金山卫士界面源码解读及界面库分离(5)
2011-03-25 00:28
477 查看
其实开始没有想过要写这么多篇文章介绍的,因为看到CSDN的朋友如此碰场,所以对KUI的热情并没有减少,因此不知不觉就写到了第五篇了.
本篇开始介绍比较复杂的界面应用了.界面应用介绍完成后,估计要开始整理系统的应用文档资料了.也不知道自己能坚持到啥时候,呵呵.
KUI高级界面
这一篇有些内容是根据网友的反馈来添加的。主要讲解几个功能较为复杂的控件的使用。
不过提请同学们注意的是这里介绍的大部分是实际窗口,而非DirectUI。因为金山卫士界面库实际上实现的KUI还不是很丰富。
本篇要介绍的几个控件包括Tab多页面(可以理解为属性页),多列列表控件(ListCtrl的Report模式),树控件,富文本控件(就是可以进行简单格式化文本),网页浏览,然后我还添加了一个小游戏--贪吃蛇作为实际应用的使用范例。
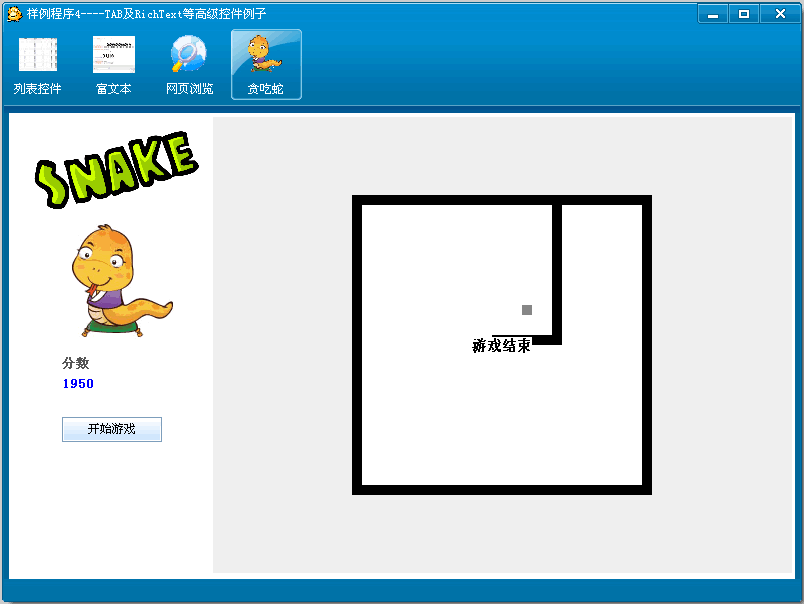
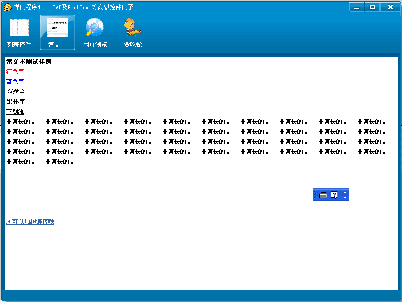
我们先来浏览下这个界面的整体样子。页面通过Tab控件分为四个Tab页面,你可以通过顶上的按钮切换,分别如下:
列表控件:

树控件例子

富文本:

网页控件

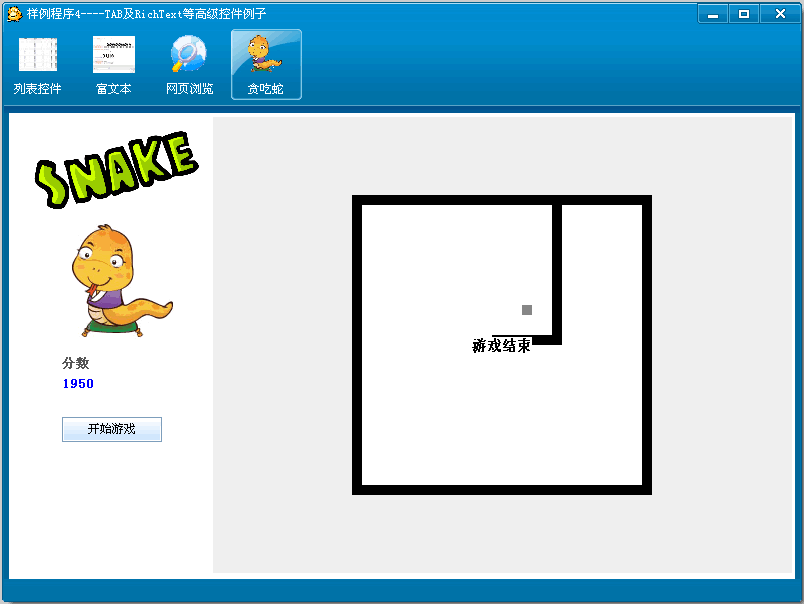
游戏例子:

同样的,我们以页面布局开始,先看页面布局代码:
主要来看body部分的代码。
首先我们需要tab控件,并安排四个Tab项目,这可以通过tabctrl节点来创建一个Tab控件,同时,在节点中添加tab节点,Tab项目,每一个项目作为子窗口出现,其中tabctrl主要属性如下:
tabwidth:按钮宽度
tabheight:按钮高度
tabskin:按钮各状态
iconskin:按钮中出现的ICON图片列表
而tab节点添加了title属性如下,而实际他就是一个KuiDialog:
title:此文本出现在按钮中
可以看到我们有四个tab节点,他们分别是列表控件、富文本、网页浏览、贪吃蛇,在软件中刚好代表了四个按钮,以及按钮代表的四个子窗口。除了富文本外,其余都使用realwnd类型,通过前面的学习我们知道这需要程序代码里创建实际的Windows窗口。
富文本
所以先解释富文本控件,富文本使用richtext节点。节点里可以有子节点。各子节点定义了其中的文本样式,分别如下所示:
<b>:黑体字
<i>:斜体字
<u>:下划线
<br/>:换行
<c color="FF0000">:文字颜色为FF0000(红色)
<a id="1">:超链接文本,点击后将发送Notify,以id作为区分。
列表控件
列表控件实际是一个真实的Windows窗口,类型为CKuiRealListCtrl
我们通过如下代码创建
其中101与xml的代码对应。
然后可通过函数InsertColumn添加列头,InsertItem及SetItemText可添加项目。
但记得创建后需要使用m_ctlListCtrl.Init();对Header进行美化操作。
树控件
树控件通过定义KUIMulStatusTree类型的窗口,它实现了对TreeCtrl的封装,可以对选项进行钩选,窗口创建代码为
代码同时演示了项目的插入方法,最后的参数EM_TVIS_CHECK指示了使用选择框,一共可以有四种选择状态,分别如下:
EM_TVIS_NONE 没有选择框
EM_TVIS_UNCHECK 非选中
EM_TVIS_INDETERMINING 半选中,一般为父项目使用
EM_TVIS_CHECK 选中
对于树控件的具体使用方法可以参考MSDN.因为它就是一个实际的窗口控件,而非DirectUI控件
网页浏览
网页浏览可通过创建CWHHtmlContainerWindow类型的窗口,创建代码为
在这里我还演示了CKuiMsgBox::Show来显示MessageBox,他的用法和MessageBox类似。
创建成功后使用m_ctlWeb.Show2( _T("http://www.baidu.com/"), _T("about:blank") );进行网页显示。
贪吃蛇
这个没什么好说的了,是我上次帮CSDN网友写一个例子代码时顺手写的,这次也顺手贴过来,有兴趣的可以看看源代码。
其实高级界面主要体现在Tab控件的应用上,因为它可以实现嵌套,就是作为Tab的子窗口也可以包含Tab控件,那样层层嵌套,就可以实现比较复杂的界面了。对软件功能的组织也有一定好处。大家不妨试下,希望你写出好的界面后别忘了和我分享哦。
至此,基本的库使用都介绍完了,下一步如果有时间准备制作一个界面编辑器,以及整理文档了。
最后感谢你的关注与浏览,期待你的建议。
最新的库及代码V1.0.48请到以下svn地址更新,暂时不上传到CSDN了,怕和原来的版本混淆,如果你希望从CSDN下载,请给我留言,如果多人要求我再上传一份。
https://openkui.googlecode.com/svn/trunk
本篇开始介绍比较复杂的界面应用了.界面应用介绍完成后,估计要开始整理系统的应用文档资料了.也不知道自己能坚持到啥时候,呵呵.
KUI高级界面
这一篇有些内容是根据网友的反馈来添加的。主要讲解几个功能较为复杂的控件的使用。
不过提请同学们注意的是这里介绍的大部分是实际窗口,而非DirectUI。因为金山卫士界面库实际上实现的KUI还不是很丰富。
本篇要介绍的几个控件包括Tab多页面(可以理解为属性页),多列列表控件(ListCtrl的Report模式),树控件,富文本控件(就是可以进行简单格式化文本),网页浏览,然后我还添加了一个小游戏--贪吃蛇作为实际应用的使用范例。
我们先来浏览下这个界面的整体样子。页面通过Tab控件分为四个Tab页面,你可以通过顶上的按钮切换,分别如下:
列表控件:

树控件例子

富文本:

网页控件

游戏例子:

同样的,我们以页面布局开始,先看页面布局代码:
<layer title="sample3" width="800" height="600" appwin="1"> <header class="mainhead" width="full" height="23"> <icon src="ICON_MAIN" pos="5,4"/> <text class="dlgtitle" pos="25,6">样例程序4----TAB及RichText等高级控件例子</text> <imgbtn id="60003" class="linkimage" skin="minbtn" pos="-105,1"/> <imgbtn id="60002" class="linkimage" skin="maxbtn" pos="-73,1"/> <imgbtn id="60001" class="linkimage" skin="closeonlybtn" pos="-43,1"/> </header> <body class="mainbody" width="full" height="full"> <tabctrl id="1" tabwidth="71" tabheight="71" tabskin="tabmain" iconskin="tabicon" crtext="ffffff" tabspacing="5" tabpos="1" framepos="7" pos="0,4,-0,-1" icon-x="10" icon-y="1" text-x="0" text-y="25"> <tab title="列表控件" width="full" height="full" crtext="FFFFFF"> <realwnd id="101" ctrlid="101" pos="10,10,-10,-5" /> </tab> <tab title="树型控件" width="full" height="full" crtext="FFFFFF"> <realwnd id="401" ctrlid="501" pos="10,10,-10,-5"/> </tab> <tab title="富文本" width="full" height="full" crtext="000000"> <richtext pos="10,10,-10,-5" linkclass="linktext"> <b>富文本测试样例</b> <br/> <c color="FF0000">红色字</c> <br/> <c color="0000FF">蓝色字</c> <br/> <i>斜体字</i> <br/> <b>黑体字</b> <br/> <u>下划线</u> <br/> 非常长的文本 非常长的文本 <br/><br/><br/><br/><br/><br/> <a id="1">还可以加超链接哦</a> </richtext> </tab> <tab title="网页浏览" width="full" height="full" crtext="FFFFFF"> <realwnd id="401" ctrlid="401" pos="10,10,-10,-5"/> </tab> <tab title="贪吃蛇" width="full" height="full" crtext="FFFFFF"> <dlg pos="10,10,210,-5"> <img skin="snakelogo" pos="|-90,10,|90" /> <text class="scorelabel" pos="|-50,240,|50">分数</text> <text class="score" pos="|-50,260,|50" id="303">0</text> <button id="302" class="normalbtn" pos="|-50,300,|50,325">开始游戏</button> </dlg> <dlg pos="211,10,-10,-5" crbg="EEEEEE"> <realwnd id="301" ctrlid="301" pos="|-150,|-150,|150,|150" /> </dlg> </tab> </tabctrl> </body> <footer class="mainfoot" width="full" height="23" crbg=FFB9B9> </footer> </layer>
主要来看body部分的代码。
首先我们需要tab控件,并安排四个Tab项目,这可以通过tabctrl节点来创建一个Tab控件,同时,在节点中添加tab节点,Tab项目,每一个项目作为子窗口出现,其中tabctrl主要属性如下:
tabwidth:按钮宽度
tabheight:按钮高度
tabskin:按钮各状态
iconskin:按钮中出现的ICON图片列表
而tab节点添加了title属性如下,而实际他就是一个KuiDialog:
title:此文本出现在按钮中
可以看到我们有四个tab节点,他们分别是列表控件、富文本、网页浏览、贪吃蛇,在软件中刚好代表了四个按钮,以及按钮代表的四个子窗口。除了富文本外,其余都使用realwnd类型,通过前面的学习我们知道这需要程序代码里创建实际的Windows窗口。
富文本
所以先解释富文本控件,富文本使用richtext节点。节点里可以有子节点。各子节点定义了其中的文本样式,分别如下所示:
<b>:黑体字
<i>:斜体字
<u>:下划线
<br/>:换行
<c color="FF0000">:文字颜色为FF0000(红色)
<a id="1">:超链接文本,点击后将发送Notify,以id作为区分。
列表控件
列表控件实际是一个真实的Windows窗口,类型为CKuiRealListCtrl
我们通过如下代码创建
DWORD dwStyle = WS_CHILD|LVS_REPORT|LVS_SHOWSELALWAYS|LVS_SINGLESEL|LVS_OWNERDRAWFIXED;
if( m_ctlListCtrl.Create( GetRichWnd(), NULL, NULL, dwStyle, 0, 101 ) )
{
}其中101与xml的代码对应。
然后可通过函数InsertColumn添加列头,InsertItem及SetItemText可添加项目。
但记得创建后需要使用m_ctlListCtrl.Init();对Header进行美化操作。
树控件
树控件通过定义KUIMulStatusTree类型的窗口,它实现了对TreeCtrl的封装,可以对选项进行钩选,窗口创建代码为
if( !m_ctlTree.Create( GetViewHWND(), 501 ) )
{
CKuiMsgBox::Show( _T("无法初始化树控件") );
}
else
{
HTREEITEM hItem = m_ctlTree.InsertItem( _T("全选集"), NULL, NULL, KUIMulStatusTree::EM_TVIS_CHECK );
m_ctlTree.InsertItem( _T("下属项目1"), hItem, NULL, KUIMulStatusTree::EM_TVIS_CHECK );
m_ctlTree.InsertItem( _T("下属项目2"), hItem, NULL, KUIMulStatusTree::EM_TVIS_CHECK );
m_ctlTree.InsertItem( _T("下属项目3"), hItem, NULL, KUIMulStatusTree::EM_TVIS_CHECK );
m_ctlTree.InsertItem( _T("下属项目4"), hItem, NULL, KUIMulStatusTree::EM_TVIS_CHECK );
m_ctlTree.InsertItem( _T("下属项目5"), hItem, NULL, KUIMulStatusTree::EM_TVIS_CHECK );
hItem = m_ctlTree.InsertItem( _T("半选集"), NULL, NULL, KUIMulStatusTree::EM_TVIS_UNCHECK );
m_ctlTree.InsertItem( _T("下属项目1"), hItem, NULL, KUIMulStatusTree::EM_TVIS_CHECK );
m_ctlTree.InsertItem( _T("下属项目2"), hItem, NULL, KUIMulStatusTree::EM_TVIS_UNCHECK );
m_ctlTree.InsertItem( _T("下属项目3"), hItem, NULL, KUIMulStatusTree::EM_TVIS_CHECK );
m_ctlTree.InsertItem( _T("下属项目4"), hItem, NULL, KUIMulStatusTree::EM_TVIS_UNCHECK );
m_ctlTree.InsertItem( _T("下属项目5"), hItem, NULL, KUIMulStatusTree::EM_TVIS_UNCHECK );
hItem = m_ctlTree.InsertItem( _T("全非选集"), NULL, NULL, KUIMulStatusTree::EM_TVIS_UNCHECK );
m_ctlTree.InsertItem( _T("下属项目1"), hItem, NULL, KUIMulStatusTree::EM_TVIS_UNCHECK );
m_ctlTree.InsertItem( _T("下属项目2"), hItem, NULL, KUIMulStatusTree::EM_TVIS_UNCHECK );
m_ctlTree.InsertItem( _T("下属项目3"), hItem, NULL, KUIMulStatusTree::EM_TVIS_UNCHECK );
m_ctlTree.InsertItem( _T("下属项目4"), hItem, NULL, KUIMulStatusTree::EM_TVIS_UNCHECK );
m_ctlTree.InsertItem( _T("下属项目5"), hItem, NULL, KUIMulStatusTree::EM_TVIS_UNCHECK );
}代码同时演示了项目的插入方法,最后的参数EM_TVIS_CHECK指示了使用选择框,一共可以有四种选择状态,分别如下:
EM_TVIS_NONE 没有选择框
EM_TVIS_UNCHECK 非选中
EM_TVIS_INDETERMINING 半选中,一般为父项目使用
EM_TVIS_CHECK 选中
对于树控件的具体使用方法可以参考MSDN.因为它就是一个实际的窗口控件,而非DirectUI控件
网页浏览
网页浏览可通过创建CWHHtmlContainerWindow类型的窗口,创建代码为
if( !m_ctlWeb.Create( GetViewHWND(), 401, FALSE, RGB(0xFB, 0xFC, 0xFD) ) )
{
CKuiMsgBox::Show( _T("无法初始化网页") );
}
else
{
CString strURL;
m_ctlWeb.Show2( _T("http://www.baidu.com/"), strURL );
}在这里我还演示了CKuiMsgBox::Show来显示MessageBox,他的用法和MessageBox类似。
创建成功后使用m_ctlWeb.Show2( _T("http://www.baidu.com/"), _T("about:blank") );进行网页显示。
贪吃蛇
这个没什么好说的了,是我上次帮CSDN网友写一个例子代码时顺手写的,这次也顺手贴过来,有兴趣的可以看看源代码。
其实高级界面主要体现在Tab控件的应用上,因为它可以实现嵌套,就是作为Tab的子窗口也可以包含Tab控件,那样层层嵌套,就可以实现比较复杂的界面了。对软件功能的组织也有一定好处。大家不妨试下,希望你写出好的界面后别忘了和我分享哦。
至此,基本的库使用都介绍完了,下一步如果有时间准备制作一个界面编辑器,以及整理文档了。
最后感谢你的关注与浏览,期待你的建议。
最新的库及代码V1.0.48请到以下svn地址更新,暂时不上传到CSDN了,怕和原来的版本混淆,如果你希望从CSDN下载,请给我留言,如果多人要求我再上传一份。
https://openkui.googlecode.com/svn/trunk
相关文章推荐
- 金山卫士界面源码解读及界面库分离(1)
- 金山卫士界面源码解读及界面库分离(2)
- 金山卫士界面源码解读及界面库分离(2)
- 金山卫士界面源码解读及界面库分离(1)
- 金山卫士界面源码解读及界面库分离(1)
- 金山卫士界面源码解读及界面库分离(附录) --你问我答
- 金山卫士界面源码解读及界面库分离(2)
- 金山卫士界面源码解读及界面库分离(3)
- 金山卫士界面源码解读及界面库分离(4)
- 金山卫士界面源码解读及界面库分离(5)
- 金山卫士界面源码解读及界面库分离(4)
- 金山卫士界面源码解读及界面库分离(附录) --你问我答
- 金山卫士界面源码解读及界面库分离(附录) --你问我答
- 金山卫士界面源码解读及界面库分离 (5)
- 金山卫士界面源码解读及界面库分离(1)
- 金山卫士界面源码解读及界面库分离(1)
- 金山卫士界面源码解读及界面库分离(2)
- 金山卫士界面源码解读及界面库分离(3)
- 金山卫士界面源码解读及界面库分离(4)
- 金山卫士界面源码解读及界面库分离(3)
