目文件夹的访问权限
- web.config中配置文件夹访问权限
- 关于Web.config文件对网站访问权限的配置
- 三层结构中解决同一解决方案不同项目中访问Web.config文件的问题
- 一个WEB项目安装包,自动配置数据库,config文件和虚拟目录。。(转)
- java Web项目javaEE中web.xml文件中配置 contextConfigLocation 方法
- C#连接数据库的新方法(通过web.config配置文件)
- web.xml中通过contextConfigLocation的读取spring的配置文件
- ASP.NET项目站点配置Web.Config文件
- 在Asp.Net2.0中可以方便的访问配置文件web.config,如判断debug设置,验证类型等。
- 站点 1访问非本站点下面的web.config文件需要的权限
- 通过配置文件(web.config)实现邮件发送
