反射实现所有实体的增删改操作(jQuery+json)
2011-09-07 14:45
387 查看
续前面的无刷新分页控件,编辑,修改控件的实现,
(这里是地址:http://www.cnblogs.com/liuju150/archive/2009/09/11/1564994.html)
那么,有三四十张表的话,
前台表单是自动生成的.
只不过生成的实体和数据库里的表名都是有规律可以找的.
还有操作实体的类,
所以我只要通过前台把表单传过来.
我就可以知道要反射到哪个实体,
然后对实体进行相应的赋值.
再反射一个实体操作的类.
就可以实现对实体的增删改操作了

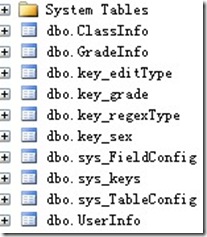
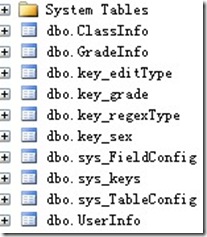
上面是我的数据库表名
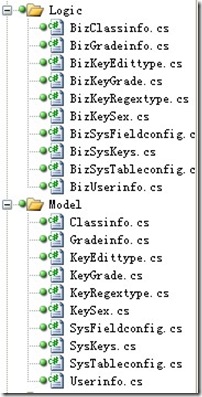
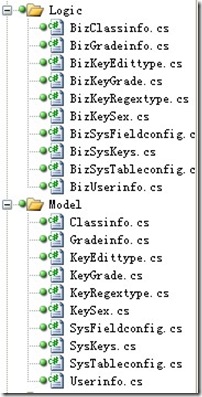
下面是我的实体,和实体操作的类名

所以我只要写这样的方法来实现,
前台就可以通过jQuery把表单里的值组成json
后台接收这个json
就可以对实体进行相应的操作了
(这里是地址:http://www.cnblogs.com/liuju150/archive/2009/09/11/1564994.html)
那么,有三四十张表的话,
前台表单是自动生成的.
只不过生成的实体和数据库里的表名都是有规律可以找的.
还有操作实体的类,
所以我只要通过前台把表单传过来.
我就可以知道要反射到哪个实体,
然后对实体进行相应的赋值.
再反射一个实体操作的类.
就可以实现对实体的增删改操作了

上面是我的数据库表名
下面是我的实体,和实体操作的类名

private void InsertAndUpdateObj(HttpContext context)
{
string ClassName = context.Request.Form["ClassName"].ToString();
string ClassData = context.Request.Form["ClassData"].ToString();
string IntOrUpd = context.Request.Form["isIns"].ToString();
string[] ClassNameArray = ClassName.Split('_');
string CNStr = "";
for (int i = 0; i < ClassNameArray.Length; i++)
{
CNStr += ClassNameArray[i].Substring(0, 1).ToUpper() + ClassNameArray[i].Substring(1).ToLower();
}
ClassName = CNStr;
//反射实体
Assembly Ab = Assembly.Load("GradView.Library");
Type type = Ab.GetType("GradView.Library.Data." + ClassName, true, false);
object obj = Activator.CreateInstance(type);
DataContractJsonSerializer dcjs = new DataContractJsonSerializer(type);
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(ClassData));
obj = dcjs.ReadObject(ms);
//反射业务操作
string opName = "Biz" + ClassName;
string opMethod = "Insert";
switch (IntOrUpd)
{
case "0": opMethod = "Update"; break;
case "1": opMethod = "Insert"; break;
case "2": opMethod = "Delete"; break;
default: opMethod = "Insert"; break;
}
Type opType = Ab.GetType("GradView.Library.Data." + opName, true, false);
object opObj = Activator.CreateInstance(opType);
MethodInfo[] mi = opType.GetMethods();
for (int i = 0; i < mi.Length; i++)
{
if (mi[i].Name == opMethod)
{
object[] par = {
obj
};
try
{
mi[i].Invoke(opObj, par);
break;
}
catch
{
}
}
}
}所以我只要写这样的方法来实现,
前台就可以通过jQuery把表单里的值组成json
后台接收这个json
就可以对实体进行相应的操作了
相关文章推荐
- 反射实现所有实体的增删改操作(jQuery+json)
- 2、利用反射技术得到泛型类型,实现对实体添删改查操作进行代码重用设计
- jquery 中json数组的操作 增删改
- c# 反射 遍历实体的所有字段,ObjectDumper类实现
- js与jQuery实现获取table中的数据并拼成json字符串操作示例
- 用jquery操作json,进行增删改等操作。
- jquery操作json数组的实现代码及常用函数
- jquery 中json数组的操作 增删改
- jquery下json数组的操作实现代码
- jquery下json数组的操作实现代码
- jquery 简单实现购物车 cookie与json操作
- 利用反射机制遍历操作实体的所有属性
- 利用jquery实现Ajax并用json2.js对返回的json进行转换操作
- php+jquery+ajax+json实现跨域调用 php pdo操作oracle数据库
- jQuery实现简单复制json对象和json对象集合操作示例
- PHP中利用jQuery操作json格式数据,实现$_POST的数据传输和接收
- jquery 中json数组的操作 增删改
- jquery 中json数组的操作 增删改
- Jquery 实现json复杂查询等操作(jsonDB)
