构建高性能ASP.NET站点 第五章―性能调优综述(后篇)
2011-02-11 07:39
393 查看
[align=center]构建高性能ASP.NET站点 第五章―性能调优综述(后篇)[/align]
前言:本篇主要讲述如何根据一些简单的工具和简单的现象来粗布的定位站点的性能问题。
本章的议题如下:
性能调优的一般过程
利用分析工具分析页面加载信息
利用分析工具分析性能瓶颈
利用分析工具分析性能瓶颈
[align=left] 在上一节中,讲述了如何使用Firebug来生成页面加载信息的瀑布图,同时也讲述了使得页面加载变慢的四个大的问题:[/align]
[align=left]1. 服务端花费大量时间解析.aspx时间过长。[/align]
[align=left]2. 在服务端和浏览器之间,传递html时间过长[/align]
[align=left]3. 图片和flash文件的加载时间过长[/align]
[align=left]4. Js和css的加载花费时间过长[/align]
[align=left] 那么我们下面就根据瀑布图来判断:页面加载变慢,到底是因为哪个因素导致的。[/align]
[align=left] [/align]
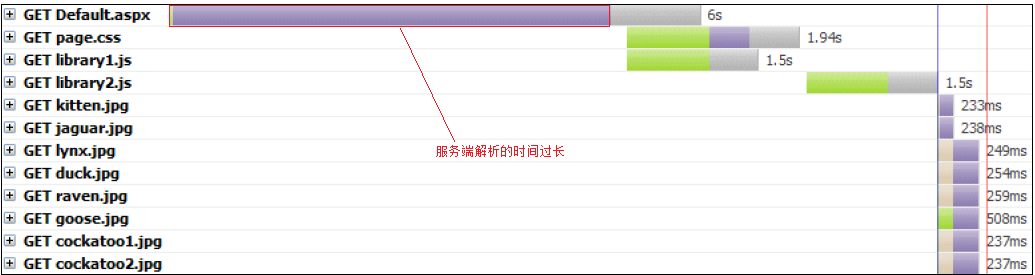
[align=left]1. 如何判断:服务端花费大量时间解析.aspx时间过长。[/align]
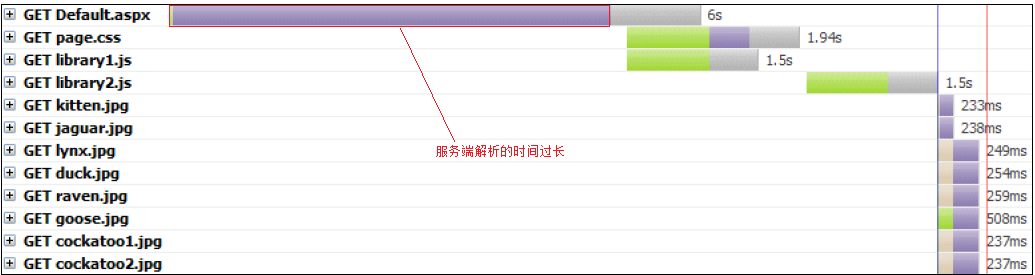
[align=left]在下面的图示中,大家可以看到第一条时间线特别的长:其中紫色的那段表明了在浏览器接受到该页面的第一个字节之前等待的时间。也就是说,在浏览器请求Default.aspx页面之后,浏览器一直处于等待状态。只有浏览器接受到了Default.aspx的DOM之后,才开始下载页面中的其他的资源(css,图片等)。如果在接受Default.aspx的DOM之前等待的时间过长,那么势必影响其他的资源的下载,最后导致整个页面的加载变慢。[/align]

[align=left][/align]
[align=left] [/align]
[align=left]如果我们在用firebug生成瀑布图的时候,发现了上面的类似的现象,页面加载变慢的原因很有可能就是服务端在解析Default.aspx页面,生成html文本的时间太长了。至于是什么原因导致了服务端解析Default.aspx时间过长,那么需要进一步的分析。可能是代码写的不好,例如循环问题;可能是数据库问题,例如查询数据太慢或者数据太多等(后续文章详细讲述)。 [/align]
[align=left] [/align]
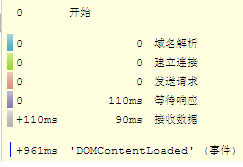
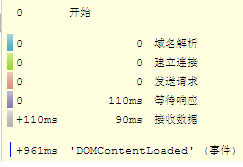
[align=left]注:颜色表示的意思:[/align]

[align=left][/align]
[align=left] [/align]
[align=left] [/align]
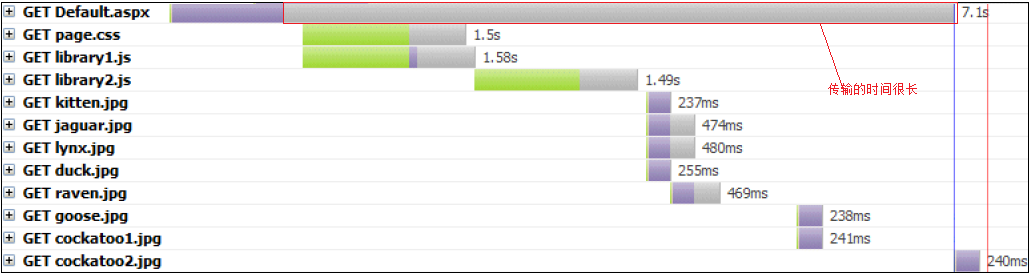
[align=left]2. 如何判断:在服务端和浏览器之间,传递html时间过长[/align]
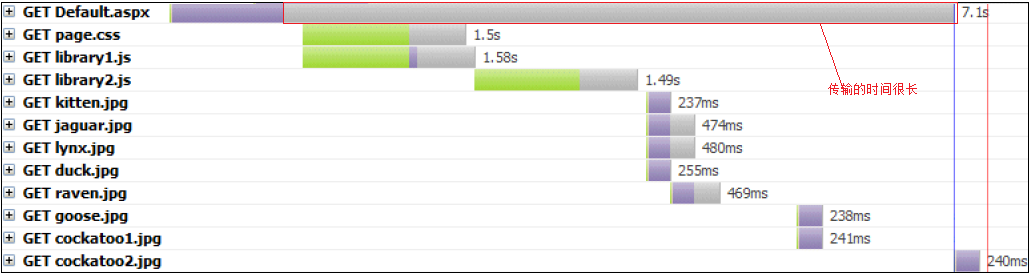
在下面的图中,大家可以看到紫色的线段比较的短,也就是说,服务端解析Default.aspx页面的时间还是比较短的,但是灰色的线段比较的长,。灰色的部分表示接受数据时间很长,也就是说服务端把DOM发送到浏览器,这个过程耗时比较的长。正如之前的问题一样,这个问题也会推迟页面的其他的资源下载,导致整个页面加载过慢。导致这个问题的原因可能是带宽问题,可能是数据过多等。

[align=left][/align]
[align=left] [/align]
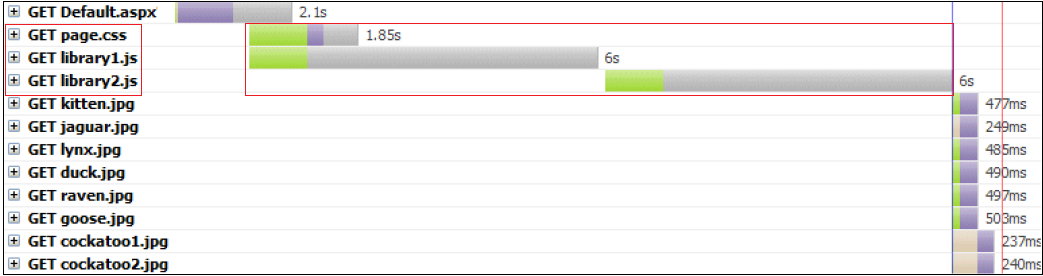
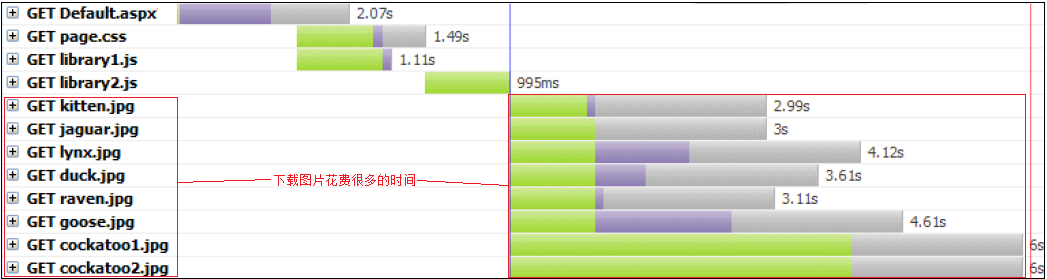
[align=left]3. 如何判断:图片和flash等文件的加载时间过长[/align]
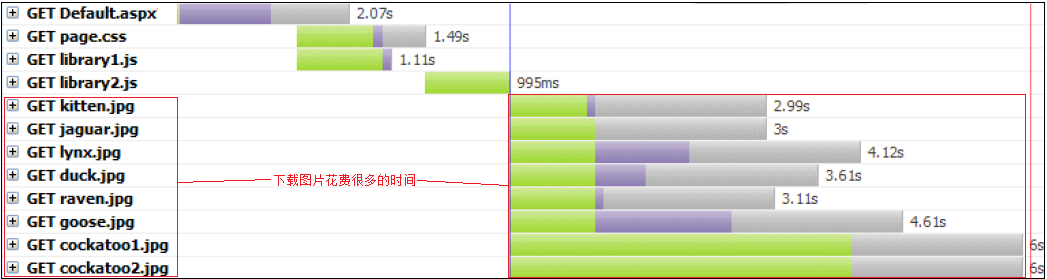
[align=left]如下图所示,页面的解析和传送到客户端的时间比较的短,但是页面中的图片加载花费了大量的时间。现在的浏览器一般都会同时打开多个链接,并行的请求多个图片资源,而不是一个个的挨个请求。但是浏览器打开链接的数量是有限制的(不同的浏览器不一样),而且打开新的TCP链接也是需要花时间的,不是链接越多越好。后面我们会讲述如何减少图片等资源的加载时间。[/align]

[align=center][/align]
[align=center] [/align]
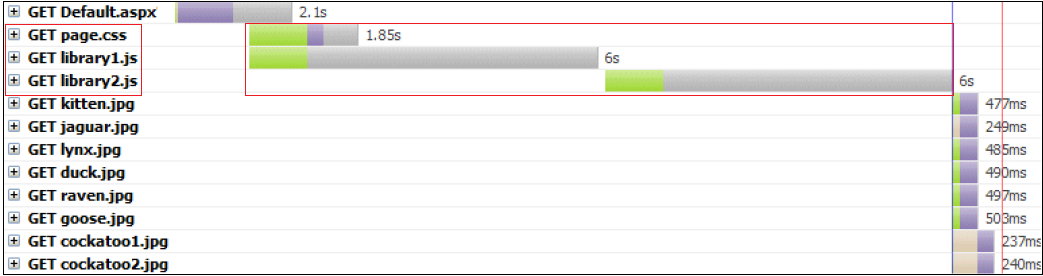
[align=left]4. 如何判断:Js和css的加载花费时间过长,阻止页面的呈现[/align]
如下图所示,在Default.aspx页面载入之后,浏览器就开始解析DOM(从上到下解析,例如head -> body…),下载资源。当页面解析到需要加载css和js时,此时浏览器就会去服务端请求这些文件,而用户在浏览器中看到的Default页面将会是一片空白,一直到css和js载入完成之后,页面开始下载图片等,此时页面才会慢慢的呈现出来。
下图就反应了这个问题。
[align=center][/align]

[align=left] [/align]
[align=left] 今天就到这里了,从下一篇文章开始就全面进入分析和调优阶段。[/align]本文出自 “燕洋天” 博客,请务必保留此出处http://yanyangtian.blog.51cto.com/2310974/490821
前言:本篇主要讲述如何根据一些简单的工具和简单的现象来粗布的定位站点的性能问题。
本章的议题如下:
性能调优的一般过程
利用分析工具分析页面加载信息
利用分析工具分析性能瓶颈
利用分析工具分析性能瓶颈
[align=left] 在上一节中,讲述了如何使用Firebug来生成页面加载信息的瀑布图,同时也讲述了使得页面加载变慢的四个大的问题:[/align]
[align=left]1. 服务端花费大量时间解析.aspx时间过长。[/align]
[align=left]2. 在服务端和浏览器之间,传递html时间过长[/align]
[align=left]3. 图片和flash文件的加载时间过长[/align]
[align=left]4. Js和css的加载花费时间过长[/align]
[align=left] 那么我们下面就根据瀑布图来判断:页面加载变慢,到底是因为哪个因素导致的。[/align]
[align=left] [/align]
[align=left]1. 如何判断:服务端花费大量时间解析.aspx时间过长。[/align]
[align=left]在下面的图示中,大家可以看到第一条时间线特别的长:其中紫色的那段表明了在浏览器接受到该页面的第一个字节之前等待的时间。也就是说,在浏览器请求Default.aspx页面之后,浏览器一直处于等待状态。只有浏览器接受到了Default.aspx的DOM之后,才开始下载页面中的其他的资源(css,图片等)。如果在接受Default.aspx的DOM之前等待的时间过长,那么势必影响其他的资源的下载,最后导致整个页面的加载变慢。[/align]

[align=left][/align]
[align=left] [/align]
[align=left]如果我们在用firebug生成瀑布图的时候,发现了上面的类似的现象,页面加载变慢的原因很有可能就是服务端在解析Default.aspx页面,生成html文本的时间太长了。至于是什么原因导致了服务端解析Default.aspx时间过长,那么需要进一步的分析。可能是代码写的不好,例如循环问题;可能是数据库问题,例如查询数据太慢或者数据太多等(后续文章详细讲述)。 [/align]
[align=left] [/align]
[align=left]注:颜色表示的意思:[/align]

[align=left][/align]
[align=left] [/align]
[align=left] [/align]
[align=left]2. 如何判断:在服务端和浏览器之间,传递html时间过长[/align]
在下面的图中,大家可以看到紫色的线段比较的短,也就是说,服务端解析Default.aspx页面的时间还是比较短的,但是灰色的线段比较的长,。灰色的部分表示接受数据时间很长,也就是说服务端把DOM发送到浏览器,这个过程耗时比较的长。正如之前的问题一样,这个问题也会推迟页面的其他的资源下载,导致整个页面加载过慢。导致这个问题的原因可能是带宽问题,可能是数据过多等。

[align=left][/align]
[align=left] [/align]
[align=left]3. 如何判断:图片和flash等文件的加载时间过长[/align]
[align=left]如下图所示,页面的解析和传送到客户端的时间比较的短,但是页面中的图片加载花费了大量的时间。现在的浏览器一般都会同时打开多个链接,并行的请求多个图片资源,而不是一个个的挨个请求。但是浏览器打开链接的数量是有限制的(不同的浏览器不一样),而且打开新的TCP链接也是需要花时间的,不是链接越多越好。后面我们会讲述如何减少图片等资源的加载时间。[/align]

[align=center][/align]
[align=center] [/align]
[align=left]4. 如何判断:Js和css的加载花费时间过长,阻止页面的呈现[/align]
如下图所示,在Default.aspx页面载入之后,浏览器就开始解析DOM(从上到下解析,例如head -> body…),下载资源。当页面解析到需要加载css和js时,此时浏览器就会去服务端请求这些文件,而用户在浏览器中看到的Default页面将会是一片空白,一直到css和js载入完成之后,页面开始下载图片等,此时页面才会慢慢的呈现出来。
下图就反应了这个问题。
[align=center][/align]

[align=left] [/align]
[align=left] 今天就到这里了,从下一篇文章开始就全面进入分析和调优阶段。[/align]本文出自 “燕洋天” 博客,请务必保留此出处http://yanyangtian.blog.51cto.com/2310974/490821
相关文章推荐
- 构建高性能ASP.NET站点 第五章—性能调优综述(后篇)
- 【原创】构建高性能ASP.NET站点 第五章—性能调优综述(后篇)
- 【原创】构建高性能ASP.NET站点 第五章—性能调优综述(后篇)
- 【原创】构建高性能ASP.NET站点 第五章—性能调优综述(中篇)
- 【原创】构建高性能ASP.NET站点 第五章—性能调优综述(后篇)
- 构建高性能ASP.NET站点 第五章—性能调优综述(中篇)
- 构建高性能ASP.NET站点 第五章—性能调优综述(后篇)
- 构建高性能ASP.NET站点 第五章—性能调优综述(中篇)
- 转:构建高性能ASP.NET站点 第五章—性能调优综述(前篇)
- 构建高性能ASP.NET站点 第五章—性能调优综述(前篇)
- 【原创】构建高性能ASP.NET站点 第五章—性能调优综述(前篇)
- 转:构建高性能ASP.NET站点 第五章—性能调优综述(中篇)
- 构建高性能ASP.NET站点 第五章―性能调优综述(前篇)
- 转:构建高性能ASP.NET站点 第五章—性能调优综述(后篇)
- 【原创】构建高性能ASP.NET站点 第五章—性能调优综述(中篇)
- 【原创】构建高性能ASP.NET站点 第五章—性能调优综述(前篇)
- 【原创】构建高性能ASP.NET站点 第五章—性能调优综述(前篇)
- 构建高性能ASP.NET站点 第五章—性能调优综述(前篇)
- 【原创】构建高性能ASP.NET站点 第五章—性能调优综述(后篇)
- 构建高性能ASP.NET站点 第五章—性能调优综述(中篇)
