CSSdiv布局颜色方面参考
2011-05-08 12:15
281 查看
HTML的一些关于颜色方面的参考
在HTML里,颜色有两种表示方式:
一种是用颜色名称表示,比如blue表示蓝色。
另外一种是用16进制的数值表示RGB的颜色值。
RGB 是Red,Green,Blue意思,RGB每个原色的最小值是0,最大值是255,如果换算成16进制表示,就是(#00),(#FF)。比如白色的 RGB(255,255,255),就用#FFFFFF表示;还有黑色的RGB(0,0,0),就用#000000表示。
注:在W3C制定的HTML 4 .0标准中,只有16种颜色可以用颜色名称表示(aqua, black, blue, fuchsia, gray, green, lime, maroon , navy, olive, purple, red, silver, teal, white, and yellow),其它的颜色都要用16进制RGB颜色值表示。以下就是216种Web安全颜色:#这个符号。56种Web安全颜色呢?因为 Microsoft和Mac操作系统有。当然 ,现在的浏览器支持更多的颜色名称。不过为保险起见,建议你还是采用16进制RGB颜色值来表示颜色。并且在值前加上#这个符号。
为了方便大家找到合适的颜色,在这里列了一些颜色说明,以供大家参考,不妨作为一种速查工具。
Web安全颜色
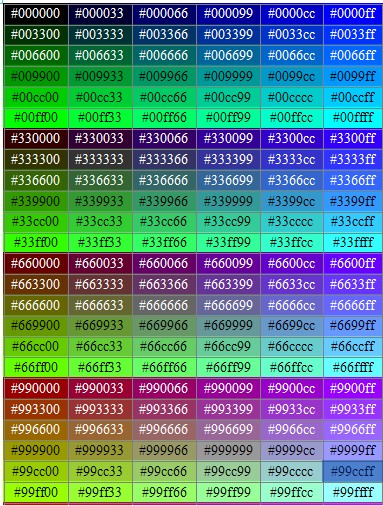
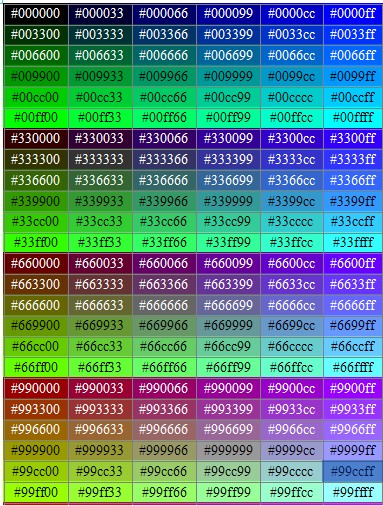
以前,很多电脑显示器最多支持256色,因此出现了216种Web安全颜色 ,以保证网页的颜色能够正确显示。以下就是216种Web安全颜色:000000表示。以保证网页的颜色能够正确显示。那为什么不是256种Web安全颜 色呢?因为Microsoft和Mac操作系统有40种不同的系统保留颜色。green, lime, maroon, navy, olive!
以下就是216种Web安全颜色 :


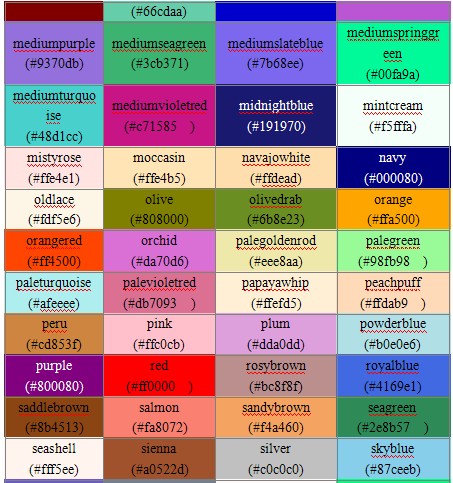
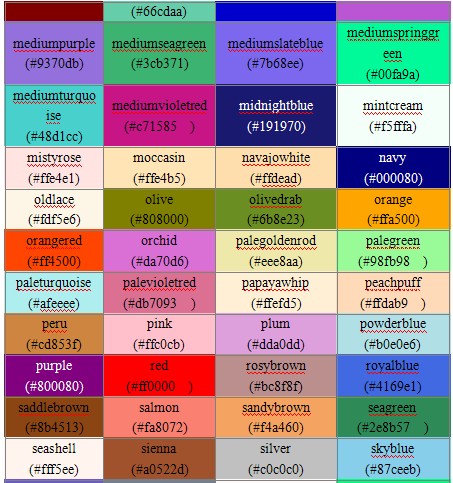
微软支持的颜色名称
下面是微软IE4.0以上都支持的颜色名称:




在HTML里,颜色有两种表示方式:
一种是用颜色名称表示,比如blue表示蓝色。
另外一种是用16进制的数值表示RGB的颜色值。
RGB 是Red,Green,Blue意思,RGB每个原色的最小值是0,最大值是255,如果换算成16进制表示,就是(#00),(#FF)。比如白色的 RGB(255,255,255),就用#FFFFFF表示;还有黑色的RGB(0,0,0),就用#000000表示。
注:在W3C制定的HTML 4 .0标准中,只有16种颜色可以用颜色名称表示(aqua, black, blue, fuchsia, gray, green, lime, maroon , navy, olive, purple, red, silver, teal, white, and yellow),其它的颜色都要用16进制RGB颜色值表示。以下就是216种Web安全颜色:#这个符号。56种Web安全颜色呢?因为 Microsoft和Mac操作系统有。当然 ,现在的浏览器支持更多的颜色名称。不过为保险起见,建议你还是采用16进制RGB颜色值来表示颜色。并且在值前加上#这个符号。
为了方便大家找到合适的颜色,在这里列了一些颜色说明,以供大家参考,不妨作为一种速查工具。
Web安全颜色
以前,很多电脑显示器最多支持256色,因此出现了216种Web安全颜色 ,以保证网页的颜色能够正确显示。以下就是216种Web安全颜色:000000表示。以保证网页的颜色能够正确显示。那为什么不是256种Web安全颜 色呢?因为Microsoft和Mac操作系统有40种不同的系统保留颜色。green, lime, maroon, navy, olive!
以下就是216种Web安全颜色 :


微软支持的颜色名称
下面是微软IE4.0以上都支持的颜色名称:




相关文章推荐
- 点石互动--樂思蜀之:SEO参考:DIV+CSS三行两列经典布局
- div+css布局及Web标准对网站优化和SEO方面的益处
- SEO参考:DIV+CSS三行两列经典布局
- DIV+CSS布局参考站点
- DIV+CSS布局参考站点
- DIV+CSS练习,DIV+CSS布局,CSS虑镜颜色渐变
- 背景全屏,左右两边颜色不一样,DIV+CSS 布局
- CSS_DIV学习记录2(用背景颜色实现一个网页的完整布局)
- (转)DIV+CSS布局中常用到的属性、参数及说明
- CSS:CSS+DIV布局网页
- 精通 CSS+DIV 网页样式与布局 126
- 精通 CSS+DIV 网页样式与布局 143
- 精通 CSS+DIV 网页样式与布局 163
- HTML CSS + DIV实现整体布局
- CSS布局:设置图片在DIV中上下左右居中(水平和垂直都居中)
- Div+CSS布局入门教程(一)
- DIV+CSS 页面布局--固定宽度且居中的版式
- Div+CSS布局入门教程
- div+css布局教程系列2
- Div+CSS布局入门教程(二)
