CSS中背景background-position负值定位深入理解
2011-06-15 11:16
766 查看
CSS中背景定位background-position负值一直是不好理解的难点,一方面用的比较少,另一方面的理解的不够深入,今天花了点时间认真的思考了,把我的心得写出来.
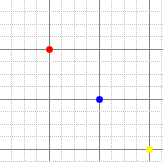
下面是我要用到的一个背景图:

HTML页中是162*162的灰色背景DIV块并加入三种不同位置的背景图片,
在浏览器中看到的效果:

从上图可以看到:当为background-position:0 0;时图片的左上角与DIV的左上角是重合的,当我们定位于background-position:-50px -50px;时发现图片向左上,移动了,也就以DIV的左上角为中心,图向左移动了50PX,向上也移动了50PX.第三个示例就是上值的情况图移动的效果.这个应该是好理解的.
总结一下就是以上都是以DIV的0,0点为参考点图片移动,如果把DIV区解释为一个坐标轴,图向左,上都为负,向右,下为正值.
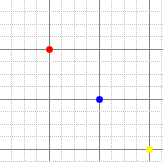
下面是我要用到的一个背景图:

HTML页中是162*162的灰色背景DIV块并加入三种不同位置的背景图片,
在浏览器中看到的效果:

从上图可以看到:当为background-position:0 0;时图片的左上角与DIV的左上角是重合的,当我们定位于background-position:-50px -50px;时发现图片向左上,移动了,也就以DIV的左上角为中心,图向左移动了50PX,向上也移动了50PX.第三个示例就是上值的情况图移动的效果.这个应该是好理解的.
总结一下就是以上都是以DIV的0,0点为参考点图片移动,如果把DIV区解释为一个坐标轴,图向左,上都为负,向右,下为正值.
相关文章推荐
- CSS中背景background-position负值定位深入理解
- CSS中背景background-position负值定位深入理解
- CSS中背景background-position负值定位深入理解-CSS教程
- CSS中背景background-position负值定位深入理解
- CSS中背景background-position负值定位深入理解
- CSS中背景background-position负值定位深入理解[图文]
- CSS中背景background-position负值定位深入理解
- CSS中背景background-position负值定位深入理解
- CSS中背景background-position负值定位深入理解
- HTML&CSS——CSS中背景background-position负值定位深入理解[图文]
- CSS中背景background-position负值定位深入理解
- CSS中背景background-position负值定位深入理解
- HTML&CSS——对背景图定位中background-position属性的自我理解
- CSS定位背景图片 background-position
- CSS背景图片定位(background-position)彻底分析
- 推荐深入理解css中的position定位和z-index属性
- CSS background-position 背景定位的用法
- 深入理解css中的position定位和z-index属性,CSS的定位属性共有9个
- css抠图之background-position-背景定位
- CSS学习文档、CSS背景图片的定位background-position的问题
