JQuery点击行(tr)实现checkBox选中,反选时移除和添加样式.
2011-06-29 17:48
507 查看
第一版链接:/article/5004051.html
很开心大家能和我这个“菜鸟”一起互动,也感谢大家和我一起思考,看了大家的代码也有了不少启发,看了jifsu兄的代码,自己也试测了一下,确实比我自己写的那种方式简单的多,代码的可读性也大大增强不少,在这个基础上,我又添加了一个全选和反选时的效果。

用到了三元运算符,和一个自定义的函数。
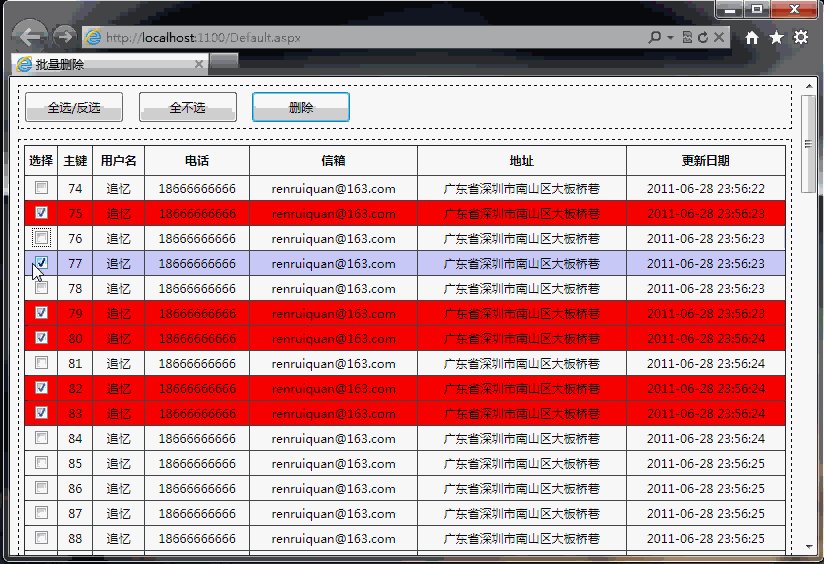
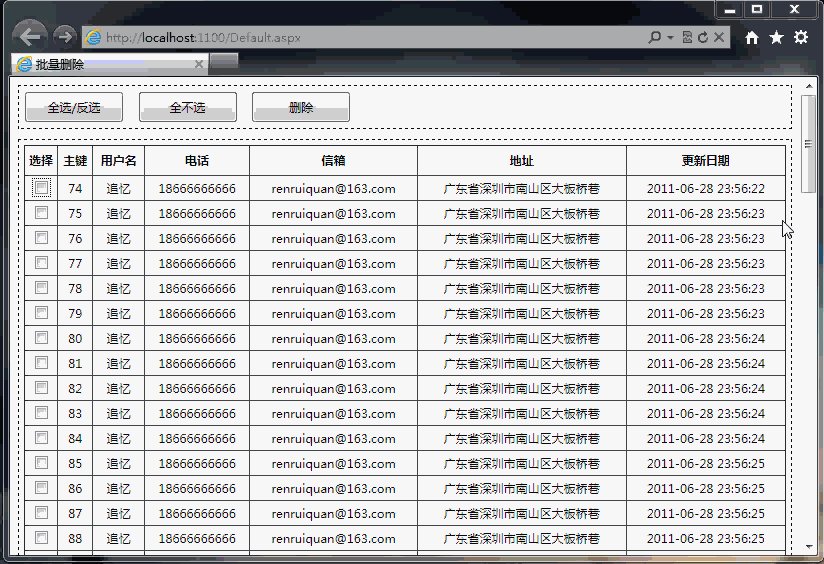
点击行时效果代码:
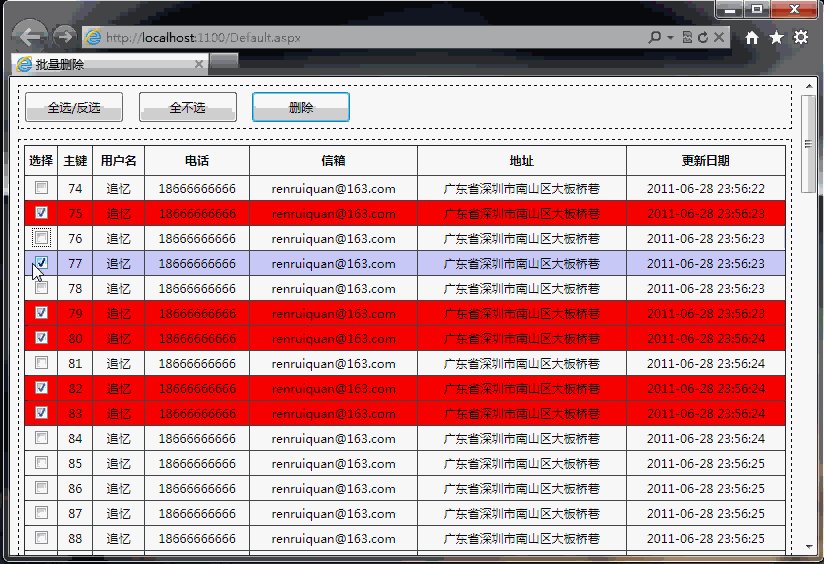
$("tr").live("click", function () {
if ($(this).hasClass("bgRed")) {
$(this).removeClass("bgRed").find(":checkbox").attr("checked", false);
} else {
$(this).addClass("bgRed").find(":checkbox").attr("checked", true);
}
});
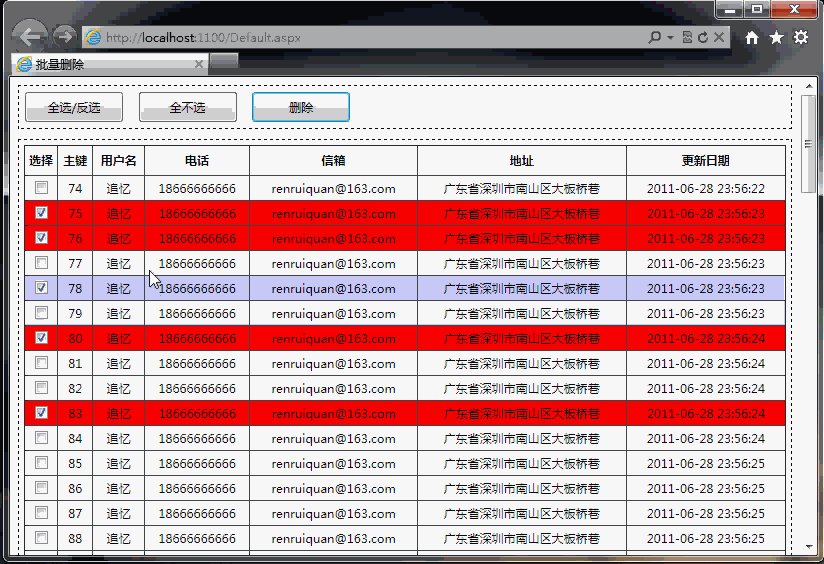
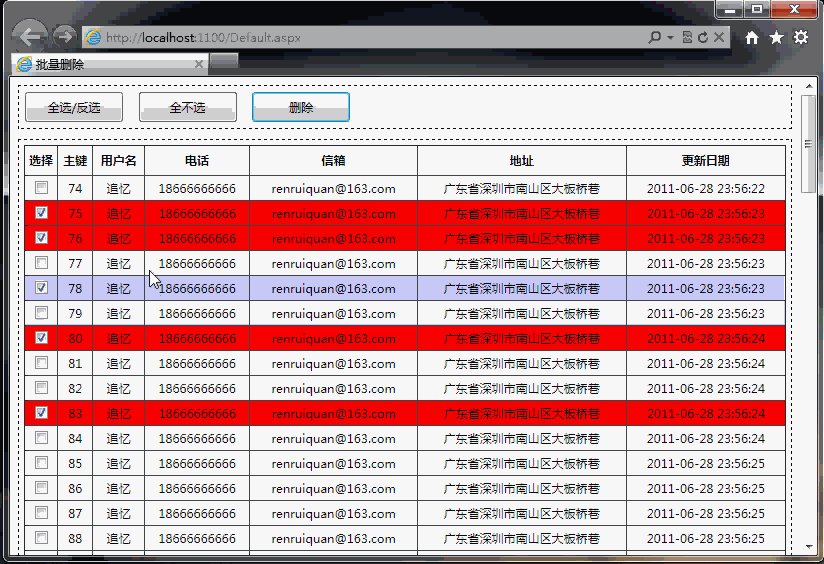
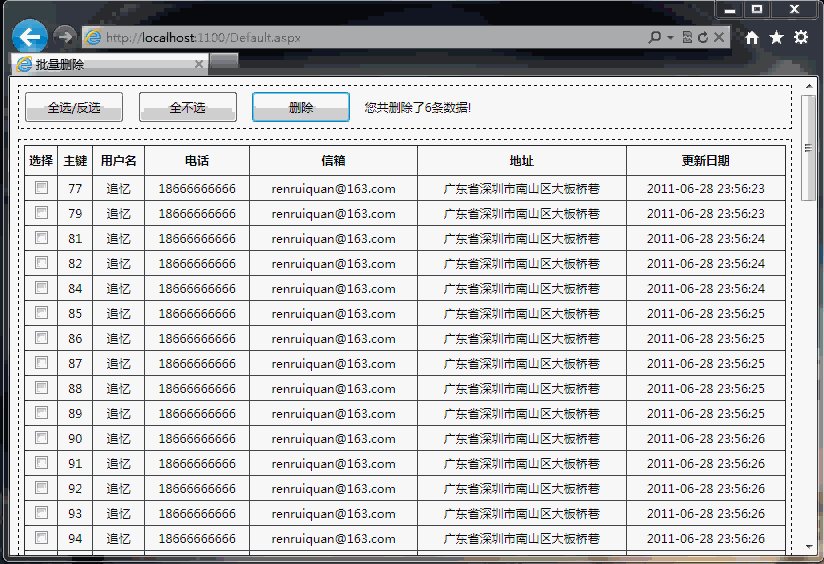
反选按钮时的效果代码:
$("#btnReverse").click(function () {
//遍历.column 下的 checkbox;
$(".column :checkbox").each(function () {
//给当前勾选的checkbox取反; 其中!$(this).attr("checked")是先获取他的属性,再取反,充当第二个参数;
//attr方法只有一个参数时是取值,两个参数时是设值;
$(this).attr("checked", !$(this).attr("checked"));
$.GetCheck($(this)); //调用自定义的函数.
});
});
自定义的函数代码:
//注意,它的位置是和$(function(){ })平级的.
jQuery.extend({
GetCheck: function (status) {
$(status).attr("checked") ? $(status).parent().parent().addClass("bgRed") : $(status).parent().parent().removeClass("bgRed");
}
});
如果 $(status).attr("checked") =true; 就给行添加样式 addClass("bgRed"); 如果$(status).attr("checked")=false;就把样式移除;
很开心大家能和我这个“菜鸟”一起互动,也感谢大家和我一起思考,看了大家的代码也有了不少启发,看了jifsu兄的代码,自己也试测了一下,确实比我自己写的那种方式简单的多,代码的可读性也大大增强不少,在这个基础上,我又添加了一个全选和反选时的效果。

用到了三元运算符,和一个自定义的函数。
点击行时效果代码:
$("tr").live("click", function () {
if ($(this).hasClass("bgRed")) {
$(this).removeClass("bgRed").find(":checkbox").attr("checked", false);
} else {
$(this).addClass("bgRed").find(":checkbox").attr("checked", true);
}
});
反选按钮时的效果代码:
$("#btnReverse").click(function () {
//遍历.column 下的 checkbox;
$(".column :checkbox").each(function () {
//给当前勾选的checkbox取反; 其中!$(this).attr("checked")是先获取他的属性,再取反,充当第二个参数;
//attr方法只有一个参数时是取值,两个参数时是设值;
$(this).attr("checked", !$(this).attr("checked"));
$.GetCheck($(this)); //调用自定义的函数.
});
});
自定义的函数代码:
//注意,它的位置是和$(function(){ })平级的.
jQuery.extend({
GetCheck: function (status) {
$(status).attr("checked") ? $(status).parent().parent().addClass("bgRed") : $(status).parent().parent().removeClass("bgRed");
}
});
如果 $(status).attr("checked") =true; 就给行添加样式 addClass("bgRed"); 如果$(status).attr("checked")=false;就把样式移除;
相关文章推荐
- JQuery点击行 (tr)实现checkBox选中
- 选中checkbox给表格tr添加样式
- Jquery 实现动态添加table tr 和删除tr 以及checkbox的全选 和 获取添加TR删除TR后的数据
- 复选框checkbox 判断是否选中及添加移除选中状态
- JQuery点击行tr实现checkBox选中的简单实例
- jquery实现checkbox全选,选择性勾选,以及table中点击tr中任意一行实现选中或不选中
- 转载:jQuery点击tr实现checkbox选中的方法
- 在网页上添加一个CheckBox控件和一个RadioButton控件,实现CheckBox控件与RadioButton控件中的项目互选,即选中CheckBox中的一项相应的RadioButton中对应的项也选中,反之依然,条件是CheckBox控件不能多选
- checkbox 引用样式用jQuery实现选中
- jQuerydiv点击添加或者移除样式实现导航切换效果
- 简单的jq添加样式,取消所有选中的checkbox
- 表格tr选中的样式变化和checkbox选中事件
- jQuery点击tr实现checkbox选中的方法
- 点击tr实现选择checkbox功能,点击checkobx的时候阻止冒泡事件, jquery给checkbox添加checked属性或去掉checked属性不能使checkobx改变状态
- 选中样式添加移除为选中的样式
- 实现select动态添加option并选中的多种方法
- 点击tr实现选择checkbox功能,点击checkobx的时候阻止冒泡事件
- 利用Jquery给当前页或者跳转后页面的导航栏添加选中后样式
- JavaScript实现DataGrid中添加CheckBox列(全选与否)
