Ext.Net系列:二Event之DirectEvent 示例3-DisableCaching
2011-05-07 22:28
274 查看
DisableCaching属性设置对我们的开发十分有利。就像Page对象下的OutputCache。如果我们设置DisableCaching等于true则在发送请求时自动添加一个以DisableCachingParam属性值为参数名(如果DisableCachingParam值为空则默认为”_dc”),值为当前时间的参数。这样能有效的与缓存搭配工作。
上述演示中多次点击“启用缓存”(页面设置了<%@ OutputCache Duration="3600" VaryByParam="_dc" %>) 显示的结果不发生变化。 而多次点击”不启用缓存”每次显示结果都不相同。这是由于DisableCaching="true" 使请求添加了一个唯一值的参数_dc,而页面被设置根据参数”_dc”缓存1小时。 我们通过谷歌浏览器查看请求信息。两个按钮发现请求的信息各不相同。
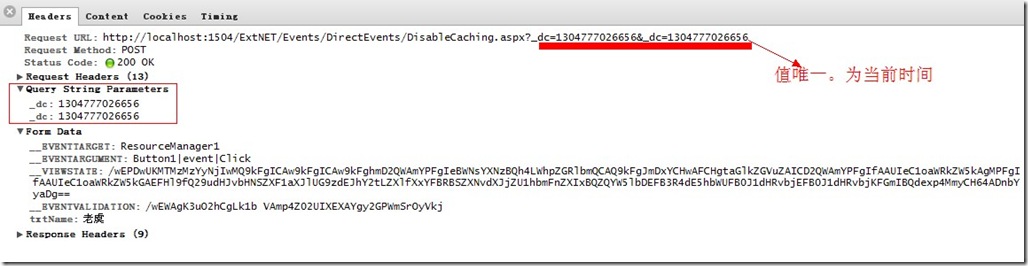
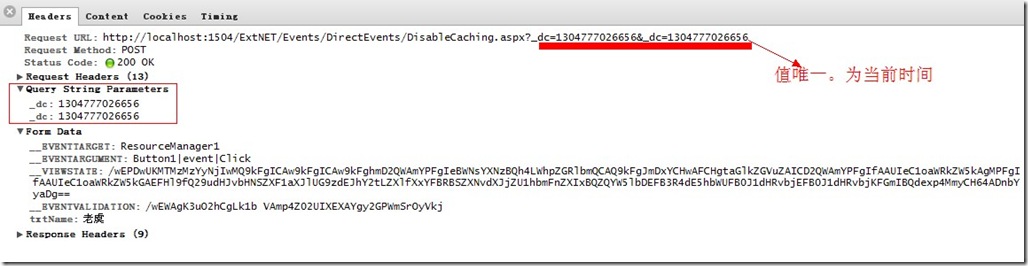
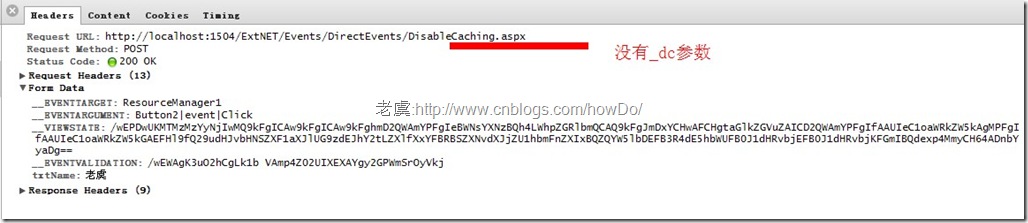
通过“启用缓存”发送请求的相关信息:

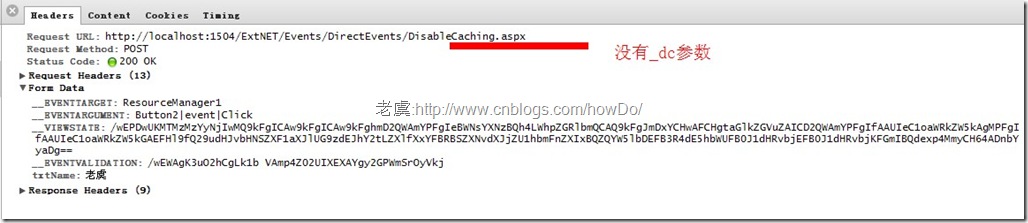
通过“不启用缓存”发送请求的相关信息:

下面,我们可以指定DisableCachingParam属性值来修改请求参数的名称。
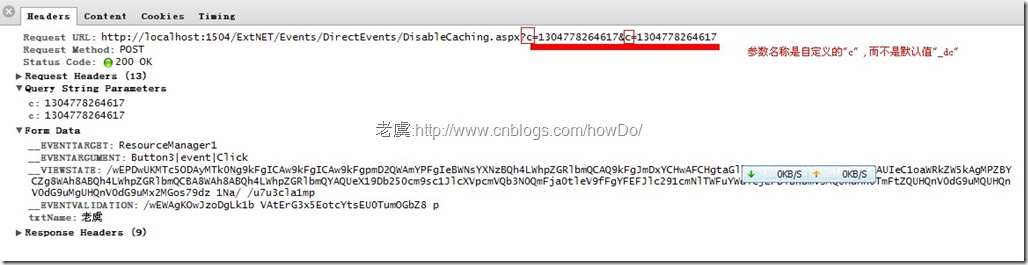
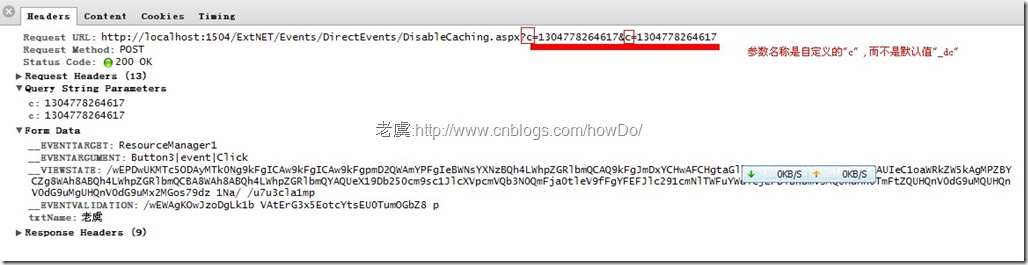
点击该按钮,请求信息如下:

上述发现参数有两个,具体为什么会这样我也不清楚,希望知道的朋友能回复!
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DisableCaching.aspx.cs" Inherits="Events_DirectEvents_DisableCaching" %>
<%@ OutputCache Duration="3600" VaryByParam="_dc" %>
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>缓存使用</title>
<script runat="server">
protected void SayHelloEvent(object sender, DirectEventArgs e)
{
X.Msg.Notify("你好" + txtName.Text, DateTime.Now.ToLongTimeString()).Show();
}
</script>
</head>
<body>
<form id="form1" runat="server" >
<ext:ResourceManager ID="ResourceManager1" runat="server">
</ext:ResourceManager>
<ext:Panel ID="Panel1"
runat="server"
Title="Say Hello"
Width="300"
Height="185"
Frame="true"
ButtonAlign="Center"
Layout="Form">
<Items>
<ext:TextField
ID="txtName"
runat="server"
FieldLabel="Name"
EmptyText="Your name here..."
AnchorHorizontal="100%"
/>
</Items>
<Buttons>
<ext:Button ID="Button1" runat="server" Text="启用缓存" >
<DirectEvents>
<Click OnEvent="SayHelloEvent" DisableCaching="false" >
</Click>
</DirectEvents>
</ext:Button>
<ext:Button ID="Button2" runat="server" Text="不启用缓存" >
<DirectEvents>
<Click OnEvent="SayHelloEvent" DisableCaching="true">
</Click>
</DirectEvents>
</ext:Button>
</Buttons>
</ext:Panel>
</form>
</body>
</html>上述演示中多次点击“启用缓存”(页面设置了<%@ OutputCache Duration="3600" VaryByParam="_dc" %>) 显示的结果不发生变化。 而多次点击”不启用缓存”每次显示结果都不相同。这是由于DisableCaching="true" 使请求添加了一个唯一值的参数_dc,而页面被设置根据参数”_dc”缓存1小时。 我们通过谷歌浏览器查看请求信息。两个按钮发现请求的信息各不相同。
通过“启用缓存”发送请求的相关信息:

通过“不启用缓存”发送请求的相关信息:

下面,我们可以指定DisableCachingParam属性值来修改请求参数的名称。
<ext:Button ID="Button3" runat="server" Text="启用缓存" > <DirectEvents> <Click OnEvent="SayHelloEvent" DisableCaching="false" DisableCachingParam="c"> </Click> </DirectEvents> </ext:Button>
点击该按钮,请求信息如下:

上述发现参数有两个,具体为什么会这样我也不清楚,希望知道的朋友能回复!
相关文章推荐
- Ext.Net系列:二Event之DirectEvent 示例2(Delay)
- Ext.Net系列:二Event之DirectEvent 示例1-调用事件顺序
- Ext.Net系列:二Event之DirectEvents
- 【Ext.Net学习笔记】03:Ext.Net DirectEvents用法详解、DirectMethods用法详解
- ExtAspNet新春贺岁版 - 文件上传控件、复选框列表控件、完善布局管理、表格的行扩展列、完整的100多个中文示例、30多处BUG修正与功能增强、《ExtAspNet秘密花园》系列文章
- .NET基础示例系列之二:Socket
- ext.net DirectEvents事件
- EXT.NET_DirectMethod 使用
- extnet mvc direct method
- ADO.NET Entity Framework 入门示例向导(附Demo程序下载)- 系列2
- Ext.Net系列:一安装与使用
- ADO.NET Entity Framework 入门示例向导(附Demo程序下载)- 系列2
- Ext.Net系列:安装与使用(转)
- Ext.Net系列:图标
- Ext.Net学习笔记05:Ext.Net DirectEvents用法详解
- ADO.NET Entity Framework 入门示例向导(附Demo程序下载)- 系列2
- [转]微软代码示例:ASP.NET 2.0 三层架构应用程序教程系列
- Ext.Net学习笔记06:Ext.Net DirectEvents用方补充
- Ext.net.DirectMethods
- ADO.NET Entity Framework 入门示例向导(附Demo程序下载)系列1
