MVC TIP3:JQuery通过Ajax提交表单并返回结果
2011-07-31 09:03
573 查看
在开始介绍使用JQuery提交表单之前,先看一下非Ajax提交表单的形式,如下:
1:非Ajax
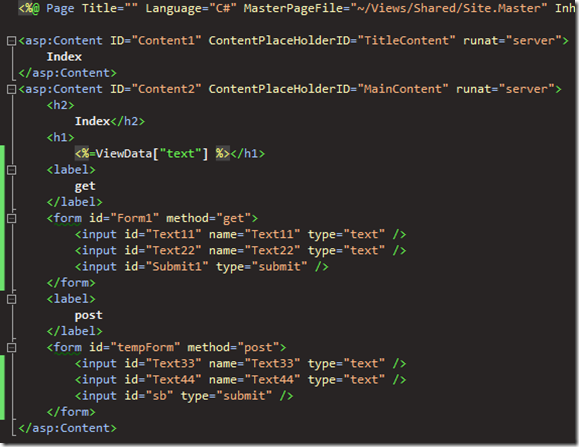
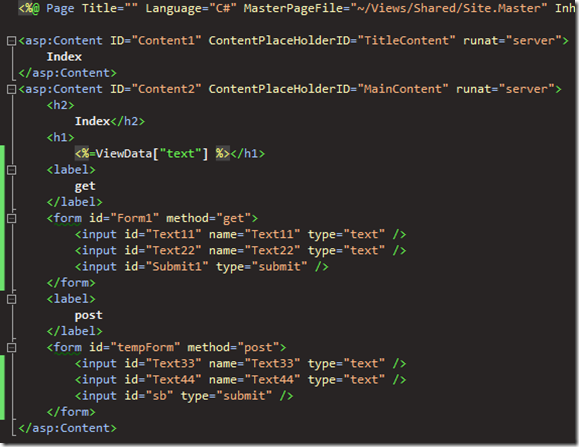
前台:

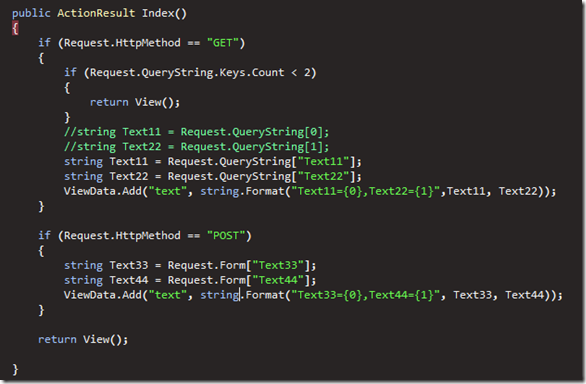
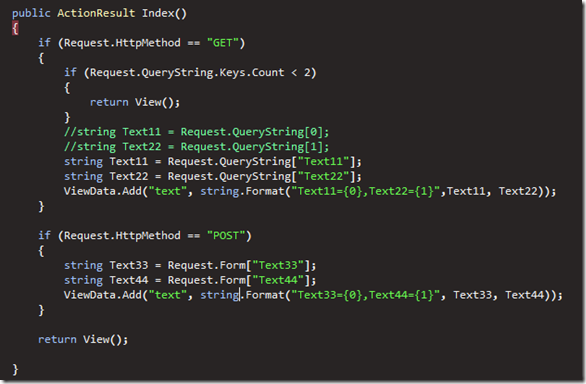
对应后台:

2:JQuery之Ajax
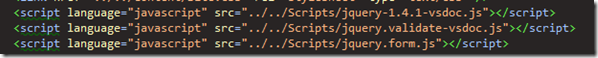
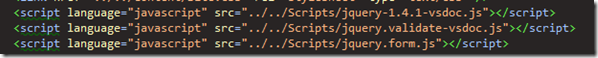
在介绍使用JQuery提交表单前,我们需要首先引用jquery.form.js,它来自于http://www.malsup.com/jquery/form/,至此,我们需要引用的JS文件有:

功能要求:Ajax提交表单,在控制器HelloWorld4Controller中处理请求,并返回若干数据,数据格式为JSON。
首先,我们假设返回的JSON实体为:
控制器部分的代码为:
上面的代码告诉我们,如果我们想要返回别的实体,也是很方便的的。
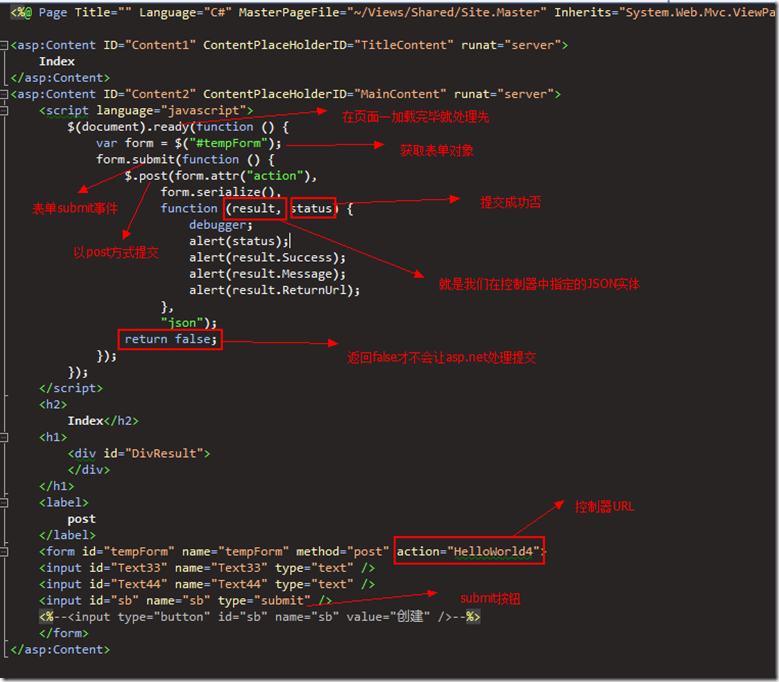
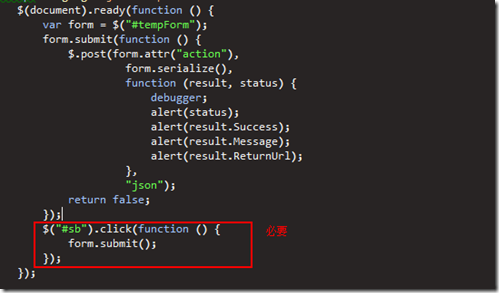
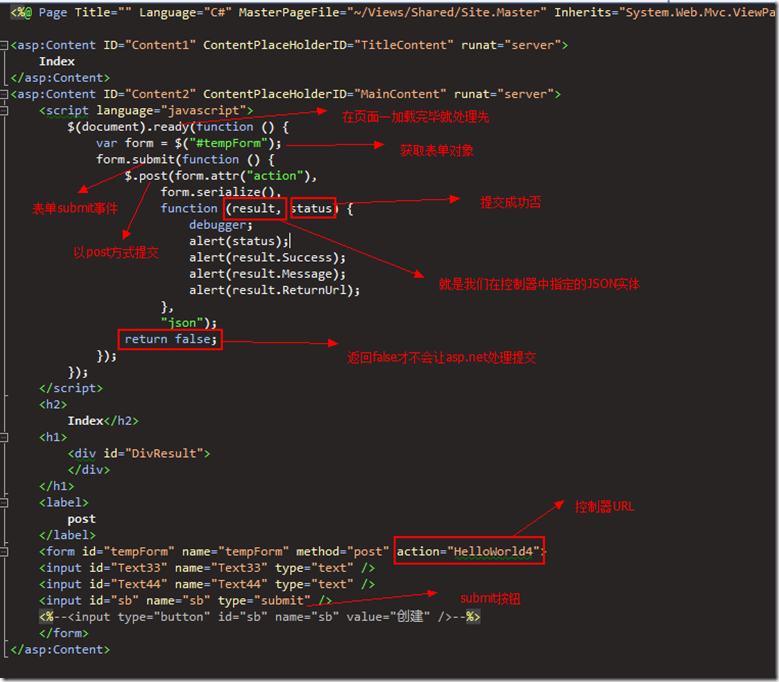
前台部分代码:

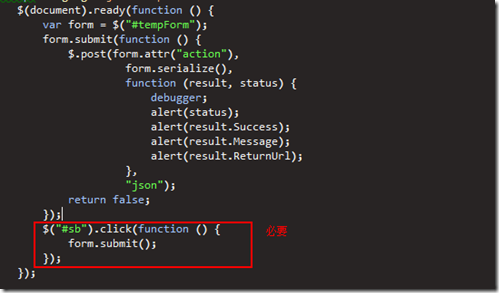
如果按钮不使用submit,而是button,则上图代码换成如下形式:

源码下载:MvcApplication5.zip
1:非Ajax
前台:

对应后台:

2:JQuery之Ajax
在介绍使用JQuery提交表单前,我们需要首先引用jquery.form.js,它来自于http://www.malsup.com/jquery/form/,至此,我们需要引用的JS文件有:

功能要求:Ajax提交表单,在控制器HelloWorld4Controller中处理请求,并返回若干数据,数据格式为JSON。
首先,我们假设返回的JSON实体为:
public class LoginResultDTO
{
public bool Success { get; set; }
public string Message { get; set; }
public string ReturnUrl { get; set; }
}控制器部分的代码为:
public class HelloWorld4Controller : Controller
{
public ActionResult Index()
{
if (Request.IsAjaxRequest())
{
string str1 = Request.Form["Text33"];
string str2 = Request.Form["Text44"];
return Json(new MvcApplication5.Controllers.HelloWorld3Controller.LoginResultDTO { Success = true, Message = str1 + str2, ReturnUrl = "SomeUrl" });
}
else
{
return View();
}
}
}上面的代码告诉我们,如果我们想要返回别的实体,也是很方便的的。
前台部分代码:

如果按钮不使用submit,而是button,则上图代码换成如下形式:

源码下载:MvcApplication5.zip
相关文章推荐
- MVC TIP3:JQuery通过Ajax提交表单并返回结果
- MVC TIP3:JQuery通过Ajax提交表单并返回结果
- JQuery通过Ajax提交表单并返回结果
- JQuery通过Ajax提交表单并返回结果
- 用ajax,将表单提交到后端,后端php向前端返回数组,前端通过jquery遍历
- jquery之表单插件(通过Ajax提交表单之二)
- Jquery通过Ajax方式来提交Form表单的具体实现
- 基于jQuery通过jQuery.form.js插件使用ajax提交form表单
- MVC中处理表单提交的方式(Ajax+Jquery)
- jquery序列化form表单使用ajax提交后处理返回的json数据
- liferay中使用jQuery Validation Engine进行ajax验证,不通过也提交表单的解决方案
- jQuery通过ajax快速批量提交表单数据
- Jquery通过Ajax方式来提交Form表单
- jQuery通过jquery.form.js插件使用AJAX提交Form表单
- laravel5.4通过ajax提交表单获取到422返回,ajax无法捕获返回内容
- jquery validationEngine 使用ajax验证不通过也提交表单
- Jquery通过Ajax方式来提交Form表单
- jQuery通过AJAX快速批量提交表单数据
- jquery.validationEngine ajax验证 不通过也提交表单
- jquery+ajax验证不通过也提交表单问题处理
