统一接口工具JQuery Mobile简介
2011-06-29 14:30
363 查看
很多开发者都积极寻找高效的方法,使得构建的基于移动的应用程序能在多种设备上运行。在本文中,将率先向大家介绍jQuery中的一个新的项目:JQuery Mobile。虽然它现在还在alpha版本,但其强大的功能还是值得我们先睹为快。
JQuery Mobile旨在为开发者提供一系列统一的接口工具,这些工具可以确保能在不同的移动设备的浏览器中得到充分的兼容。JQuery
Mobile基于HTML5,jQuery和CSS,目的为了提供一个丰富交互性强的接口去兼容各种设备,同时允许经过少量的修改就能运行在一些兼容性方
面有冲突的设备中。这一特性使得开发者可以在标准的桌面浏览器中就能进行各类型的测试,当然,在投入到真实生产环境前,应该是在不同的移动设备上进行测试
的。
本文是介绍jQuery Mobile项目的文章,但读者要注意的是,在本文完成之际,jQuery
Mobile项目还是处在alpha
2阶段,在未来的一段日子可能项目本身还会发生些改变。所以在本文中学到的一些语法和API,在将来的正式版本中有可能会发生变化。
jQuery Mobile的页面结构
jQuery Mobile的页面结构看起来跟典型的HTML文档是一样的,包括了页面头部,主体部分和footer。在HTML中的标签
中,
你会看到引用的jQuery库和jQuery Mobile库和jQuery Mobile的CSS文件,这些都可以在jQuery
Mobile的网站(http:// http://jquerymobile.com/download/)下载,下面是一个简单的例子:
<
html
>
<
head
>
<
meta charset
=
"
utf-8
"
>
<
title
>
W.J. Gilmore, LLC
</
title
>
<
link rel
=
"
stylesheet
"
href
=
" http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css "
/>
<
link rel
=
"
apple-touch-icon
"
href
=
"
img/tutsTouchIcon.png
"
/>
<
script src
=
" http://code.jquery.com/jquery-1.4.4.min.js "
></
script
>
<
script type
=
"
text/javascript
"
src
=
" http://code.jquery.com/mobile/1.0a2/jquery.mobile-1.0a2.min.js "
></
script
>
</
head
>
<
body
>
<
div data
-
role
=
"
page
"
>
<
div data
-
role
=
"
header
"
id
=
"
home
"
>
<
h1
>
WJGilmore, LLC
</
h1
>
</
div
>
<
div data
-
role
=
"
content
"
>
<
p
>
Check back regularly
for
the latest information about Jason
'
s books!</p>
</
div
>
<
div data
-
role
=
"
footer
"
>
<
h1
>
Copyright ©
2010
W.J. Gilmore, LLC
</
h1
>
</
div
>
</
div
>
</
body
>
</
html
>
在桌面浏览器或者手机
浏览器上运行,会发现是如下图所示的效果:

正如你所看到的,jQuery Mobile自动使用CSS样式化了头部和尾部,是通过data-role属性去实现的。
链接到内部页面
一般,页面是由许多不同的页面所组成的。由于移动应用的页面一般都是比较简单的,所以可以很容易在
一个单独的页面中进行管理,在这个页面中,可以设置多个DIV层,一个紧跟着另外一个,为了在不同的内部页面之间实现导航,可以使用象HTML中的锚点的
语法,下面是一个例子:
<
div data
-
role
=
"
page
"
id
=
"
home
"
>
...
<
div data
-
role
=
"
content
"
>
<
p
><
a href
=
"
#epwzf
"
>
Easy PHP Websites
with
the Zend Framework
</
a
></
p
>
</
div
>
...
</
div
>
<
div data
-
role
=
"
page
"
id
=
"
epwzf
"
>
<
div data
-
role
=
"
header
"
>
<
h1
>
WJGilmore, LLC
</
h1
>
</
div
>
<
div data
-
role
=
"
content
"
>
<
strong
>
Easy PHP Websites
with
the Zend Framework
</
strong
><
br
/>
<
p
>
<
em
>
Easy PHP Websites
with
the Zend Framework
</
em
>
is
the ultimate
introduction
to
the popular Zend Framework, covering practical topics
including Doctrine, Zend_Db, Zend_Test, automated deployment,
and
much
more!
</
p
>
</
div
>
<
div data
-
role
=
"
footer
"
>
<
h1
>
Copyright ©
2010
W.J. Gilmore, LLC
</
h1
>
</
div
>
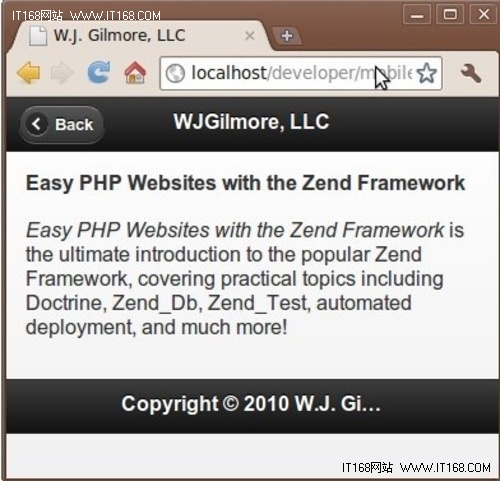
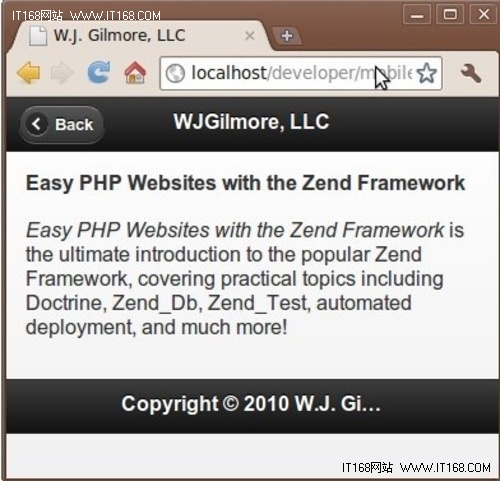
你会发现,在链接中,通过使用锚点的方法,可以跳转到ID为epwzf的DIV层。下图是实际的效果,注意的是,jQuery Mobile为其生成了自动的返回的按钮。

使用主题
在使用HTML的标准语法元素去构建移动应用时,jQuery Mobile最有趣的特征是它可以增强和美化HTML页面的效果,使到它能适合移动应用的样式。比如象下面的一段普通的HTML:
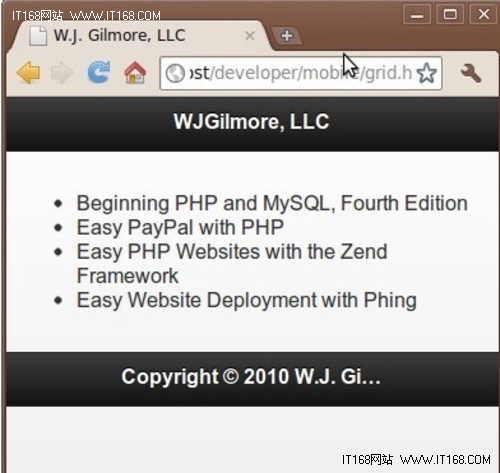
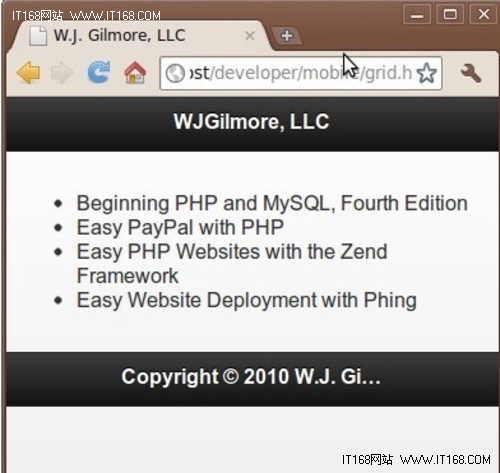
在普通的浏览器中,可以看到的效果如下图:

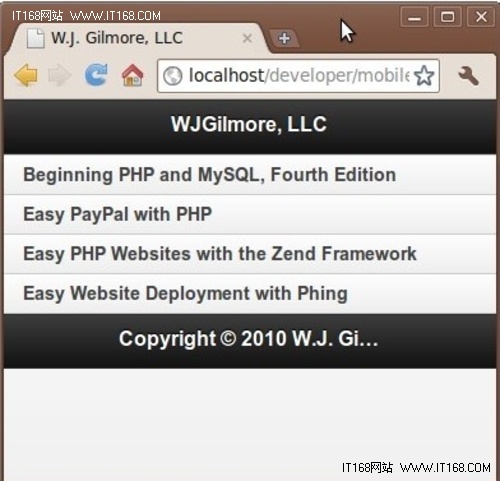
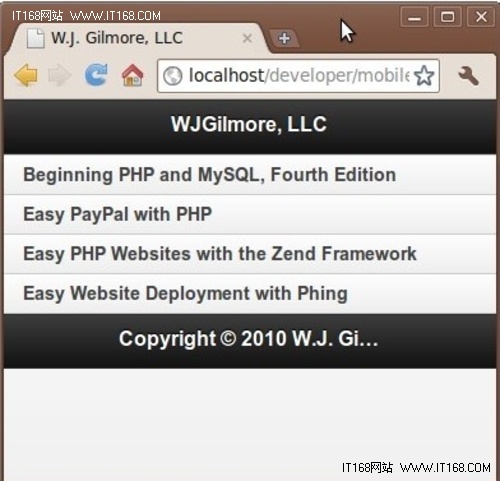
如果你要需要在移动设备中,看到很好的效果的话,只需要在<ul>中增加data-role="listview"即可,效果如下图:

当然,还有能做到更好的办法,你可以使用jQuery
Mobile主题包中的任意一个样式主题,只需要在<ul>元素中加入属性data-theme="X"即可(其中X指的是主题的包名),比
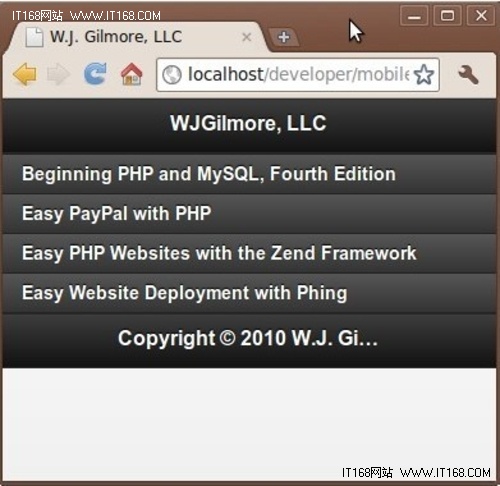
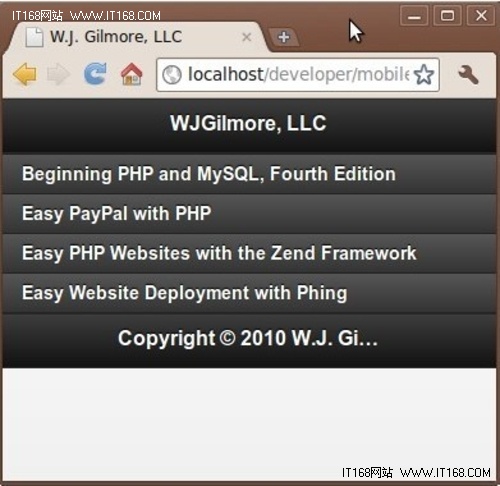
如设置为data-theme="a"即可看到如下图的效果:

目前,很奇怪的是对主题样式以字母这样的形式命名,估计是目前项目团队的权宜之计吧,相信在不久的将来会有所改进的。
总结:
目前jQuery Mobile项目还处在alpha 2版本阶段,还有一些不足和存在的问题。但由于开发者对jQuery是十分熟悉的,因此在开发时成本不高,易于上手,而且很容易将原来基于WEB的应用通过jQuery Mobile项目进行改造过来。
JQuery Mobile旨在为开发者提供一系列统一的接口工具,这些工具可以确保能在不同的移动设备的浏览器中得到充分的兼容。JQuery
Mobile基于HTML5,jQuery和CSS,目的为了提供一个丰富交互性强的接口去兼容各种设备,同时允许经过少量的修改就能运行在一些兼容性方
面有冲突的设备中。这一特性使得开发者可以在标准的桌面浏览器中就能进行各类型的测试,当然,在投入到真实生产环境前,应该是在不同的移动设备上进行测试
的。
本文是介绍jQuery Mobile项目的文章,但读者要注意的是,在本文完成之际,jQuery
Mobile项目还是处在alpha
2阶段,在未来的一段日子可能项目本身还会发生些改变。所以在本文中学到的一些语法和API,在将来的正式版本中有可能会发生变化。
jQuery Mobile的页面结构
jQuery Mobile的页面结构看起来跟典型的HTML文档是一样的,包括了页面头部,主体部分和footer。在HTML中的标签
中,
你会看到引用的jQuery库和jQuery Mobile库和jQuery Mobile的CSS文件,这些都可以在jQuery
Mobile的网站(http:// http://jquerymobile.com/download/)下载,下面是一个简单的例子:
<
html
>
<
head
>
<
meta charset
=
"
utf-8
"
>
<
title
>
W.J. Gilmore, LLC
</
title
>
<
link rel
=
"
stylesheet
"
href
=
" http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css "
/>
<
link rel
=
"
apple-touch-icon
"
href
=
"
img/tutsTouchIcon.png
"
/>
<
script src
=
" http://code.jquery.com/jquery-1.4.4.min.js "
></
script
>
<
script type
=
"
text/javascript
"
src
=
" http://code.jquery.com/mobile/1.0a2/jquery.mobile-1.0a2.min.js "
></
script
>
</
head
>
<
body
>
<
div data
-
role
=
"
page
"
>
<
div data
-
role
=
"
header
"
id
=
"
home
"
>
<
h1
>
WJGilmore, LLC
</
h1
>
</
div
>
<
div data
-
role
=
"
content
"
>
<
p
>
Check back regularly
for
the latest information about Jason
'
s books!</p>
</
div
>
<
div data
-
role
=
"
footer
"
>
<
h1
>
Copyright ©
2010
W.J. Gilmore, LLC
</
h1
>
</
div
>
</
div
>
</
body
>
</
html
>
在桌面浏览器或者手机
浏览器上运行,会发现是如下图所示的效果:

正如你所看到的,jQuery Mobile自动使用CSS样式化了头部和尾部,是通过data-role属性去实现的。
链接到内部页面
一般,页面是由许多不同的页面所组成的。由于移动应用的页面一般都是比较简单的,所以可以很容易在
一个单独的页面中进行管理,在这个页面中,可以设置多个DIV层,一个紧跟着另外一个,为了在不同的内部页面之间实现导航,可以使用象HTML中的锚点的
语法,下面是一个例子:
<
div data
-
role
=
"
page
"
id
=
"
home
"
>
...
<
div data
-
role
=
"
content
"
>
<
p
><
a href
=
"
#epwzf
"
>
Easy PHP Websites
with
the Zend Framework
</
a
></
p
>
</
div
>
...
</
div
>
<
div data
-
role
=
"
page
"
id
=
"
epwzf
"
>
<
div data
-
role
=
"
header
"
>
<
h1
>
WJGilmore, LLC
</
h1
>
</
div
>
<
div data
-
role
=
"
content
"
>
<
strong
>
Easy PHP Websites
with
the Zend Framework
</
strong
><
br
/>
<
p
>
<
em
>
Easy PHP Websites
with
the Zend Framework
</
em
>
is
the ultimate
introduction
to
the popular Zend Framework, covering practical topics
including Doctrine, Zend_Db, Zend_Test, automated deployment,
and
much
more!
</
p
>
</
div
>
<
div data
-
role
=
"
footer
"
>
<
h1
>
Copyright ©
2010
W.J. Gilmore, LLC
</
h1
>
</
div
>
你会发现,在链接中,通过使用锚点的方法,可以跳转到ID为epwzf的DIV层。下图是实际的效果,注意的是,jQuery Mobile为其生成了自动的返回的按钮。

使用主题
在使用HTML的标准语法元素去构建移动应用时,jQuery Mobile最有趣的特征是它可以增强和美化HTML页面的效果,使到它能适合移动应用的样式。比如象下面的一段普通的HTML:
在普通的浏览器中,可以看到的效果如下图:

如果你要需要在移动设备中,看到很好的效果的话,只需要在<ul>中增加data-role="listview"即可,效果如下图:

当然,还有能做到更好的办法,你可以使用jQuery
Mobile主题包中的任意一个样式主题,只需要在<ul>元素中加入属性data-theme="X"即可(其中X指的是主题的包名),比
如设置为data-theme="a"即可看到如下图的效果:

目前,很奇怪的是对主题样式以字母这样的形式命名,估计是目前项目团队的权宜之计吧,相信在不久的将来会有所改进的。
总结:
目前jQuery Mobile项目还处在alpha 2版本阶段,还有一些不足和存在的问题。但由于开发者对jQuery是十分熟悉的,因此在开发时成本不高,易于上手,而且很容易将原来基于WEB的应用通过jQuery Mobile项目进行改造过来。
相关文章推荐
- 统一接口工具JQuery Mobile简介
- Postman用法简介-Http接口请求模拟工具
- soapUI工具使用方法、简介、接口测试
- 简介:接口测试的分类、工具和接口测试应该测什么
- Postman Postman接口测试工具使用简介
- ASP.NET API(MVC) 对APP接口(Json格式)接收数据与返回数据的统一管理
- Graph Visualization及常用工具简介
- HttpWatch工具简介及使用技巧 (转自:卖烧烤的鱼)
- SQLite3 C/C++ 开发接口简介
- SQLite3 C/C++ 开发接口简介(API函数)
- 统一视频解码器(UVD)简介
- Linux wext和nl80211接口简介
- 接口测试——HttpClient工具的https请求、代理设置、请求头设置、获取状态码和响应头
- MySQL简介、安装、函数接口和Linux C\C++操作MySQL实例详解
- 接口测试简介
- 及建模工具——ERwin简介
- ERwin工具简介
- Apache Commons工具集简介
- 网站压力测试工具webbench简介、安装、使用
- 静态代码检查工具简介
