关于CSS 外边距合并的几个问题
2011-04-02 09:08
253 查看

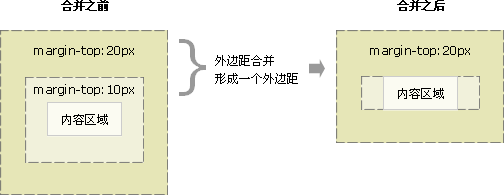
当一个元素包含在另一个元素中时(假设没有内边距
或边框
把外边距分隔开),它们的上和/或下外边距也会发生合并。
注IE6不支持此合并

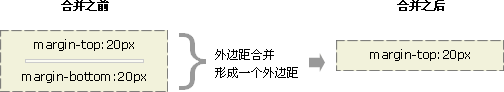
假设有一个空元素,它有外边距,但是没有边框或填充
。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:
测试代码
xxxxx
<div style="margin:0 20px; background: #3300FF;"></div>
xxxxx

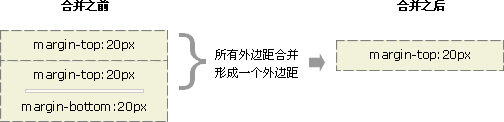
如果这个外边距遇到另一个元素的外边距,它还会发生合并:

这就是一系列的段落元素占用空间非常小的原因
,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
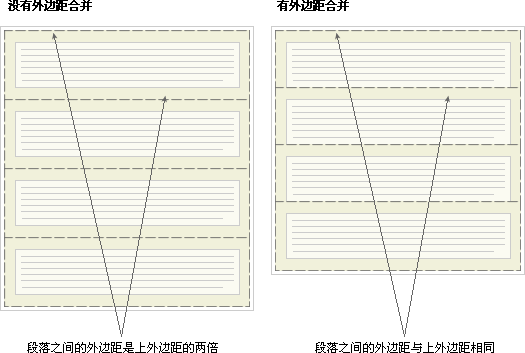
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果
没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的
上外边距和下外边距就合并在一起,这样各处的距离就一致了。

相关文章推荐
- 关于Firefox和IE下的CSS表现的几个问题和解决方法
- 关于CSS 外边距合并的问题
- 关于thinkphp的几个问题:css路径问题,关联模型,
- 关于前端HTML/CSS几个问题
- 关于CSS+DIV 开发 与各浏览器的兼容性问题及解决方法
- 关于VMware Workstation CentOS虚拟机联网遇到的几个问题
- Android几个关于Gesture的问题
- 关于静态链接库和动态链接库的几个问题
- 关于RabbitMQ-C入门使用需要注意的几个问题
- Android中关于Logcat的几个问题
- 关于CSS文件中的注释问题
- 有几个关于分区的问题
- 关于android Listview 使用时遇到的几个问题
- 关于更新发布CSS和JS文件的缓存问题
- 关于webStorm设置less自动编译css和sourcemap问题
- 关于设计成本核算的几个问题
- 关于单链表的几个问题
- jsp 中关于日期时间处理的几个问题
- kohana关于Css搜索路径的问题
- 关于去css可读的问题
