ASP.NET MVC3 快速入门-第一节 概述
2011-07-14 16:58
260 查看
1.1 本教程的学习内容
在本教程中,你将学会如下内容:
· 如何创建一个ASP.NET MVC的工程。
· 如何创建ASP.NET MVC的控制器(controller)与视图(view)。
· 如何使用Entity Framework code-first 范例来创建一个新的数据库。
· 如何获取和显示数据。
· 如何编辑数据并且进行数据的有效性验证。
1.2 创建工程
如果要创建一个ASP.NET MVC3的工程时,首先运行Visual Web Developer 2010 Express(本教程中简称“Visual Web Developer”),并且在起始页(start page)中选择“新建项目”。
Visual Web Developer是一个集成开发环境,你可以使用它来进行各种应用程序的开发。在Visual Web Developer的菜单的下面有一个工具条,可以直接点击工具条中的各个工具按钮来进行各种操作,也可以直接点击菜单中的各个菜单项来进行各种操作,此处我们点击“文件”菜单中的“新建项目”菜单项。

图1-1 Visual Web Developer 2010 Express中的起始页
1.3 创建你的第一个应用程序
你可以使用Visual Basic 或Visual C#作为开发语言来创建应用程序。在本教程中,选择C#来作为开发语言。点击“新建项目”菜单项后,在打开的“新建项目”对话框中,双击左边的“Visual C#”使其成为展开状态,然后点击“Web”,点击右边的“ASP.NET MVC 3 Web 应用程序”,然后在下方的名称文本框中填入应用程序的名称,在本教程中命名为“MvcMovie”,然后点击确定按钮。

图1-2 在新建项目对话框中选择ASP.NET MVC3应用程序并为应用程序命名
在接下来打开的“新ASP.NET MVC 3 项目”对话框中,点击选中“Internet 应用程序”,在“视图引擎”下拉框中保持默认的“Razor”选项不作修改(Razor视图是ASP.NET MVC3种新增的一种十分重要的视图类型,使用它可以使得Web应用程序的开发变得更加方便快捷,在后文中将对此进行详细介绍)。

图1-3 选择项目模板与视图引擎
点击确定按钮,Visual Web Developer会为你所创建的ASP.NET MVC项目提供一个默认模板,这样的话你就拥有了一个可以立刻运行的应用程序。默认的模板中提供的是一个很简单的显示“欢迎使用 ASP.NET MVC!”文字的应用程序,你可以以此作为你的开发起点。

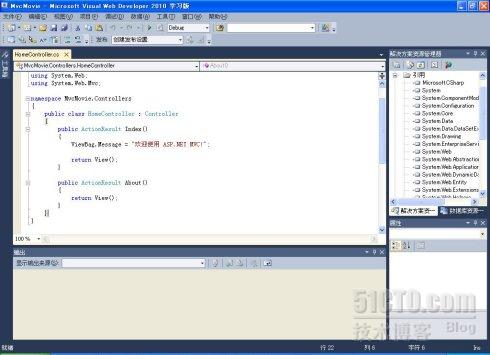
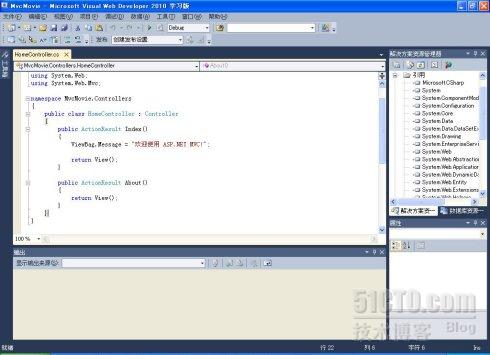
图1-4 Visual Web Developer提供了一个默认的应用程序模板
点击“调试”菜单中的“启动调试”菜单项(该菜单项的快捷键为F5),Visual Web Developer将启动一个内置的服务器,并且在该服务器中打开当前Web应用程序的主页,如图1-5所示。

图1-5 ASP.NET MVC3的默认应用程序模板的调试画面
请注意该页面在浏览器中的地址为“http://localhost:4423/”。其中“localhost”代表了本机上你刚刚创建的Web应用程序的临时网站地址,4423代表了Visual Web Developer使用的一个随机端口,每次调试的时候,Visual Web Developer都会使用这个端口来作为内置服务器的端口号。在各计算机上,该端口号都是不相同的,因为该端口号是Visual Web Developer随机选择的。
在这个模板应用程序的页面的右上角,提供了两个按钮与一个“登录”链接,点击“登录”链接,页面跳转到登录页面,点击“主页”按钮,页面返回到主页,点击“关于”按钮,页面跳转到“关于”页面。
接下来,让我们开始逐步将这个默认的应用程序修改为我们所要的应用程序,在这个过程中逐步了解ASP.NET MVC 3的有关知识。首先,让我们关闭浏览器并开始代码的修改工作。
本文出自 “杨凯翔的博客” 博客,请务必保留此出处http://yangkaixiang.blog.51cto.com/641264/611144
在本教程中,你将学会如下内容:
· 如何创建一个ASP.NET MVC的工程。
· 如何创建ASP.NET MVC的控制器(controller)与视图(view)。
· 如何使用Entity Framework code-first 范例来创建一个新的数据库。
· 如何获取和显示数据。
· 如何编辑数据并且进行数据的有效性验证。
1.2 创建工程
如果要创建一个ASP.NET MVC3的工程时,首先运行Visual Web Developer 2010 Express(本教程中简称“Visual Web Developer”),并且在起始页(start page)中选择“新建项目”。
Visual Web Developer是一个集成开发环境,你可以使用它来进行各种应用程序的开发。在Visual Web Developer的菜单的下面有一个工具条,可以直接点击工具条中的各个工具按钮来进行各种操作,也可以直接点击菜单中的各个菜单项来进行各种操作,此处我们点击“文件”菜单中的“新建项目”菜单项。

图1-1 Visual Web Developer 2010 Express中的起始页
1.3 创建你的第一个应用程序
你可以使用Visual Basic 或Visual C#作为开发语言来创建应用程序。在本教程中,选择C#来作为开发语言。点击“新建项目”菜单项后,在打开的“新建项目”对话框中,双击左边的“Visual C#”使其成为展开状态,然后点击“Web”,点击右边的“ASP.NET MVC 3 Web 应用程序”,然后在下方的名称文本框中填入应用程序的名称,在本教程中命名为“MvcMovie”,然后点击确定按钮。

图1-2 在新建项目对话框中选择ASP.NET MVC3应用程序并为应用程序命名
在接下来打开的“新ASP.NET MVC 3 项目”对话框中,点击选中“Internet 应用程序”,在“视图引擎”下拉框中保持默认的“Razor”选项不作修改(Razor视图是ASP.NET MVC3种新增的一种十分重要的视图类型,使用它可以使得Web应用程序的开发变得更加方便快捷,在后文中将对此进行详细介绍)。

图1-3 选择项目模板与视图引擎
点击确定按钮,Visual Web Developer会为你所创建的ASP.NET MVC项目提供一个默认模板,这样的话你就拥有了一个可以立刻运行的应用程序。默认的模板中提供的是一个很简单的显示“欢迎使用 ASP.NET MVC!”文字的应用程序,你可以以此作为你的开发起点。

图1-4 Visual Web Developer提供了一个默认的应用程序模板
点击“调试”菜单中的“启动调试”菜单项(该菜单项的快捷键为F5),Visual Web Developer将启动一个内置的服务器,并且在该服务器中打开当前Web应用程序的主页,如图1-5所示。

图1-5 ASP.NET MVC3的默认应用程序模板的调试画面
请注意该页面在浏览器中的地址为“http://localhost:4423/”。其中“localhost”代表了本机上你刚刚创建的Web应用程序的临时网站地址,4423代表了Visual Web Developer使用的一个随机端口,每次调试的时候,Visual Web Developer都会使用这个端口来作为内置服务器的端口号。在各计算机上,该端口号都是不相同的,因为该端口号是Visual Web Developer随机选择的。
在这个模板应用程序的页面的右上角,提供了两个按钮与一个“登录”链接,点击“登录”链接,页面跳转到登录页面,点击“主页”按钮,页面返回到主页,点击“关于”按钮,页面跳转到“关于”页面。
接下来,让我们开始逐步将这个默认的应用程序修改为我们所要的应用程序,在这个过程中逐步了解ASP.NET MVC 3的有关知识。首先,让我们关闭浏览器并开始代码的修改工作。
本文出自 “杨凯翔的博客” 博客,请务必保留此出处http://yangkaixiang.blog.51cto.com/641264/611144
相关文章推荐
- ASP.NET MVC3快速入门——第一节、概述
- ASP.NET MVC3 快速入门-第一节 概述
- ASP.NET MVC3快速入门——第一节、概述
- ASP.NET MVC3 快速入门-第一节 概述
- ASP.NET MVC3 快速入门-第一节 概述(转)
- ASP.NET MVC3 快速入门-第一节 概述
- ASP.NET MVC3 快速入门-第一节 概述
- ASP.NET MVC3 快速入门-第一节 概述(转)
- ASP.NET MVC3 快速入门-第一节 概述
- ASP.NET MVC3 快速入门-第一节 概述
- ComponentOne FlexGrid for WinForms 中文版快速入门(7)—概述和汇总数据(下)
- ASP.NET MVC3 快速入门-第三节 添加一个视图
- ASP.NET MVC3 快速入门-第五节 从控制器访问模型中的数据
- ASP.NET MVC3 快速入门-第五节 从控制器访问模型中的数据
- ComponentOne FlexGrid for WinForms 中文版快速入门(7)—概述和汇总数据(上)
- ASP.NET MVC3 快速入门-第四节 添加一个模型
- ASP.NET MVC3 快速入门-第六节 增加一个追加数据的方法和一个追加数据的视图
- ADO.NET 快速入门(一):ADO.NET 概述
- ASP.NET MVC3 快速入门-第三节 添加一个视图
- ASP.NET MVC3 快速入门-第七节 在Movie(电影)模型与数据表中添加一个字段
