Orchard:使用VS2010来生成一个地图Content Part
2011-02-15 15:42
323 查看
本篇介绍使用VS2010来开发一个地图Map part,然后在一个内容项中显示一个地图图片。在本文最后我将附上本示例的模块代码,大家可以下载进行查看。如果你还不知道如何生成一个Content part,请先看我之前写的在Orchard:生成一个Content Part[b]。[/b]
生成模块目录结构
打开Code Generation 功能,输入下面的命令来生成Maps模块:
codegen module Maps /IncludeInSolution:true
这里的参数IncludeInSolution 表示Orchard把Maps module项目文件加入到Orchard.sln方案中
View Code
在模块根目录下新建一个placement.info文件,指定plcaement
<Placement>
<Place
Parts_Map="Content:10"/>
<Place
Parts_Map_Edit="Content:7.5"/>
</Placement>
打开功能
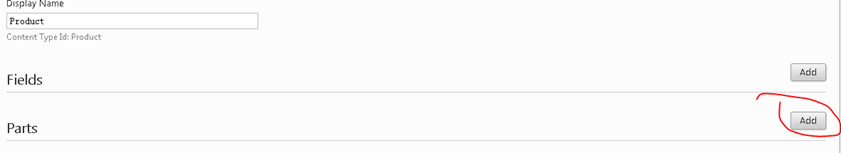
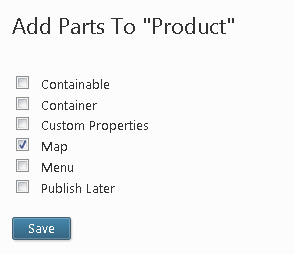
给上一示例的Prodcut Content Types增加Map.
新建一个Prodcut
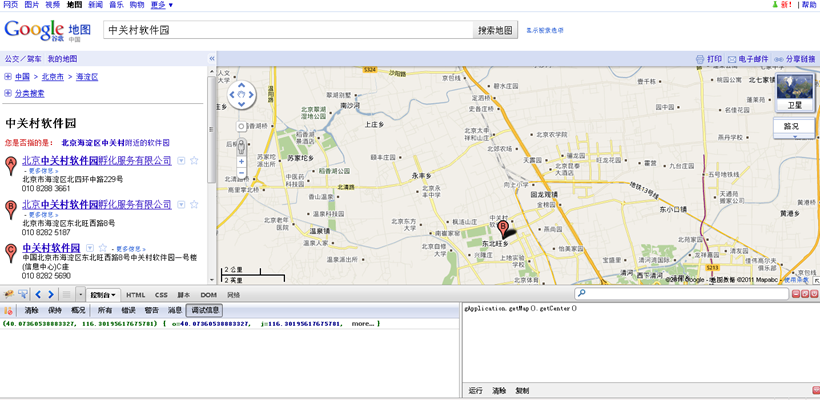
可以在FireFox插件FireBug上打开控制台命令行,输入 gApplication.getMap().getCenter() 运行后获得当前Google地图中心的经纬度
查看
代码下载地址:http://u.115.com/file/f0bd649a78 (有效期31天)
参考:Writing a content part
推荐:你可能需要的在线电子书

我的新浪围脖: http://t.sina.com.cn/openexpressapp
欢迎转载,转载请注明:转载自周金根 [ http://zhoujg.cnblogs.com/ ]
生成模块目录结构
打开Code Generation 功能,输入下面的命令来生成Maps模块:codegen module Maps /IncludeInSolution:true
这里的参数IncludeInSolution 表示Orchard把Maps module项目文件加入到Orchard.sln方案中
View Code
<img alt="Location" border="1" src="http://maps.google.com/maps/api/staticmap? &zoom=12 &size=500x500 &maptype=roadmap &markers=color:blue|@Model.Latitude,@Model.Longitude &sensor=false" />
在模块根目录下新建一个placement.info文件,指定plcaement
<Placement>
<Place
Parts_Map="Content:10"/>
<Place
Parts_Map_Edit="Content:7.5"/>
</Placement>
打开功能
 |
 |
 |
 |
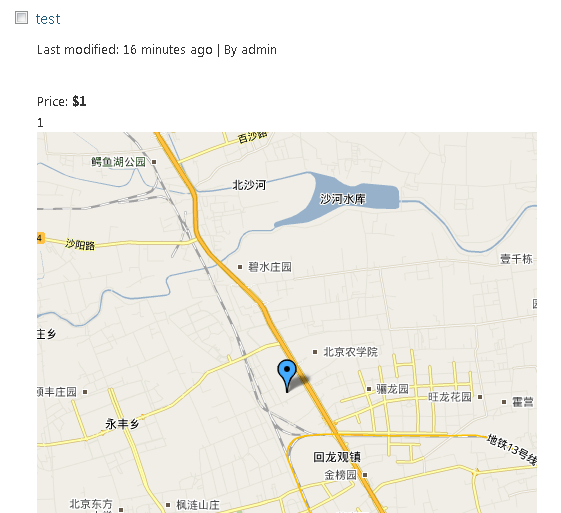
新建一个Prodcut
可以在FireFox插件FireBug上打开控制台命令行,输入 gApplication.getMap().getCenter() 运行后获得当前Google地图中心的经纬度  |
查看
 |
参考:Writing a content part
推荐:你可能需要的在线电子书

我的新浪围脖: http://t.sina.com.cn/openexpressapp
欢迎转载,转载请注明:转载自周金根 [ http://zhoujg.cnblogs.com/ ]
相关文章推荐
- Orchard:使用VS2010来生成一个地图Content Part
- 使用VS2010来生成一个地图Content Part
- Orchard:把之前写的Map Content Part专为一个Widget来使用
- Orchard:把之前写的Map Content Part专为一个Widget来使用
- Orchard:如何生成模块和生成一个Content Part
- Orchard:把之前写的Map Content Part专为一个Widget来使用
- 在VS2010上使用C#调用非托管C++生成的DLL文件(图文讲解)
- 在VS2010上使用C#调用非托管C++生成的DLL文件(图文讲解)
- VS2010和VS2008使用不同编译方式在64位机器生成注册表对比
- 使用Jacob合并多个word文档生成一个word文档
- Unity-只使用一个计时器来实现多波怪的生成
- VS2010 C#生成DLL文件并在新项目中使用
- 使用phpqrcode生成某一个页面的二维码
- 在VS2010上使用C#调用非托管C++生成的DLL文件(图文讲解)
- zlib 与 libpng 的配置与使用 part 3 libpng的安装与生成PNG图片
- ArcGIS API for Flex (使用ArcGIS API for Flex 创建一个新的地图项目)
- 输入一个32位的整数a,使用按位异或^运算,生成一个新的32位整数b,使得该整数b的每一位等于原整数a中该位左右两边两个bit位的异或结果
- 教你如何使用Maven模板生成一个项目
- 打包过程vs2010(包含卸载功能、生成一个exe文件)
- 添加一个文件夹及一些文件如何使用git生成patch
