wordpress 模板标签----wp_nav_menu使用说明
2011-08-05 09:00
253 查看
wp_nav_menu()方法位于wp-includes/nav-menu-templates.php文件中。
其主要用途是通过该方法,
实现后台的生成菜单调用。
使用该功能之前,必须激活主题3.0+菜单功能。
方法如下:
在functions.php文件中加入
简单调用如下:
<?php wp_nav_menu($args);?>
调用的menu默认排版为
如果是多菜单的话,如下调用
<?php echo wp_nav_menu( array( 'container_class' => 'menu-header', 'theme_location' => 'primary' ) ) ?>
根据是否登录生成不同该菜单栏
没有地方指定和寻找菜单的slug。
‘menu’=>’菜单名称’可用。但当菜单名称使用的是中文,且你手动函数输出菜单的时候,你的模板代码应该是UTF-8或ANSI as UTF-8模式,才能正确的指定某个菜单。但不建议使用中文做为菜单名,中文菜单名还会输出一长串URL编码的字符指定为该菜单的id值,看着特不舒服。

我们可以看到,每个菜单项都含有一系列的class选择器:
每个菜单项都含class选择器menu-item
每个菜单项含有菜单类型class选择器: 比如自定义链接项含menu-item-type-custom, 页面项含menu-item-type_post_type, 分类项含menu-item-type-taxonomy
页面项含菜单的对象类型class选择器 menu-item-object-page
分类项含菜单的对象类型class选择器menu-item-object-category
当位置处于当前页面或当前分类的时候,增加一个供高亮样式的class选择器current-menu-item
当位置是一篇post文章时,该post如果在菜单中,也会增加高亮class选择器,同时,它所属的分类也会增加高亮class选择器。
所以,我们可以通过这些选择器的不同来进行CSS样式化,比如把页面、分类和自定义链接指定不同的字体颜色,让当前项反色显示等等。
其主要用途是通过该方法,
实现后台的生成菜单调用。
使用该功能之前,必须激活主题3.0+菜单功能。
方法如下:
在functions.php文件中加入
add_theme_support( 'nav-menus' ); 或者
register_nav_menus( array( 'header-menu' => __( '导航自定义菜单' ), 'footer-menu' => __( '页角自定义菜单' ) ) );
简单调用如下:
<?php wp_nav_menu($args);?>
调用的menu默认排版为
<?php $defaults = array(
'theme_location' => ,
'menu' => ,
'container' => 'div',
'container_class' => 'menu-{menu slug}-container',
'container_id' => ,
'menu_class' => 'menu',
'menu_id' => ,
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => ,
'after' => ,
'link_before' => ,
'link_after' => ,
'depth' => 0,
'walker' => );
?>如果是多菜单的话,如下调用
<?php echo wp_nav_menu( array( 'container_class' => 'menu-header', 'theme_location' => 'primary' ) ) ?>
根据是否登录生成不同该菜单栏
<?php
if ( is_user_logged_in() ) {
wp_nav_menu( array( 'theme_location' => 'logged-in-menu' ) );
} else {
wp_nav_menu( array( 'theme_location' => 'logged-out-menu' ) );
}
?>
移除菜单栏
[code]<?php
function my_wp_nav_menu_args( $args = '' )
{
$args['container'] = false;
return $args;
} // function
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
?>
或者
<?php wp_nav_menu( array( 'container' => '' ) ); ?>总体步骤如下:
----------------------------------------------------------------------------------------------------------------
1. 激活导航菜单功能
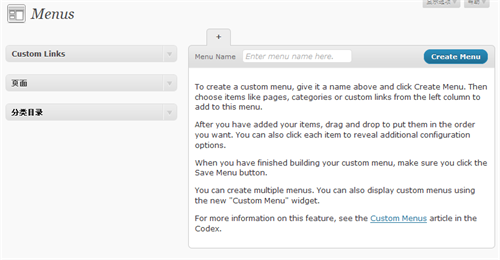
在外观/Appearance里面有个Menus菜单项,如果你的主题并没有激活导航菜单功能,该页将显示提示:
The current theme does not support menus.
你的主题还没有激活菜单功能。如何激活呢?很简单,把下面的代码放到你的functions.php文件中:add_theme_support( 'nav-menus' );[/code]
然后刷新Menus页面,你会看到下图中的样子。
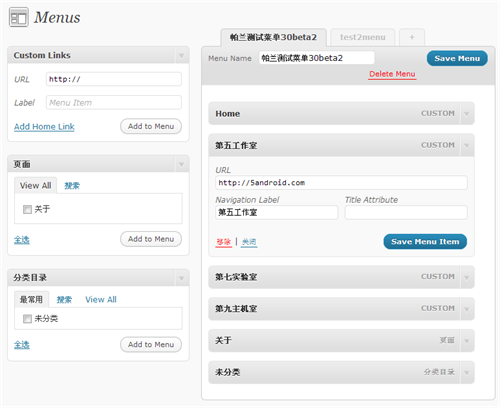
2. 添加导航菜单和菜单项
你可以创建多个导航菜单,每个菜单里,可以添加自定义链接项、页面项和分类项进去。
添加进去以后,你可以又再编辑每个项目的链接,输出文本和Title属性。
你可以拖拽每个项目来排序菜单项。
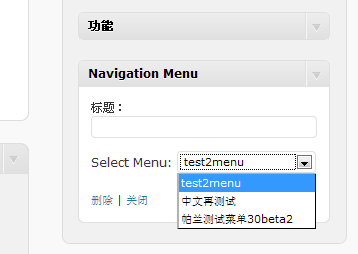
3. 通过Widget输出导航菜单
添加好菜单后,进入Appearance->Widgets(外观->小工具), 把Navigation Menu这个Widget拖到你的Sidebar模块里,选择一个菜单输出即要。
4. 通过手动代码输出导航菜单
如果你的主题不支持Widget或你不想使用Widget,你可以使用函数wp_nav_menu()直接输出导航菜单:
<?php wp_nav_menu($args); ?>
该函数可传递一个数组进去,指定该菜单的各项参数,比如调用哪个菜单、如何排序、给菜单指定一个div层等等。具体的各参数取值请见官方说明文档。
当你使用<?php wp_nav_menu(); ?>时,将调用第一个导航菜单。如果你想调用其它菜单,可以通过菜单的id, slug, menu名称来指定:
<?php wp_nav_menu(array('id'=>5)); ?>
or
<?php wp_nav_menu(array('menu'=>'Test Menu')); ?>
or
<?php wp_nav_menu(array('slug'=>'testmenu')); ?>但不知道是beta2还有bug还是我没折腾成功,有几个问题需要注意:我测试时,使用id并不能成功指定某个菜单。
没有地方指定和寻找菜单的slug。
‘menu’=>’菜单名称’可用。但当菜单名称使用的是中文,且你手动函数输出菜单的时候,你的模板代码应该是UTF-8或ANSI as UTF-8模式,才能正确的指定某个菜单。但不建议使用中文做为菜单名,中文菜单名还会输出一长串URL编码的字符指定为该菜单的id值,看着特不舒服。
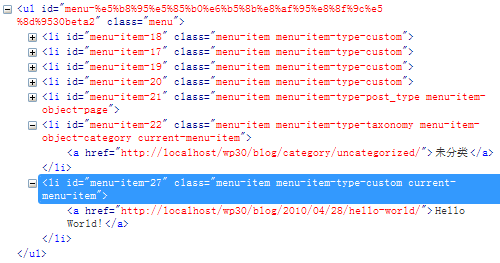
5. CSS样式化菜单风格
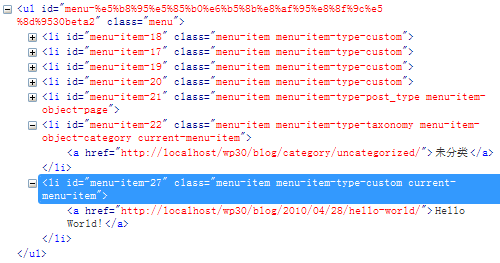
下图是我测试的一个菜单输出的html代码,它包含几个外部自定义链接,一篇内部文章的自定义链接,一个分类和一个页面。
我们可以看到,每个菜单项都含有一系列的class选择器:
每个菜单项都含class选择器menu-item
每个菜单项含有菜单类型class选择器: 比如自定义链接项含menu-item-type-custom, 页面项含menu-item-type_post_type, 分类项含menu-item-type-taxonomy
页面项含菜单的对象类型class选择器 menu-item-object-page
分类项含菜单的对象类型class选择器menu-item-object-category
当位置处于当前页面或当前分类的时候,增加一个供高亮样式的class选择器current-menu-item
当位置是一篇post文章时,该post如果在菜单中,也会增加高亮class选择器,同时,它所属的分类也会增加高亮class选择器。
所以,我们可以通过这些选择器的不同来进行CSS样式化,比如把页面、分类和自定义链接指定不同的字体颜色,让当前项反色显示等等。
相关文章推荐
- wordpress之wp_nav_menu使用说明
- wordpress之wp_nav_menu使用说明
- wordpress主题开发:导航菜单函数wp_nav_menu()使用方法
- WordPress 导航菜单使用wp_nav_menu()
- wordpress中wp_nav_menu()菜单参数说明
- WordPress函数:wp_nav_menu($args)函数说明
- WordPress常用模板、函数、及标签说明
- phpcms ——模板标签使用说明
- WordPress页面函数:wp_list_pages()使用说明
- phpcms&nbsp;——模板标签使用说明
- 禁止WordPress菜单函数 wp_nav_menu() 输出 div 和 ul 标签
- wordpress自定义菜单wp_nav_menu 代码详解
- phpcms ——模板标签详细使用说明
- 模板标签-wp_page_menu()
- nav标签使用说明
- WordPress页面函数:wp_list_pages()使用说明
- phpcms v9中模板标签使用说明
- phpcms v9模板标签使用说明
- phpcms v9中模板标签使用说明
- 很好的JSTL标签使用说明