python之sqlite3使用详解
2011-07-28 10:28
1056 查看
查看demo:http://koringz.github.io/addcssstyle/
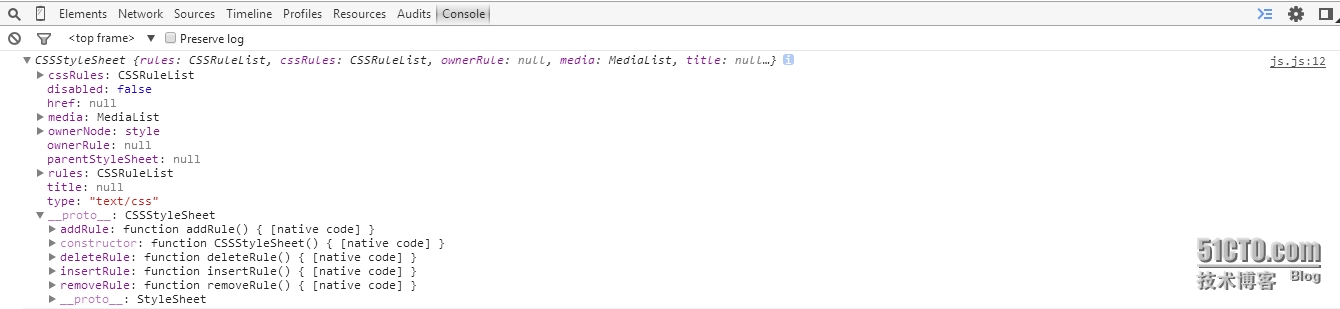
css的cssstylesheet方法有哪些属性和方法,首先我们是console.log(style.sheet)。

当我们知道了style具有这些方法的时候,我们可以用一个函数输出一次获得的css属性方法。
var new_sheet = addCss(); //也就是说new_sheet等于styleSheet
于是,通过输出css属性进行一次判断方法,如何判断不同的浏览器支持css的方法。
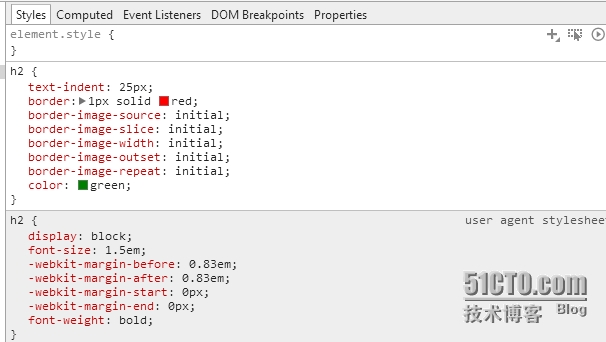
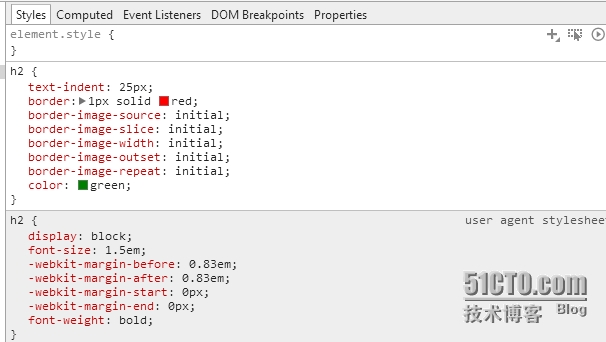
然后我们在浏览页面按F12看效果,通过查看元素的css样式,原来我们添加的属性已经有了。

想看源码的请到git下载:https://github.com/koringz/addcssstyle
本文出自 “kosig” 博客,请务必保留此出处http://kosig.blog.51cto.com/9218084/1701849
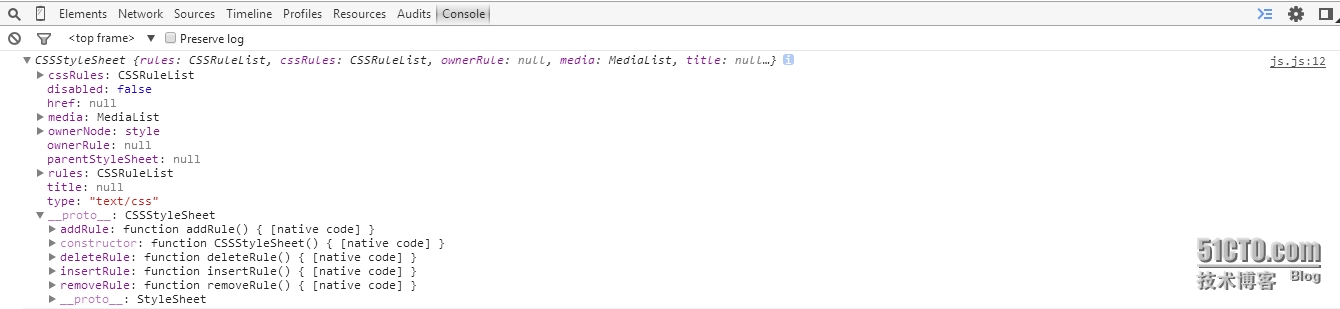
css的cssstylesheet方法有哪些属性和方法,首先我们是console.log(style.sheet)。

当我们知道了style具有这些方法的时候,我们可以用一个函数输出一次获得的css属性方法。
| function addCss () {var sty = document.createElement('style'); var h2 = document.getElementsByTagName('h2')[0];// var css = 'text/css';var getHead = document.head || document.getElementsByTagName('head')[0]; getHead.appendChild(sty);var stysheet = sty.sheet || sty.styleSheet;// 获得标签名为style的css的样式表,也就是二级属性的对象方法 console.log(sty.sheet);console.log(sty.sheet.rules);console.log(sty.sheet.rules.length);// console.log(sty.sheet.rules.item(0));console.log(sty.sheet.cssRules);console.log(sty.sheet.ownerRule);console.log(sty.sheet.media);console.log(sty.sheet.type);console.log(sty.styleSheet);// 单独设置style.styleSheet没有样式的类型console.log(sty.sheet.addRule); /**/console.log(sty.sheet.insertRule); /**/// console.log(sty);console.info(sty);console.dir(sty.tagName); // 样式的标签名 return stysheet;} |
于是,通过输出css属性进行一次判断方法,如何判断不同的浏览器支持css的方法。
| function result(selector, rules, index){ index = index || 0; if(new_sheet.insertRule){ new_sheet.insertRule(selector + '{' + rules + '}' , index); // 这是css二级属性的方法,详细内容见console } else{/* IE */ new_sheet.addRule(selector,rules,index); // 这是css二级属性的方法,详细内容见console } } result('h2', 'text-indent:25px;border:1px solid red;color:green;') |

想看源码的请到git下载:https://github.com/koringz/addcssstyle
本文出自 “kosig” 博客,请务必保留此出处http://kosig.blog.51cto.com/9218084/1701849
相关文章推荐
- python之sqlite3使用详解
- python之sqlite3使用详解
- python之sqlite3使用详解
- python之sqlite3使用详解
- python之sqlite3使用详解
- python之sqlite3使用详解
- python之sqlite3使用详解
- python之sqlite3使用详解
- python之sqlite3使用详解
- python之sqlite3使用详解
- python sqlite3使用详解
- python之sqlite3使用详解
- python之sqlite3使用详解(转)
- python之sqlite3使用详解
- python 的sqlite3使用详解
- python之sqlite3使用详解
- python之sqlite3使用详解
- python之sqlite3使用详解
- python之sqlite3使用详解
- python之sqlite3使用详解
