查找文本并高亮
2011-02-21 16:48
274 查看
让我们来看一下如何使用 jQuery 去查找或搜索一段文本并高亮它。我是 jQuery 的忠实粉丝,喜欢它简介的语法。接下来让我演示一个示例:仅使用一行 jQuery 代码便可把搜索字段进行高亮。 显示结果
显示结果 改进版本:
改进版本:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Search Text in jQuery from DevCurry.com</title>
<style type="text/css"> div { height: 50px; width: 150px; border: 1px solid blue; } </style>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.min.js"></script>
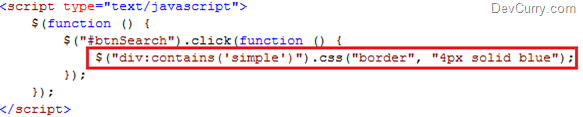
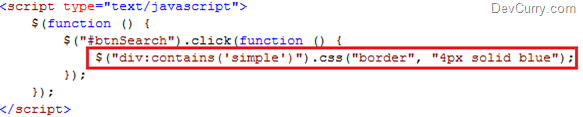
<script type="text/javascript">
$(function () {
$("#btnSearch").click(function () {
$("div:contains('simple')").css("border", "4px solid blue");
});
});
</script>
</head>
<body>
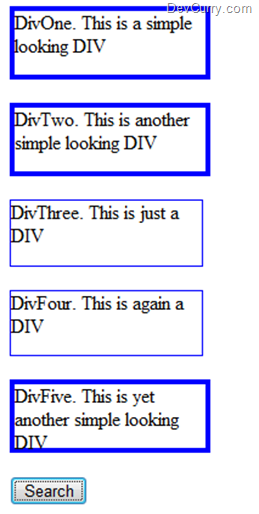
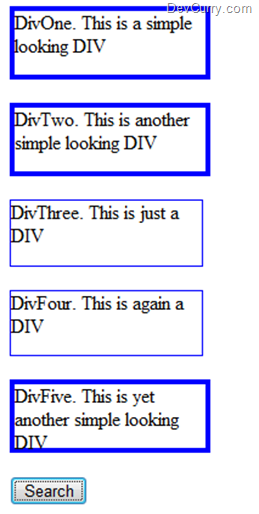
<div id="divOne">DivOne. This is a simple looking DIV</div><br />
<div id="divTwo">DivTwo. This is another simple looking DIV</div><br />
<div id="divThree">DivThree. This is just a DIV</div><br />
<div id="divFour">DivFour. This is again a DIV</div><br />
<div id="divFive">DivFive. Yet another simple looking DIV</div><br />
<input id="btnSearch" type="button" value="Search" />
</body>
</html>这里我们使用 jQuery 中的 contains 选择器来在被锁定的元素及这些元素的后代中进行特定字符的查找。如果 div 标签内包含 “simple” 文本,那么该 div 标签将会被高亮:宽度变为 4px,这些只需要一行代码。提示:contains() 是大小写敏感的 显示结果
显示结果 改进版本:
改进版本:$("div:contains('simple')").html($("div:contains('simple')").html().replace(/simple/g, "simple")); 改进自:http://www.phphosts.org/2011/02/jquery-find-text-and-highlight-elements/ 本文是使用 B3log Solo从 Vanessa进行同步发布的原文地址:http://vanessa.b3log.org/jQuery-contains
相关文章推荐
- jQuery 查找文本并高亮
- VIM笔记--搜索文本时忽略大小写&高亮显示查找文本
- VIM笔记--搜索文本时忽略大小写&高亮显示查找文本
- Qt使用QTextEdit进行文本编辑实现查找高亮
- 查找文本并高亮
- 查找文本并高亮
- vim 取消 查找 高亮
- Mac上通过Linux命令行批量查找和替换文本
- 在多个 PDF 中查找文本
- 浅谈JavaScript实现关键字文本高亮显示
- 妙味课堂:JavaScript初级--第11课:字符串、查找高亮显示
- js查找高亮显示栏目
- 文本查找和压缩
- 请问vim中用"/"查找后,如何把棕色高亮背景去掉?
- 在文本文档中查找数据的应用---C语言+dos
- vim 查找文本
- pads布局布线技巧(【PCB文件中显示引脚号】 【敷铜】 【显示网络名】 【高亮网络】 【修改PCB中文本的尺寸】 【同时修改多个文本(对象)的尺寸(属性) 让集中在一起的元件散开)
- jquery根据label文本查找label元素
- 文本查找工具grep
