轻量级标签JSTL在Jsp中的重磅应用
2011-03-03 17:06
330 查看
本文主要讲解一下在JSP页面中JSTL标签的简单应用,上手很容易。
经常做Java Web开发的朋友们都知道,在Jsp页面中格式化数据显示、简单的逻辑判断等,一般都涉及到<% %> ,因为<% %>允许我们的开发人员在Jsp页面中插入Java代码来实现部分页面逻辑。
就如上所示,Java代码实现逻辑功能并嵌入到Jsp页面中,而后SUN公司又重磅推出了一套轻量级标签JSTL(Jsp Standard Tag Library,Jsp标准标签库)。简化了Jsp页面编程,脱离Java基础,也能进行逻辑编码。具有通用性,简单易实现。
我们在Jsp页面可以不再依赖Java代码实现页面逻辑、格式化数据等。只需要引用JSTL相应的函数库,并加以简单配置即可。
JSTL标签库的配置和使用:
1、 将jstl.jar和standard.jar拷贝到web-info/lib下。
2、 使用taglib指令引入标签库(tld文件)。
如图,引入jstl.jar 和 standard.jar两个jar文件,即将JSTL所有标签函数库加载到项目中。

在JSTL标签配置过程中,我们需要注意:
1、在Jsp页面头部使用taglib指令引入JSTL标签库的函数库。
那我们如何知道,函数库的uri值呢?
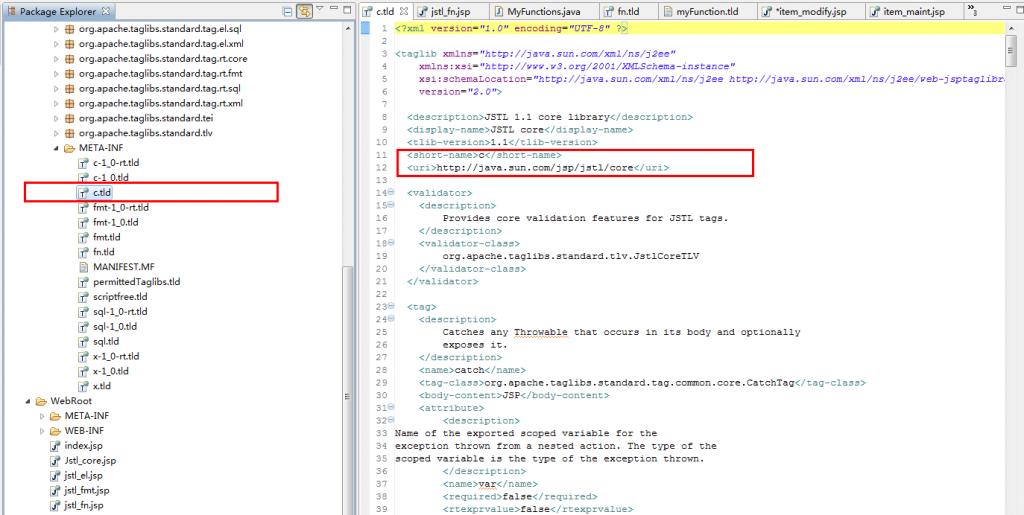
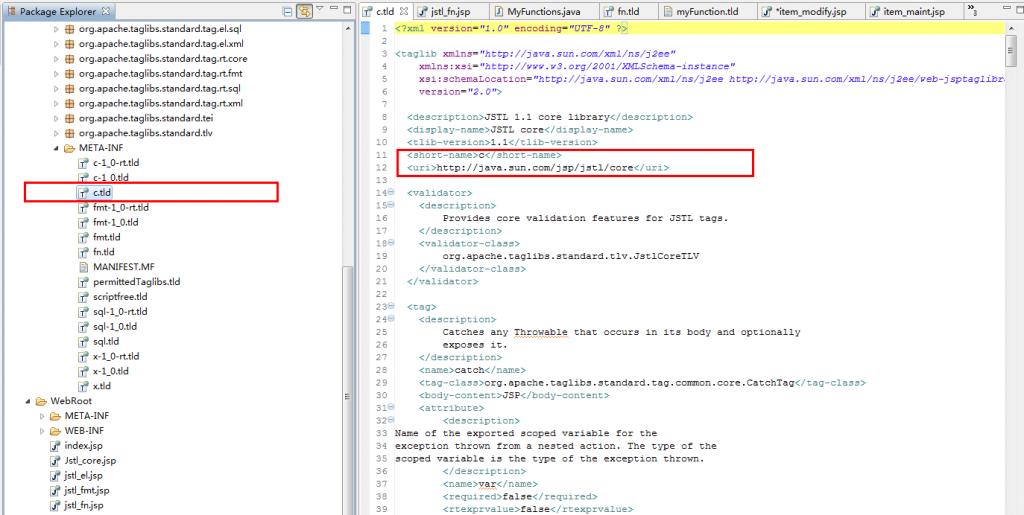
在这里,我们可以看到:


在c.tld文件中,我们主要查看一下:
其中short-name,可以理解为JSTL CORE核心库的一个简称,在Jsp页面中是这样体现的:
你看,是不是很简单就可以配置并应用JSTL中的CORE核心库函数了。
整理一下,配置使用JSTL标签库就是这样简单,说起来要比编写Java代码简练的多。
<推荐阅读>
JSTL自定义函数库的快捷配置与应用
源文档 <http://blog.csdn.net/lfsfxy9/archive/2011/03/03/6221329.aspx>
经常做Java Web开发的朋友们都知道,在Jsp页面中格式化数据显示、简单的逻辑判断等,一般都涉及到<% %> ,因为<% %>允许我们的开发人员在Jsp页面中插入Java代码来实现部分页面逻辑。
<%@page language="java" contentType="text/html;charset=GB18030; pageEncoding="GB18030"%>
<%@page import="java.util.*" %>
<%@page import = "com.tgb.drp.basedata.domain.*" %>
<%@page import="com.bjpowernode.drp.util.datadict.domain.*" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
Item item = (Item)request.getAttribute("item");
List itemCategoryList = (List)request.getAttribute("itemCategoryList");
List itemUnitList = (List)request.getAttribute("itemUnitList");
%>
<html>
<head>
<base href="<%=basePath %>"/>
<!-- 此处省略 -->
<tr>
<td height="26">
<div align="right">
<font color="#FF0000">*</font>类别:
</div>
</td>
<td>
<select name="category" class="select1" id="category">
<%
for(Iterator iter = itemCategoryList.iterator();iter.hasNext();){
ItemCategory ic = (ItemCategory)iter.next();
String selectedString ="";
if(ic.getId().equals(item.getItemCategory().getId())){
selectedString = "selected";
}
%>
<option value="<%=ic.getId() %>" <%=selectedString %>><%=ic.getName() %></option>
<%
}
%>
</select>
</td>
</tr>
<!-- 此处省略 -->
</html>就如上所示,Java代码实现逻辑功能并嵌入到Jsp页面中,而后SUN公司又重磅推出了一套轻量级标签JSTL(Jsp Standard Tag Library,Jsp标准标签库)。简化了Jsp页面编程,脱离Java基础,也能进行逻辑编码。具有通用性,简单易实现。
我们在Jsp页面可以不再依赖Java代码实现页面逻辑、格式化数据等。只需要引用JSTL相应的函数库,并加以简单配置即可。
JSTL标签库的配置和使用:
1、 将jstl.jar和standard.jar拷贝到web-info/lib下。
2、 使用taglib指令引入标签库(tld文件)。
如图,引入jstl.jar 和 standard.jar两个jar文件,即将JSTL所有标签函数库加载到项目中。

在JSTL标签配置过程中,我们需要注意:
1、在Jsp页面头部使用taglib指令引入JSTL标签库的函数库。
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
那我们如何知道,函数库的uri值呢?
在这里,我们可以看到:


在c.tld文件中,我们主要查看一下:
<short-name>c</short-name> <uri>http://java.sun.com/jsp/jstl/core</uri>
其中short-name,可以理解为JSTL CORE核心库的一个简称,在Jsp页面中是这样体现的:
welcome(escapeXml="false"):
<c:out value="${welcome}" escapeXml="false"></c:out>
<br />你看,是不是很简单就可以配置并应用JSTL中的CORE核心库函数了。
整理一下,配置使用JSTL标签库就是这样简单,说起来要比编写Java代码简练的多。
<推荐阅读>
JSTL自定义函数库的快捷配置与应用
源文档 <http://blog.csdn.net/lfsfxy9/archive/2011/03/03/6221329.aspx>
相关文章推荐
- 轻量级标签JSTL在Jsp中的重磅应用
- jsp中使用JSTL标签自动生成编号的方法(varStatus的应用)(转)
- EL标签和JSTL标签---JSP页面的应用
- 18、EL表达式、JSP标签、JSTL标签、自定义标签
- 【Java.Web】JSP —— 标签库taglib —— 第三方标签库 —— JSTL I18N
- EL表达式、JSP标签、JSTL标签、自定义标签
- JSP页面中使用JSTL标签出现无法解析问题解决办法
- jsp页面写jstl标签和el表达式
- Web开发之-JSP学习总结-第三篇: JSTL标签
- jsp页面中jstl标签出现错误
- JSTL配合EL表达式在JSP中的应用
- JSP中常用的JSTL fmt(format格式化)标签用法整理
- jsp页面使用jstl标签
- JSP 标准标签库(JSTL)与java代码段<%%>与js结合使用
- jsp页面中jstl标签详解
- c:for 标签的问题javax.servlet.jsp.jstl.core.LoopTagStatus
- JSP中的EL表达式和JSTL标签库
- jsp中jstl标签库里面变量设置基础教程
- JSP页面中EL表达式语言和jstl标签库的使用详解
- jstl中的fmt标签的应用,日期数据的转换
