IE6 浮动元素与非浮动元素在一起,3px偏移BUG解决方案
2011-07-27 20:35
302 查看
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>IE6 浮动元素与非浮动元素在一起,3px偏移BUG</title>
<style>
*{
margin:0;
padding:0;
font-size:12px;
}
.box{
width:220px;
overflow:auto;
}
.leftbox{
background:#CCC;
width:100px;
height:100px;
float:left;
*margin-right:-3px; /*针对IE6 浮动元素水平右外边距移动-3px 即可解决*/
}
.rightbox{
background:#CCC;
width:100px;
height:100px;
float:right;
*margin-left:-3px; /*针对IE6 浮动元素水平左外边距移动-3px 即可解决*/
}
.textbox{
background:#FFCCCC;
}
</style>
</head>
<body>
<div class="box">
<div class="leftbox">浮动元素</div><p class="textbox">文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本</p>
</div>
<div class="box">
<div class="leftbox">浮动元素</div><img src="http://avatar.csdn.net/6/1/E/3_hedong37518585.jpg" border="0" />
</div>
<div class="box">
<div class="rightbox">浮动元素</div><p class="textbox">文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本</p>
</div>
</body>
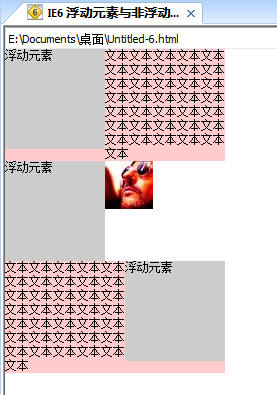
</html>在IE6下,左浮动和非浮动元素在一起,非浮动元素和浮动元素之间3px的空隙,右浮动也一样,图片也是一样

解决后,空隙没有了

出现的前提条件是,浮动元素和非浮动元素在一起
相关文章推荐
- css-IE6的3像素bug(当浮动元素与非浮动元素相邻时)
- IE6下li中span元素右浮动的BUG解决方案(其他的类似)
- IE6下li中span元素右浮动的BUG解决方案(其他的类似)
- css 解决方案-3px bug 和左浮动右侧顶部对齐
- IE6的BUG,float浮动元素被非float元素挤到第二行
- IE6/7的Bug:纵向排列的li中加浮动元素产生向下3px的空隙
- 在ie6中浮动元素不能放在非浮动元素的后面,出现换行bug
- IE6 对浮动元素内的未指定宽度的块级元素错误的解释 BUG
- 在li里插入浮动元素产生的3px的bug
- ie6/7下 li内浮动元素下边距4像素bug解决方案
- 解决IE6浮动元素产生的“双边距”BUG问题及解决办法
- IE6 BUG诡异的行内替换元素设置浮动并设置text-indent:xx px 影响相邻元素布局
- ie6/7下 li内浮动元素下边距4像素bug解决方案
- 由布局学习CSS——IE6,7,8(Q)的浮动行内元素在某些情况下发生折行的bug
- ie6-7下的li内有浮动元素后导致多出了4px的高度的bug
- 05_01.IE6同行元素浮动bug
- IE6 浮动元素之间注释太多 导致重复字符BUG
- ie6中容器内浮动元素的border边框不完全显示的bug
- 实现最小高度,兼容Ie6,点击图片后留下的边框纹纹,块级元素浮动
- 浮动元素加margin后不换行解决方案
