css3学习之border-image
2011-07-20 11:12
183 查看
目前我测试的浏览器有Firefox,chrome可以支持,ie8 360 遨游都是ie内核均不支持,据说safari是支持的,可我的 i pod touch不在身边,没法测试了
全部代码如下<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 9分格测试</title>
<style type="text/css">
.test{
width:200px;
height:100px;
-webkit-border-image:url(window.png) 14 14 14 14 stretch stretch;
-moz-border-image:url(window.png) 14 14 14 14 stretch stretch;
border-width: 14px 14px 14px 14px;
}
</style>
</head>
<body>
<div class="test">测试</div>
</body>
</html>

用到的图片下载地址 点击打开链接
下面讲一下border-image用法:
上面代码中的
-webkit-border-image是为了支持chrome和safari,因为这2个浏览器都是以webkit为核心
-moz-border-image是为了支持firefox浏览器
border-width: 14 14px; 是为了设置4个边框的值,本来应该是用border-image-width设置的,可是目前这个设置是无效的,只能用border-width设置,完整的写法是 border-width:14px 14px 14px 14px,也是按照顺时针 上右下左 来设置的 ,上下一样的就可以并写,左右一样也可以并写
url(window.png) 14 14 14 14 stretch stretch
url()是设置图片路径,后面4个数字是上右下左的距离,也就是取4个顶角用的,这里要注意只能是纯数字不可以加px并且这个值不可以大过图片的高和宽
最后面的两个stretch stretch分别是设置水平和垂直方向对背景图片的处理方式,这里说的背景图片是指,4个顶角被截取后剩余的部分,也就是没有转角的直线部分
比如我的图片是100*100的,我设置的4个转角是14高宽,那么剩余的部分就是100-14*2=72,这个部分是用来被指派去作为背景图片的

借助这张图可以理解,4个顶角就是图中 左上,右上,左下, 右下,4个被用来做背景图的就是 上 下 左 右 分别在两头转角中间部分的图片
对背景图片处理方式有3种 拉伸 stretch 重复 repeat 平铺 round 默认是拉伸 stretch
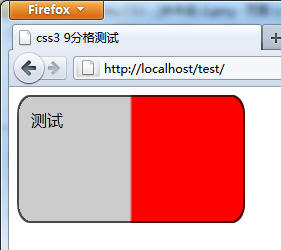
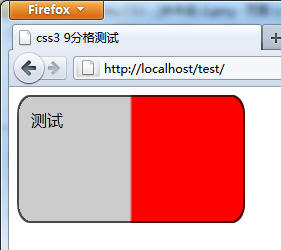
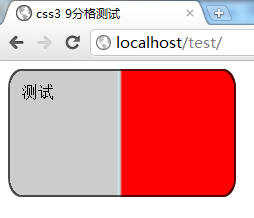
拉伸 stretch 很好理解,就是把原来的背景图以原来的宽度拉伸到容器需要的宽度
火狐firefox下的表现

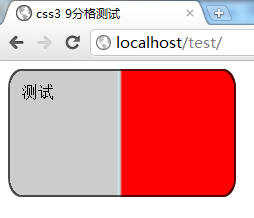
谷歌chrome下的表现

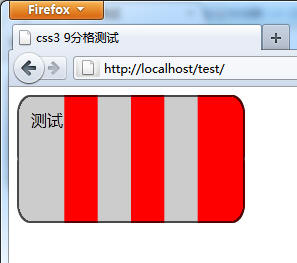
重复 repeat 也好理解,就是把原来的宽度copy多份一直到容器的边缘(背景图片的默认宽度是不变的,比如72)
这样可能造成的结果如下(实际上发现,firefox和chrome的表现结果是不一致的)
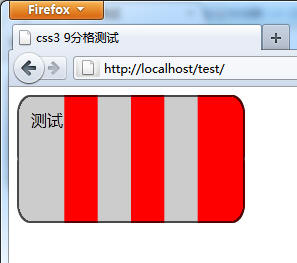
火狐firefox下的表现

[b]谷歌chrome下的表现[/b]

虽然都是把背景图片以默认宽度去填充,但是貌似起始位置和填充方式是不同的,火狐的应该是按照我的理解去做的,但是chrome好像就不太好理解
最后说平铺 round
平铺大致上和重复repeat是差不多,区别就是在copy背景图去填充容器的时候,他会改变背景图默认的宽度高度去适应容器 ,也就是说不是以72去copy,而是以要填充的容器的大小去改变背景图片的大小,也就是说重复的话,可能原来72的背景图复制3份不够填充,但是4份又超过容器宽度,那么最后是3个多一点,也就是说你看到的有不完整的一份copy,而平铺的话则不会,因为背景图已经被改变了宽度去适应容器了,最后看到的一定是个整数
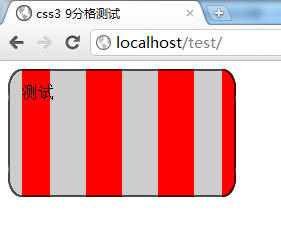
最后的视觉效果如下
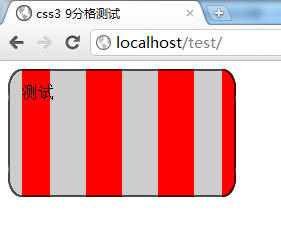
火狐firefox下的表现(请仔细对比上面使用重复 repeat的那张图,第三条红色的分界线是清晰的,而这张是模糊的,说明大小已经被改变)

[b]谷歌chrome下的表现(请对比上面使用重复 repeat的那张图,应该是一模一样的)[/b]

firefox使用平铺后,改变了背景图大小,导致灰色和红色之间的分界线模糊了
而chrome好像重复和平铺是一个效果。。。所以谷歌的支持还是不够完美
结论就是,目前只有火狐是完美支持了这个CSS3的新特性
全部代码如下<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 9分格测试</title>
<style type="text/css">
.test{
width:200px;
height:100px;
-webkit-border-image:url(window.png) 14 14 14 14 stretch stretch;
-moz-border-image:url(window.png) 14 14 14 14 stretch stretch;
border-width: 14px 14px 14px 14px;
}
</style>
</head>
<body>
<div class="test">测试</div>
</body>
</html>

用到的图片下载地址 点击打开链接
下面讲一下border-image用法:
上面代码中的
-webkit-border-image是为了支持chrome和safari,因为这2个浏览器都是以webkit为核心
-moz-border-image是为了支持firefox浏览器
border-width: 14 14px; 是为了设置4个边框的值,本来应该是用border-image-width设置的,可是目前这个设置是无效的,只能用border-width设置,完整的写法是 border-width:14px 14px 14px 14px,也是按照顺时针 上右下左 来设置的 ,上下一样的就可以并写,左右一样也可以并写
url(window.png) 14 14 14 14 stretch stretch
url()是设置图片路径,后面4个数字是上右下左的距离,也就是取4个顶角用的,这里要注意只能是纯数字不可以加px并且这个值不可以大过图片的高和宽
最后面的两个stretch stretch分别是设置水平和垂直方向对背景图片的处理方式,这里说的背景图片是指,4个顶角被截取后剩余的部分,也就是没有转角的直线部分
比如我的图片是100*100的,我设置的4个转角是14高宽,那么剩余的部分就是100-14*2=72,这个部分是用来被指派去作为背景图片的

借助这张图可以理解,4个顶角就是图中 左上,右上,左下, 右下,4个被用来做背景图的就是 上 下 左 右 分别在两头转角中间部分的图片
对背景图片处理方式有3种 拉伸 stretch 重复 repeat 平铺 round 默认是拉伸 stretch
拉伸 stretch 很好理解,就是把原来的背景图以原来的宽度拉伸到容器需要的宽度
火狐firefox下的表现

谷歌chrome下的表现

重复 repeat 也好理解,就是把原来的宽度copy多份一直到容器的边缘(背景图片的默认宽度是不变的,比如72)
这样可能造成的结果如下(实际上发现,firefox和chrome的表现结果是不一致的)
火狐firefox下的表现

[b]谷歌chrome下的表现[/b]

虽然都是把背景图片以默认宽度去填充,但是貌似起始位置和填充方式是不同的,火狐的应该是按照我的理解去做的,但是chrome好像就不太好理解
最后说平铺 round
平铺大致上和重复repeat是差不多,区别就是在copy背景图去填充容器的时候,他会改变背景图默认的宽度高度去适应容器 ,也就是说不是以72去copy,而是以要填充的容器的大小去改变背景图片的大小,也就是说重复的话,可能原来72的背景图复制3份不够填充,但是4份又超过容器宽度,那么最后是3个多一点,也就是说你看到的有不完整的一份copy,而平铺的话则不会,因为背景图已经被改变了宽度去适应容器了,最后看到的一定是个整数
最后的视觉效果如下
火狐firefox下的表现(请仔细对比上面使用重复 repeat的那张图,第三条红色的分界线是清晰的,而这张是模糊的,说明大小已经被改变)

[b]谷歌chrome下的表现(请对比上面使用重复 repeat的那张图,应该是一模一样的)[/b]

firefox使用平铺后,改变了背景图大小,导致灰色和红色之间的分界线模糊了
而chrome好像重复和平铺是一个效果。。。所以谷歌的支持还是不够完美
结论就是,目前只有火狐是完美支持了这个CSS3的新特性
相关文章推荐
- html5学习-CSS3-border-image属性
- html5学习-CSS3-border-image边框…
- css3:border-image边框图像详解
- CSS3之border-image
- CSS3 border-image详解、应用及jQuery插件
- CSS3 边框图片(border-image)使用方法
- css3中的border-image用法
- CSS3 border-image详解、应用及jQuery插件
- 【CSS3】---为边框应用图片 border-image
- css3边框背景border-image
- CSS3 border-image详解、应用及jQuery插件
- CSS3 border-image用法的详解
- 关于css3的边框的border-radius和border-image用法的详解
- 【CSS3】---为边框应用图片 border-image
- 【CSS3】---为边框应用图片 border-image
- css3 的 border-image
- CSS3学习之圆角box-shadow,阴影border-radius
- css3:border-image边框图像详解
- 2015-12-13复习之CSS3 border 详解border-image
- CSS3 border-image
