JQuery学习笔记 [Ajax实现新闻点评功能] (6-3)
2011-07-07 16:39
656 查看

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
[code]<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>新闻点评功能</title>
<script type="text/javascript"
src="Jscript/jquery-1.4.2-vsdoc.js">
</script>
<script type="text/javascript"
src="Jscript/jquery-1.4.2.js">
</script>
<link type="text/css" href="Css/css_Ajax.css" rel="Stylesheet" />
<script type="text/javascript"src="Jscript/js_Ajax.js"></script>
</head>
<body>
<div class="divFrame">
<div class="divTitle">
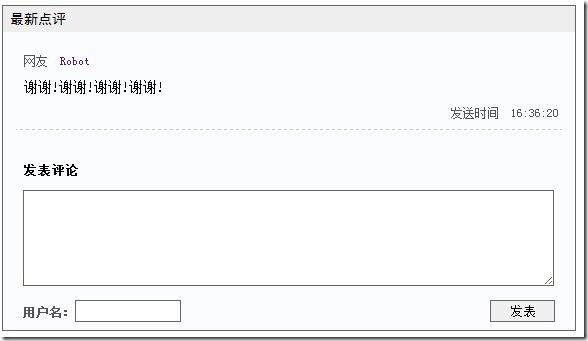
<span>最新点评</span>
</div>
<div class="divContent">
</div>
<div class="divSubmit">
<div class="SubTitle">发表评论<span id="divMsg" class="clsTip">正在发送数据请求…</span></div>
<div class="SubContent">
<textarea id="txtContent" rows="6" class="txt"></textarea>
<div class="SubBtn">
<span style="float:left">用户名:<input id="txtName" type="text" class="txt" /></span>
<span style="float:right"><input id="Button1" type="button" value="发表" class="btn" /></span>
</div>
</div>
</div>
</div>
</body>
</html>
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
/// <reference path="jquery-1.4.2-vsdoc.js"/>
[code]/// <reference path="jquery-1.4.2.js"/>
$(function() {//元素绑定全局ajaxStart事件
$("#divMsg").ajaxStart(function() {$(this).show(); //显示元素
})
//元素绑定全局ajaxStop事件
$("#divMsg").ajaxStop(function() {$(this).html("数据处理已完成。").hide();})
//初始化点评数据
LoadData();
$("#Button1").click(function() { //点击"发表"按钮事件//获取加码后的用户名
var strName = encodeURI($("#txtName").val());//获取加码后的发表内容
var strContent = encodeURI($("#txtContent").val());$.ajax(
{type: "GET",
url: "AddData.aspx", //请求增加数据动态页
dataType: "html",
data: { name: strName, content: strContent }, success: function(msg) {alert(msg);
LoadData();
$("#txtName").val(""); $("#txtContent").val("");}
})
})
/*
*动态加载XML格式的点评数据
*/
function LoadData() {$.ajax(
{type: "GET",
url: "CommentData.xml", //请求XML格式数据
dataType: "xml",
cache: false,
success: function(data) { $(".divContent").empty(); //先清空标记中的内容var strHTML = ""; //初始化保存内容变量
if ($(data).find("Data").length == 0) {//如果没有找到数据strHTML = "<div style='text-align:center'>目前还没有找到点评数据!</div>";
}
$(data).find("Data").each(function() { //遍历获取的数据var $strUser = $(this);
strHTML += "<div class='clsShow'>";
strHTML += "<div class='ShowTitle'>网友 <a href=''>" + $strUser.find("name").text() + "</a></div>"; strHTML += "<div class='ShowContent'>" + $strUser.find("content").text() + "</div>"; strHTML += "<div class='ShowBottom'>发送时间 " + $strUser.find("date").text() + "</div>"strHTML += "</div>"
})
$(".divContent").html(strHTML); //显示处理后的数据}
})
}
})
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
<?xml version="1.0"?>
[code]<Comment>
<Data>
<name>Robot</name>
<content>谢谢!谢谢!谢谢!谢谢!</content>
<date>16:36:20</date>
</Data>
</Comment>
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
<%@ Page Language="C#" ContentType="text/html" ResponseEncoding="gb2312" %>
[code]<%@ Import Namespace="System.Xml" %>
<%@ Import Namespace="System.IO" %>
<%
string strName = System.Web.HttpUtility.UrlDecode(Request["name"]); //解码点评用户名称
string strContent = System.Web.HttpUtility.UrlDecode(Request["content"]); //解码点评提交内容
string strFileName = "CommentData.xml";
//定义xml文档变量
XmlDocument xmlDoc = new XmlDocument();
//打开指定的xml文档
xmlDoc.Load(Server.MapPath(strFileName));
//查找根节点元素
XmlNode xmlN = xmlDoc.SelectSingleNode("Comment");//加入一个节点元素
XmlElement xmlE = xmlDoc.CreateElement("Data");//创建一个子节点
XmlElement xmlEn = xmlDoc.CreateElement("name");//设置节点文本
xmlEn.InnerText = strName;
//添加到节点中
xmlE.AppendChild(xmlEn);
//创建一个子节点
XmlElement xmlEc = xmlDoc.CreateElement("content");//设置节点文本
xmlEc.InnerText = strContent;
//添加到节点中
xmlE.AppendChild(xmlEc);
//创建一个子节点
XmlElement xmlEd = xmlDoc.CreateElement("date");//获取时间的时分秒
string strSendTime = DateTime.Now.Hour + ":" + DateTime.Now.Minute + ":" + DateTime.Now.Second;
xmlEd.InnerText =strSendTime;
//添加到节点中
xmlE.AppendChild(xmlEd);
//将节点加入根节点中
xmlN.AppendChild(xmlE);
//保存创建好的xml文档
xmlDoc.Save(Server.MapPath(strFileName));
Response.Write("您的点评已成功发表!");%>
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
相关文章推荐
- 【CI学习笔记】利用jquery中的ajax,调用接口,实现登录
- ajax,json学习笔记(三)JSON和jquery实现ajax
- jQuery学习笔记(3)--用jquery(插件)实现多选项卡功能
- sql server 关于表中只增标识问题 C# 实现自动化打开和关闭可执行文件(或 关闭停止与系统交互的可执行文件) ajaxfileupload插件上传图片功能,用MVC和aspx做后台各写了一个案例 将小写阿拉伯数字转换成大写的汉字, C# WinForm 中英文实现, 国际化实现的简单方法 ASP.NET Core 2 学习笔记(六)ASP.NET Core 2 学习笔记(三)
- JQuery实现AJAX学习笔记(1/3)
- Ajax基础学习笔记三—jQuery实现Ajax
- jQuery学习笔记(3)----用jquery实现多选项卡功能
- node.js学习笔记(3)-node.js结合mysql数据库实现的web项目中常见功能--登录验证、session传值、拦截器、ajax传值等
- Andriod学习笔记:仿美图秀秀首页手柄下拉功能实现(一)
- AJAX学习明灯,简单示例:AJAX+存储过程实现无刷新简单登录验证功能!
- Struts2 整合jQuery实现Ajax功能
- Android(java)学习笔记258:JNI之hello.c(c代码功能实现)指针语法解析
- jQuery插件AjaxFileUpload文件上传实现Javascript多文件上传功能
- mybatis学习笔记-实现添加修改删除用户功能
- 不用JQuery,原生Javascript实现Ajax功能及相关知识点
- jquery + json + springMVC集成在controller中实现Ajax功能
- [原创]java WEB学习笔记89:Hibernate学习之路-- -Hibernate检索方式(5种),HQL介绍,实现功能,实现步骤,
- Jquery AjaxUpload实现文件上传功能代码实例教程
- jQuery学习笔记3----ajax基础
- jQuery 之ajax jsonp跨域请求学习笔记
