asp.net 定制简单的错误处理页面
2011-04-01 17:04
281 查看
通常web应用程序在发布后,为了给用户一个友好界面和使用体验,都会在错误发生时跳转至一个自定义的错误页面,而不是asp.net向用户暴露出来的详细的异常列表。
简单的错误处理页面可以通过web.config来设置
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">
<error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="404" redirect="FileNotFound.htm" />
</customErrors>如果想通过编程的方式来呈现错误原因,可以通过Page_Error事件来做这件事.
另一种方式则可以通过Global.asax来实现,我觉得这种方式较为方便,另外如果能结合一个单独的更加友好的页面,则看来起更舒服一些
Global.asax(如果需要,可以记录错误日志) void Application_Error(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
<script language="javascript" type="text/javascript">
<!--
// -->
</script>

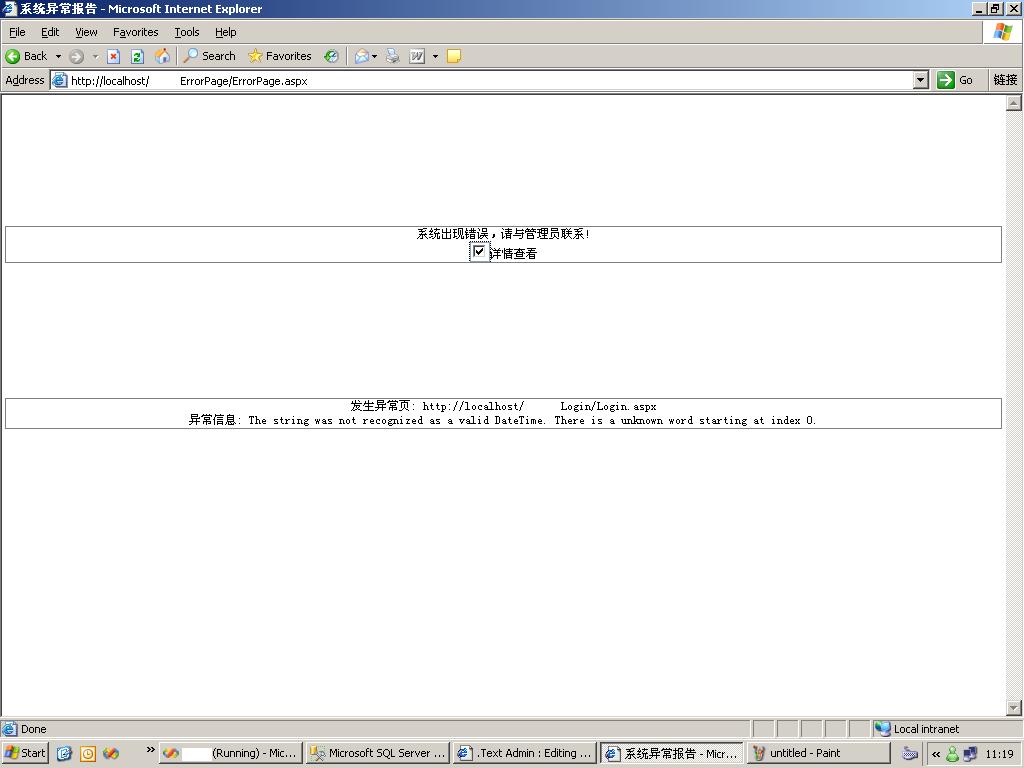
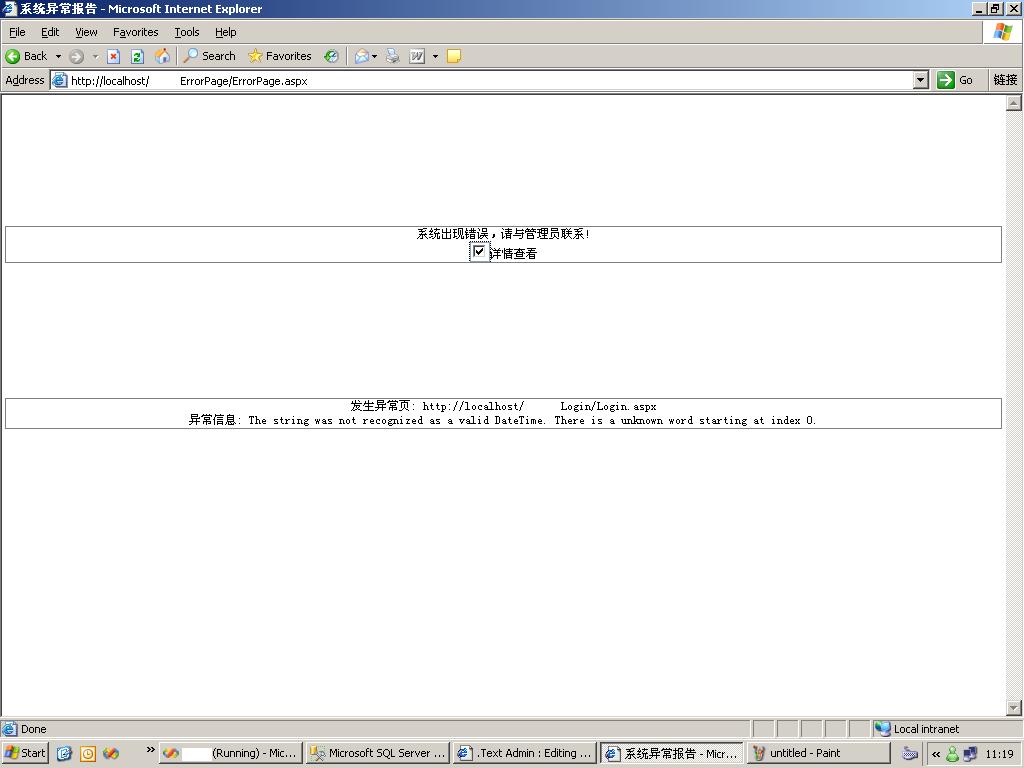
我们可以对errorpage这页做一些更亲切的设计,让人看起来更舒服些。
转自:/article/5165606.html
简单的错误处理页面可以通过web.config来设置
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">
<error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="404" redirect="FileNotFound.htm" />
</customErrors>如果想通过编程的方式来呈现错误原因,可以通过Page_Error事件来做这件事.
另一种方式则可以通过Global.asax来实现,我觉得这种方式较为方便,另外如果能结合一个单独的更加友好的页面,则看来起更舒服一些
Global.asax(如果需要,可以记录错误日志) void Application_Error(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
<script language="javascript" type="text/javascript">
<!--
// -->
</script>

我们可以对errorpage这页做一些更亲切的设计,让人看起来更舒服些。
转自:/article/5165606.html
相关文章推荐
- asp.net 定制简单的错误处理页面
- ASP.NET定制简单的错误处理页面
- ASP.NET定制简单的错误处理页面
- asp.net 定制简单的错误处理页面
- asp.net 定制简单的错误处理页面
- ASP.NET定制简单的错误处理页面
- asp.net定制简单的错误处理页面~
- ASP.NET定制简单的错误处理页面
- ASP.NET定制简单的错误处理页面
- asp.net 定制简单的错误处理页面
- ASP.NET定制简单的错误处理页面
- asp.net 定制简单的错误处理页面
- ASP.NET定制简单的错误处理页面
- ASP.NET 定制简单的错误处理页面实现代码
- ASP.NET定制简单的错误处理页面
- asp.net 定制简单的错误处理页面
- ASP.NET定制简单的错误处理页面
- ASP.NET定制简单的错误处理页面
- Asp.net 定制简单的错误处理页面
