Asp.net AJAX性能优化测试
2011-03-25 13:18
357 查看
Asp.net AJAX性能优化测试
Asp.net AJAX提高性能的原则(对web同样也适用):合并(Composite)-减少请求的次数
压缩(Compression)-减少请求的数据
缓存(Caching)-提高请求响应的效率
所以在优化的过程中能合并的就合并,能压缩的就压缩,能缓存的尽量缓存。
下面就用一个例子说明一下如何对一个asp.net 的页面进行优化,使它运行的效果最佳,当然这只是很低层面的做法,但很容易,很实用。适合初学者。
下面是本次测试一个页面

使用了4个控件+了一些ajaxcontroltoolkit 页面代码如下

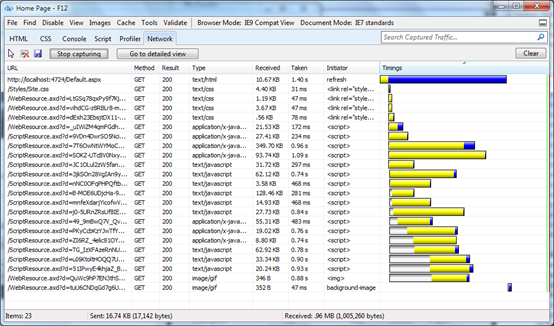
第一次最糟糕的没有任何优化的前提下

一共有23个请求,没有用到缓存,发送16.74KB接收到0.96M数据,花了1.4秒
这是一个非常糟糕的页面,就算你第二次刷新,javascript还是不会被缓存
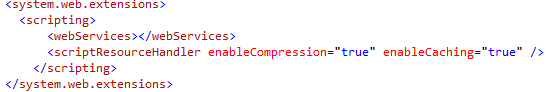
第二次让我们来修一下两个参数,在看一下最好的效果


一共有23个请求,所有脚本都被缓存并且压缩,发送16.74KB接收到17.70数据,花了0.51秒,这次的测试比第一次好了很多,从服务器返回的数据少了98%,这个效果是非常好的;
第三次我们需要把这些多次请求的javascript合并成一次请求,这样可以带来更好的效果,这里需要下载一个ScriptReferenceProfiler; http://aspnet.codeplex.com/releases/view/13356 然后把它拖拽到你的页面里,它就会显示本页面请求的javascript-

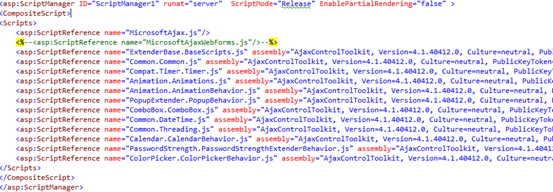
下面是合并这些JavaScript的代码

ScriptMode="Release",EnablePartialRendering="False"
AjaxToolkit提供的脚本分debug和Release, Release的脚本去掉了对于得字符所以更小
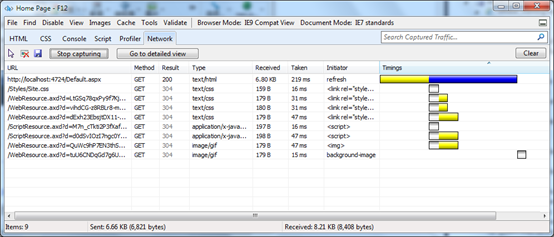
下面是测试结果

一共有9个请求,所有脚本都被缓存并且压缩且合并,发送6.6KB接收到8.21KB数据,花了0.219秒,这次的测试和第一次非法比了;
以上测试希望对大家有所帮助,更希望看到大家有更好的优化方案。
相关文章推荐
- PPT:ASP.NET AJAX 性能优化
- Asp.net Ajax,ExtJs 两种Ajax技术产生Grid的代码以及性能测试
- Asp.net程序性能优化的七个方面之七(性能测试)
- 使用ASP.NET AJAX调用后台WebService优化网站性能实例
- 实时进行GZIP压缩优化Asp.Net页面的CompressionModule对Asp.Net Ajax及搜索引擎的兼容性测试!
- 实时进行GZIP压缩优化Asp.Net页面的CompressionModule对Asp.Net Ajax及搜索引擎的兼容性测试!
- Asp.net性能优化-提高ASP.Net应用程序性能的十大方法
- ASP.NET性能优化
- ASP.NET比较常用的26个性能优化技巧
- Asp.Net性能优化
- asp.net mvc 性能优化——(1)静态化
- asp.net程序性能优化的---A
- ASP.NET中常用的26个优化性能方法
- Asp.Net性能优化.
- ASP.NET中常用的26个优化性能方法
- ASP.NET中常用的26个优化性能方法
- ASP.NET性能提升秘诀之管道与进程优化
- 漫谈ASP.NET设计中的性能优化问题
- ASP.NET页面优化,性能提升8倍的方法
- 个人ASP.NET程序性能优化心得(2):asp.net代码优化
