Android中ListView动态加载数据
2011-03-24 11:24
501 查看
1. 引言:
为了提高ListView的效率和应用程序的性能,在Android应用程序中不应该一次性加载ListView所要显示的全部信息,而是采取分批加载策略,随着用户的滑动,动态的从后台加载所需的数据,并渲染到ListView组件中,这样可以极大的改善应用程序的性能和用户体验。
2. 交互:
进入ListView组件,首先预加载N条记录,当用户滑动到最后一条记录显示加载提示信息,并从后台加载N条数据,接着渲染UI界面。
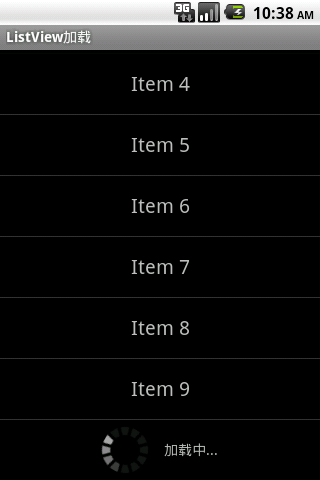
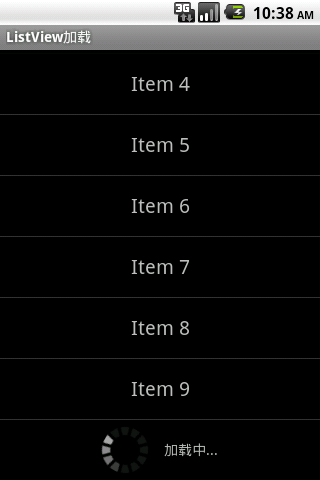
3. 效果图:

4. 程序实现:
为了提高ListView的效率和应用程序的性能,在Android应用程序中不应该一次性加载ListView所要显示的全部信息,而是采取分批加载策略,随着用户的滑动,动态的从后台加载所需的数据,并渲染到ListView组件中,这样可以极大的改善应用程序的性能和用户体验。
2. 交互:
进入ListView组件,首先预加载N条记录,当用户滑动到最后一条记录显示加载提示信息,并从后台加载N条数据,接着渲染UI界面。
3. 效果图:

4. 程序实现:
]package com.focus.loading;
import android.app.ListActivity;
import android.os.Bundle;
import android.os.Handler;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.LinearLayout.LayoutParams;
public class ListViewLoadingActivity extends ListActivity implements
OnScrollListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/**
* "加载项"布局,此布局被添加到ListView的Footer中。
*/
mLoadLayout = new LinearLayout(this);
mLoadLayout.setMinimumHeight(60);
mLoadLayout.setGravity(Gravity.CENTER);
mLoadLayout.setOrientation(LinearLayout.HORIZONTAL);
/**
* 向"加载项"布局中添加一个圆型进度条。
*/
ProgressBar mProgressBar = new ProgressBar(this);
mProgressBar.setPadding(0, 0, 15, 0);
mLoadLayout.addView(mProgressBar, mProgressBarLayoutParams);
/**
* 向"加载项"布局中添加提示信息。
*/
TextView mTipContent = new TextView(this);
mTipContent.setText("加载中...");
mLoadLayout.addView(mTipContent, mTipContentLayoutParams);
/**
* 获取ListView组件,并将"加载项"布局添加到ListView组件的Footer中。
*/
mListView = getListView();
mListView.addFooterView(mLoadLayout);
/**
* 组ListView组件设置Adapter,并设置滑动监听事件。
*/
setListAdapter(mListViewAdapter);
mListView.setOnScrollListener(this);
}
public void onScroll(AbsListView view, int mFirstVisibleItem,
int mVisibleItemCount, int mTotalItemCount) {
mLastItem = mFirstVisibleItem + mVisibleItemCount - 1;
if (mListViewAdapter.count > mCount) {
mListView.removeFooterView(mLoadLayout);
}
}
public void onScrollStateChanged(AbsListView view, int mScrollState) {
/**
* 当ListView滑动到最后一条记录时这时,我们会看到已经被添加到ListView的"加载项"布局, 这时应该加载剩余数据。
*/
if (mLastItem == mListViewAdapter.count
&& mScrollState == OnScrollListener.SCROLL_STATE_IDLE) {
if (mListViewAdapter.count <= mCount) {
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
mListViewAdapter.count += 10;
mListViewAdapter.notifyDataSetChanged();
mListView.setSelection(mLastItem);
}
}, 1000);
}
}
}
class ListViewAdapter extends BaseAdapter {
int count = 10;
public int getCount() {
return count;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View view, ViewGroup parent) {
TextView mTextView;
if (view == null) {
mTextView = new TextView(ListViewLoadingActivity.this);
} else {
mTextView = (TextView) view;
}
mTextView.setText("Item " + position);
mTextView.setTextSize(20f);
mTextView.setGravity(Gravity.CENTER);
mTextView.setHeight(60);
return mTextView;
}
}
private LinearLayout mLoadLayout;
private ListView mListView;
private ListViewAdapter mListViewAdapter = new ListViewAdapter();
private int mLastItem = 0;
private int mCount = 41;
private final Handler mHandler = new Handler();
private final LayoutParams mProgressBarLayoutParams = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
private final LayoutParams mTipContentLayoutParams = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
}相关文章推荐
- 【android动态布局】之【ListView动态加载数据模板(使用xml布局)】
- Android中使用Listview动态加载数据
- Android列表组件ListView使用详解之动态加载或修改列表数据
- Android中ListView动态加载数据
- [置顶] Android_ListView_Adapter使用和数据动态加载
- Android listView 动态加载数据,下拉加载数据,上拉加载数据
- Android中ListView动态加载数据
- Android_ListView_Adapter使用和数据动态加载
- Android中ListView动态加载数据
- Android实现ListView数据动态加载的方法
- Android中ListView动态加载数据 加载中
- android ListView 动态分页加载数据
- [置顶] Android_ListView_Adapter使用和数据动态加载
- Android中ListView动态加载数据 加载中 .
- Android实现listview动态加载数据分页的两种方法
- Android中ListView动态加载数据
- android结合异步任务,动态加载图片,Json解析数据展示在ListView,并且实现按日期分类展示,借口回调
- 【android动态布局】之【ListView动态加载数据模板(使用xml布局)】
- Android的ListView动态加载数据
- Android开发中Listview动态加载数据的方法示例
