Android之 ListActivity 的使用和在 ListView中添加图片文字
2011-07-14 15:29
676 查看
ListActivity简单的说就是ListView和Activity的结合,跟ListView和Activity组合实现的没有什么很大的差别,主要是比较方便。但在实现时,有几点要注意。
1、ListActivity可以不用setContentView(R.layout.main),它默认是LIstView占满屏。
2、如果想在屏幕中显示其他控件,如文本框和按钮之类,可以采用如下方法:
a、代码中添加:setContentView(R.layout.main)[align=left] b、在 main.xml 文件中,添加一个LIstView控件,和一个 TextView 控件,注意它们 id 必须为"@id/android:list"、 "@id/android:empty";前一个表示匹配的ListView,后一个表示若LIstView没有内容则显示的提示:代码如下:
1)main.xml布局文件
[/align]<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content">
<EditText android:id="@+id/et_item" android:layout_width="212px"
android:layout_height="wrap_content">
</EditText>
<Button android:id="@+id/bt_add" android:layout_width="83px"
android:layout_height="51px" android:text="添加">
</Button>
</LinearLayout>
<ListView android:id="@id/android:list" android:layout_width="fill_parent"
android:layout_height="0dip" android:layout_weight="1"
android:drawSelectorOnTop="false" />
<TextView android:id="@id/android:empty" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Can not find the file!" />
</LinearLayout>
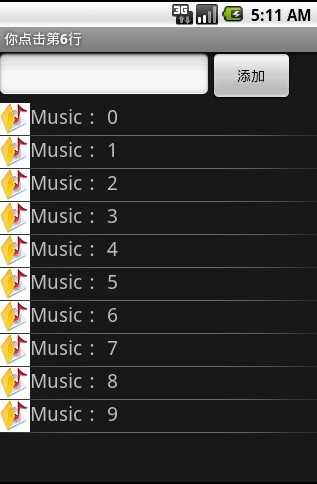
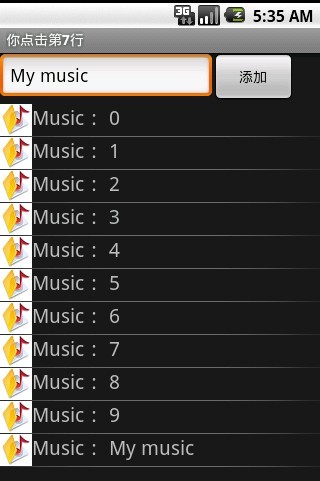
下面是程序截图和代码:


LIstView Item的布局文件list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/ItemImage" />
<TextView android:layout_height="wrap_content"
android:textSize="20dip" android:layout_width="fill_parent"
android:id="@+id/ItemTitle" />
</LinearLayout>
2)代码:
package com.myandroid.test;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.ListActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class ListActivityImpl extends ListActivity {
private Button bt_add;
private EditText et_item;
private ArrayList<HashMap<String, Object>> listItems; //存放文字、图片信息
private SimpleAdapter listItemAdapter; //适配器
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
bt_add = (Button)findViewById(R.id.bt_add);
et_item = (EditText)findViewById(R.id.et_item);
initListView();
this.setListAdapter(listItemAdapter);
bt_add.setOnClickListener(new ClickEvent());
}
/**
* 设置适配器内容
*/
private void initListView() {
listItems = new ArrayList<HashMap<String, Object>>();
for(int i=0;i<10;i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemTitle", "Music: "+i); //文字
map.put("ItemImage", R.drawable.music); //图片
listItems.add(map);
}
//生成适配器的Item和动态数组对应的元素
listItemAdapter = new SimpleAdapter(this,listItems, // listItems数据源
R.layout.list_item, //ListItem的XML布局实现
new String[] {"ItemTitle", "ItemImage"}, //动态数组与ImageItem对应的子项
new int[ ] {R.id.ItemTitle, R.id.ItemImage} //list_item.xml布局文件里面的一个ImageView的ID,一个TextView 的ID
);
}
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
// TODO Auto-generated method stub
Log.e("position", "" + position);
setTitle("你点击第"+position+"行");
}
class ClickEvent implements OnClickListener {
@Override
public void onClick (View v) {
// 向ListView里添加一项
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemTitle", "Music: "+ et_item.getText().toString());
map.put("ItemImage", R.drawable.music); //每次都放入同样的图片资源ID
listItems.add(map);
//重新设置适配器
ListActivityImpl.this.setListAdapter(listItemAdapter);
}
}
}
这里也涉及到ListView的图片、文字添加方式,本程序是一个图片一行文字
1、ListActivity可以不用setContentView(R.layout.main),它默认是LIstView占满屏。
2、如果想在屏幕中显示其他控件,如文本框和按钮之类,可以采用如下方法:
a、代码中添加:setContentView(R.layout.main)[align=left] b、在 main.xml 文件中,添加一个LIstView控件,和一个 TextView 控件,注意它们 id 必须为"@id/android:list"、 "@id/android:empty";前一个表示匹配的ListView,后一个表示若LIstView没有内容则显示的提示:代码如下:
1)main.xml布局文件
[/align]<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content">
<EditText android:id="@+id/et_item" android:layout_width="212px"
android:layout_height="wrap_content">
</EditText>
<Button android:id="@+id/bt_add" android:layout_width="83px"
android:layout_height="51px" android:text="添加">
</Button>
</LinearLayout>
<ListView android:id="@id/android:list" android:layout_width="fill_parent"
android:layout_height="0dip" android:layout_weight="1"
android:drawSelectorOnTop="false" />
<TextView android:id="@id/android:empty" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Can not find the file!" />
</LinearLayout>
下面是程序截图和代码:


LIstView Item的布局文件list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/ItemImage" />
<TextView android:layout_height="wrap_content"
android:textSize="20dip" android:layout_width="fill_parent"
android:id="@+id/ItemTitle" />
</LinearLayout>
2)代码:
package com.myandroid.test;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.ListActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class ListActivityImpl extends ListActivity {
private Button bt_add;
private EditText et_item;
private ArrayList<HashMap<String, Object>> listItems; //存放文字、图片信息
private SimpleAdapter listItemAdapter; //适配器
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
bt_add = (Button)findViewById(R.id.bt_add);
et_item = (EditText)findViewById(R.id.et_item);
initListView();
this.setListAdapter(listItemAdapter);
bt_add.setOnClickListener(new ClickEvent());
}
/**
* 设置适配器内容
*/
private void initListView() {
listItems = new ArrayList<HashMap<String, Object>>();
for(int i=0;i<10;i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemTitle", "Music: "+i); //文字
map.put("ItemImage", R.drawable.music); //图片
listItems.add(map);
}
//生成适配器的Item和动态数组对应的元素
listItemAdapter = new SimpleAdapter(this,listItems, // listItems数据源
R.layout.list_item, //ListItem的XML布局实现
new String[] {"ItemTitle", "ItemImage"}, //动态数组与ImageItem对应的子项
new int[ ] {R.id.ItemTitle, R.id.ItemImage} //list_item.xml布局文件里面的一个ImageView的ID,一个TextView 的ID
);
}
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
// TODO Auto-generated method stub
Log.e("position", "" + position);
setTitle("你点击第"+position+"行");
}
class ClickEvent implements OnClickListener {
@Override
public void onClick (View v) {
// 向ListView里添加一项
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemTitle", "Music: "+ et_item.getText().toString());
map.put("ItemImage", R.drawable.music); //每次都放入同样的图片资源ID
listItems.add(map);
//重新设置适配器
ListActivityImpl.this.setListAdapter(listItemAdapter);
}
}
}
这里也涉及到ListView的图片、文字添加方式,本程序是一个图片一行文字
相关文章推荐
- Android之 ListActivity 的使用和在 ListView中添加图片文字(ListActivity与Activity的区别)
- Android之 ListActivity 的使用和在 ListView中添加图片文字
- Android之 ListActivity 的使用和在 ListView中添加图片文字
- Android中ListActivity的使用和在ListView中添加图片文字
- Android中ListActivity的使用和在ListView中添加图片文字
- Android之 ListActivity 的使用和在 ListView中添加图片文字
- Android ListActivity的使用和在ListView中添加图片文字
- Android之ListActivity的使用和在ListView中添加图片文字
- Android之ListActivity的使用和在ListView中添加图片文字
- Android之ListActivity的使用和在ListView中添加图片文字
- Android之ListActivity的使用和在ListView中添加图片文字
- Android ListActivity的使用和在ListView中添加图片文字
- Android绘图实例(Bitmmap,Canvas,Pain的使用)&动态的在图片上添加文字(canvas.drawText)
- Android textView文字添加图片 imageSpan使用
- Android ListView 列表分隔,条目中添加分类信息(文字,图片等)
- Android中ListView的item中添加图片和文字
- Android之 ListActivity 的使用和在 ListView中添加图片文字
- ListActivity 的使用和在 ListView中添加图片文字
- android学习:在ListView中添加带图片和文字的复杂列表项
- Android之 ListActivity 的使用和在 ListView中添加图片文字
