一起谈.NET技术,ASP.NET MVC 验证方式(1)
2011-08-29 19:31
711 查看
实现一个简单的验证(C#)
本部分主要目的是说明如何在ASP.NET MVC应用程序中实现验证。例如,将了解如何验证一个表单提交时必填内容的合法性。了解如何应用model state和验证相关的HTML helpers。
理解Model State
你使用model state,更准确点说是使用model state 字典去表示验证错误。比如,列表一中的Create()方法,在产品类保存入库之前去验证产品类的属性。
把验证和数据逻辑加到控制类中是违反编程方法的,控制类中应该仅包含程序的流程逻辑。此处是为了便于说明才这样写的。
列表1---Controllers\ProductController.cs
代码
在列表2中,Html.ValidationSummary()被HTML表单自动调用。它被用来去显示一组验证错误信息。它显示的一个具有圆点标记的错误信息列表。
Html.ValidationSummary()被Html表单的对应部分调用。它用来在对应表单项的右边显示一个错误信息,在列表2中的情况,如果有一个错误它就会显示*号。
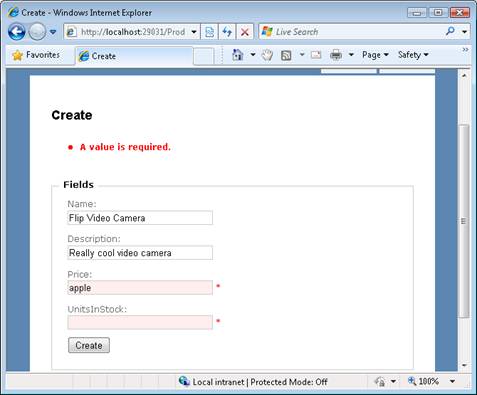
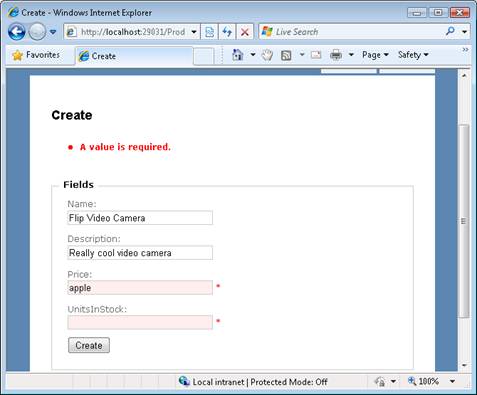
图3中,当表单中对应项为空或值无效时验证不过,提示的信息。

验证错误出现的样式是可以修改的。
有三个样式表类用来控制验证错误信息的样式:
1.Input-validation-err
2.Field-validation-error
3.Validation-summary-errors
可以通过修改Content文件夹下的Site.css文件来修改验证错误的样式。
HtmlHelper类包含了只读静态属性,ValidationInputCssClassName, ValidationFieldCssClassName, and ValidationSummaryCssClassName。
预定义绑定验证和已绑定验证
如果你提交这个表单去创建一个新产品,输入一个无效字段,和空字段,这时你将会得到如图4所示的验证信息。这些错误信息是从哪里来的?
图4:

实际上验证信息有两种类型--在表单字段被绑定到类之前和之后产生的错误信息。也就是,预绑定验证错误和已绑定验证错误。
在列表1中的Product控制器的Create()方法接受一个产品类的实列。如下所示:
Create表单中的字段值是通过model binder绑定到productToCreate类的。当它不能把表段字段的值绑定到表单属性的时候,它就会自动的把一个错误信息加到model state中。
默认的model binder不能够把字符串“apple“绑定到产品类的价格属性上。不能把一个字符绑定到数值型属性上。因此,model biner把一个错误信息加到了model state.
默认的model binder也不能把一个null值绑定到一个不接受null值的属性。
如果想要自定义一些预绑定错误信息,这时需要为这些信息创建资源。
总结:
本部分描述了一个基本固定的ASP.NET MVC的验证方式。了解了如何使用model state和HTML helper。也讨论了预定义绑定和已绑定验证的区别。在以后部分将讨论把验证代码从控制部分转移到model部分。
本部分主要目的是说明如何在ASP.NET MVC应用程序中实现验证。例如,将了解如何验证一个表单提交时必填内容的合法性。了解如何应用model state和验证相关的HTML helpers。
理解Model State
你使用model state,更准确点说是使用model state 字典去表示验证错误。比如,列表一中的Create()方法,在产品类保存入库之前去验证产品类的属性。
把验证和数据逻辑加到控制类中是违反编程方法的,控制类中应该仅包含程序的流程逻辑。此处是为了便于说明才这样写的。
列表1---Controllers\ProductController.cs
代码
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcApplication1.Models.Product>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Create</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary() %>
<% using (Html.BeginForm()) {%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Name">Name:</label>
<%= Html.TextBox("Name") %>
<%= Html.ValidationMessage("Name", "*") %>
</p>
<p>
<label for="Description">Description:</label>
<%= Html.TextBox("Description") %>
<%= Html.ValidationMessage("Description", "*") %>
</p>
<p>
<label for="Price">Price:</label>
<%= Html.TextBox("Price") %>
<%= Html.ValidationMessage("Price", "*") %>
</p>
<p>
<label for="UnitsInStock">UnitsInStock:</label>
<%= Html.TextBox("UnitsInStock") %>
<%= Html.ValidationMessage("UnitsInStock", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>在列表2中,Html.ValidationSummary()被HTML表单自动调用。它被用来去显示一组验证错误信息。它显示的一个具有圆点标记的错误信息列表。
Html.ValidationSummary()被Html表单的对应部分调用。它用来在对应表单项的右边显示一个错误信息,在列表2中的情况,如果有一个错误它就会显示*号。
图3中,当表单中对应项为空或值无效时验证不过,提示的信息。

验证错误出现的样式是可以修改的。
有三个样式表类用来控制验证错误信息的样式:
1.Input-validation-err
2.Field-validation-error
3.Validation-summary-errors
可以通过修改Content文件夹下的Site.css文件来修改验证错误的样式。
HtmlHelper类包含了只读静态属性,ValidationInputCssClassName, ValidationFieldCssClassName, and ValidationSummaryCssClassName。
预定义绑定验证和已绑定验证
如果你提交这个表单去创建一个新产品,输入一个无效字段,和空字段,这时你将会得到如图4所示的验证信息。这些错误信息是从哪里来的?
图4:

实际上验证信息有两种类型--在表单字段被绑定到类之前和之后产生的错误信息。也就是,预绑定验证错误和已绑定验证错误。
在列表1中的Product控制器的Create()方法接受一个产品类的实列。如下所示:
public ActionResult Create([Bind(Exclude="Id")] Product productToCreate)
Create表单中的字段值是通过model binder绑定到productToCreate类的。当它不能把表段字段的值绑定到表单属性的时候,它就会自动的把一个错误信息加到model state中。
默认的model binder不能够把字符串“apple“绑定到产品类的价格属性上。不能把一个字符绑定到数值型属性上。因此,model biner把一个错误信息加到了model state.
默认的model binder也不能把一个null值绑定到一个不接受null值的属性。
如果想要自定义一些预绑定错误信息,这时需要为这些信息创建资源。
总结:
本部分描述了一个基本固定的ASP.NET MVC的验证方式。了解了如何使用model state和HTML helper。也讨论了预定义绑定和已绑定验证的区别。在以后部分将讨论把验证代码从控制部分转移到model部分。
相关文章推荐
- 一起谈.NET技术,Asp.net mvc 2中使用Ajax的三种方式
- 一起谈.NET技术,ASP.NET MVC验证框架中关于属性标记的通用扩展方法
- 一起谈.NET技术,ASP.NET MVC 2 验证消息本地化策略扩展
- 一起谈.NET技术,ASP.NET MVC中对Model进行分步验证的解决方法
- 一起谈.NET技术,跟ASP.NET MVC一起使用jQuery
- 一起谈.NET技术,ASP.NET MVC 3 Beta初体验之超酷的Chart
- 一起谈.NET技术,细数ASP.NET MVC框架的7大顶级功能
- 一起谈.NET技术,ASP.NET身份验证机制membership入门——项目
- 一起谈.NET技术,ASP.NET MVC 2示例Tailspin Travel UI层分析
- 一起谈.NET技术,详解ASP.NET MVC 2中的新ADO.NET实体框架
- 一起谈.NET技术,ASP.NET MVC 3 Beta初体验之WebGrid
- 一起谈.NET技术,Asp.net mvc 3 beta 新特性介绍
- 一起谈.NET技术,ASP.NET MVC小论
- 一起谈.NET技术,详解ASP.NET MVC数据分页
- 一起谈.NET技术,ASP.NET MVC中实现多个按钮提交的几种方法
- 一起谈.NET技术,ASP.NET MVC 3 Beta初体验之实用的WebMail
- 一起谈.NET技术,ASP.NET MVC 3 —— Model的使用?
- 一起谈.NET技术,如何让ASP.NET默认的资源编程方式支持非.ResX资源存储
- 一起谈.NET技术,ASP.NET MVC 2生成动态表单的一种最简单的思路
- 一起谈.NET技术,【译】ASP.NET MVC并不仅仅只是Linq to SQL
