使IE6支持png透明图片
2011-03-29 10:59
148 查看
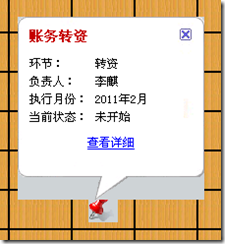
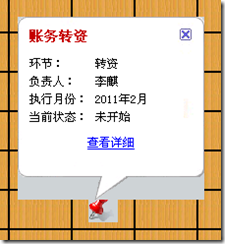
众所周知,IE6对png的兼容做得不好,对于透明图片会出现一层灰底,见下图,

但IE7及其以上版本已经解决了这个问题。
网上有不少的解决办法,但很多使用起来都非常的复杂。最后发现一个iepngfix插件非常好用。
使用方法:
1.在http://www.twinhelix.com/css/iepngfix/下载IE PNG Fix
2.将
[code] <style type="text/css">
img, div{ behavior: url(/css/resources/iepngfix.htc) }
</style>
这样img,div便支持png图片了。
4. 如果使用了background-repeat 和 background-position,还需再引用一个文件

但IE7及其以上版本已经解决了这个问题。
网上有不少的解决办法,但很多使用起来都非常的复杂。最后发现一个iepngfix插件非常好用。
使用方法:
1.在http://www.twinhelix.com/css/iepngfix/下载IE PNG Fix
2.将
iepngfix.htc和blank.gif拷贝到网站文件夹,假如是放在网站根目录的css/resources文件夹下
3.
引用样式
[code] <style type="text/css">
img, div{ behavior: url(/css/resources/iepngfix.htc) }
</style>
这样img,div便支持png图片了。
4. 如果使用了background-repeat 和 background-position,还需再引用一个文件
<script type="text/javascript" src="iepngfix_tilebg.js"></script>
相关文章推荐
- IE6 支持PNG图片透明
- IE6不支持PNG透明图片的解决方案
- 使用DD_belatedPNG让IE6支持PNG透明图片
- 分享一个支持在IE6中PNG图片透明插件
- JQuery解决IE6不支持透明png图片、png背景
- 使用DD_belatedPNG让IE6支持PNG透明图片
- 使用DD_belatedPNG让IE6支持PNG透明图片
- IE6和Firefox同时支持PNG透明图片的方法
- 使用DD_belatedPNG让IE6支持PNG透明图片
- 使IE6支持PNG透明图片的JS插件
- [Javascript] 解决 IE6 中 png 图片背景不支持透明效果的问题
- IE6支持透明PNG图片解决方案:DD_belatedPNG.js
- IE6不支持PNG图片透明效果的完美解决方案(完善版)
- 解决IE6下不支持 png24的透明图片问题
- 分享一个支持在IE6中PNG图片透明插件
- IE6支持透明PNG图片解决方案:DD_belatedPNG.js
- IE6支持PNG24图片背景透明
- 使用DD_belatedPNG让IE6支持PNG透明图片
- 使用DD_belatedPNG让IE6支持PNG透明图片 及IE6下背景图闪烁问题的解决方法
- 最简单最保险的方法:让IE6支持PNG图片透明
