How-to: 创建Windows Phone 7自定义控件
2011-01-05 19:25
232 查看
写在最前
前段时间报名参加了WPMind发起的一个针对Windows Phone 7的开源项目“WPMind Windows Phone 7 Framework”,最近抽空研究了一个实现比较简单的控件-Bubble Control。本人以前做Windows Mobile平台比较多,WP7平台上Silverlight是两个主流技术之一,因此也是现学现用,文章中有不对的地方还请大家指正。当然,不管难以与否,写这篇文章的目的就是为了和大家分享Windows Phone 7 控件的制作心得,下面切入正题。
有关Windows Phone 7的控件
提到Windows Phone 7的控件,大家最熟悉的应该就是Silverlight for Windows Phone 7,它为我们提供了丰富的控件,包括AutoCompleteBox、ListPicker、LongListSelector、Page Transitions、GestureListener、 ContextMenu、DatePicker、 TimePicker、 ToggleSwitch、WrapPanel等等,在金山崟霸的BLog中已经给予了详细的介绍,这里就不再赘述了。那么我们自己如何来动手制作控件呢?目前来讲,有两种途径,一种是在Visual Studio下面,一种是在Expression Blend下面。在Visual Studio中,我们可以通过项目右键添加控件,选择Windows Phone User Control,如下图所示:

导入元素,生成控件
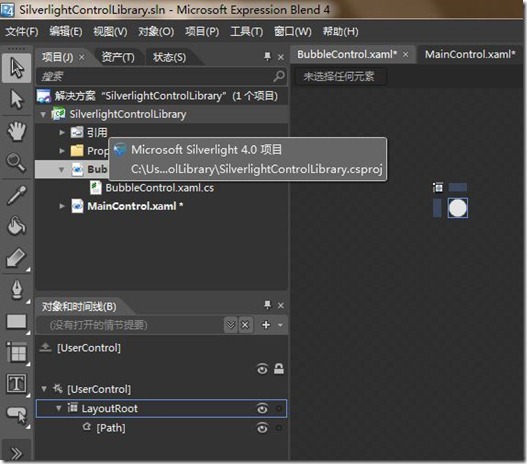
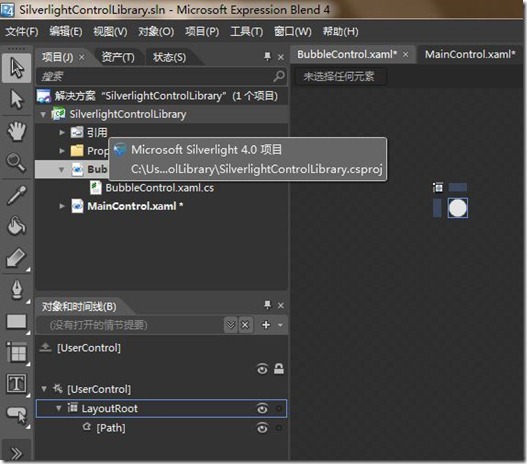
在Expression Blend下面,我们可以自己画控件的UI,也可以直接利用现有的成果,比如说是Photoshop的文件或者是Illustrator文件,通过Expression Blend直接导入,如下图所示:

在文件导入后,选中一个需要的资源,在其右键中选择“构成UserControl”,如下图所示:

将资源的名称命名为“BubbleControl”,这样,就在解决方案中生成了“BubbleControl.xaml”和“BubbleControl.xaml.cs”这两个文件,如下图所示:

打开Visual Studio 2010 Express for Windows Phone,新建项目,选择Windows Phone Application,如下图所示:

将Expression Blend项目下的BubbleControl.xaml”和“BubbleControl.xaml.cs”文件拷贝到Visual Studio 2010 项目下,并且添加到项目中,如下图所示:

修改代码,实现逻辑
在“BubbleControl.xaml.cs”文件中,我们添加两个方法:UpdatePosition和IsOutOfBounds。UpdatePosition方法根据气泡的浮力和水流方向,更新界面。IsOutOfBounds用来判断气泡是否已经超越了屏幕。
在Demo页面中,我们首先生成25个位置随机、大小随机的气泡,然后开启定时器,溢出时间是50ms:
在定时器超时处理中,遍历所有气泡,更新其位置。然后判断它是否越界,如果越界就移除,并添加一个新的气泡进来。
这里设气泡的浮力是个常数值,水流方向受用户控制,即用户手指拖拽的方向,就是水流的方向。根据这个需求,我们可以使用Manipulation 事件,每个UI包含三个事件:ManipulationStarted、 ManipulationDelta 和 ManipulationCompleted,这里考虑到应用程序只需要对用户的拖拽做出反应,我们就选择ManipulationDelta。
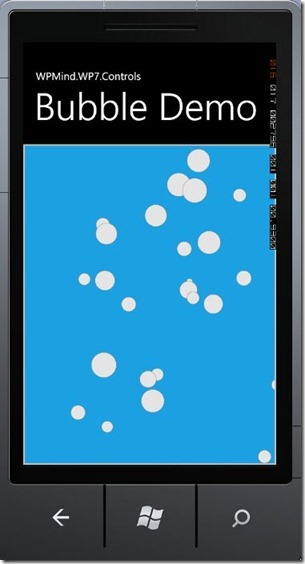
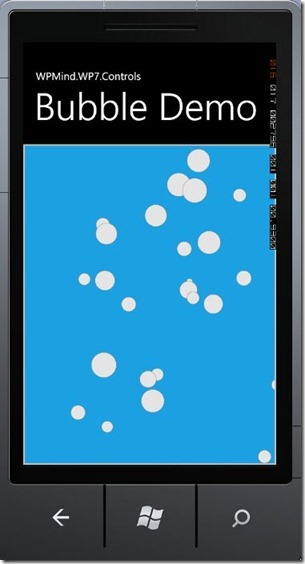
最后,给出程序的截屏:

程序源代码下载: BubbleDemo.rar
程序运行效果视频:http://v.youku.com/v_show/id_XMjM0Nzg5MzUy.html
前段时间报名参加了WPMind发起的一个针对Windows Phone 7的开源项目“WPMind Windows Phone 7 Framework”,最近抽空研究了一个实现比较简单的控件-Bubble Control。本人以前做Windows Mobile平台比较多,WP7平台上Silverlight是两个主流技术之一,因此也是现学现用,文章中有不对的地方还请大家指正。当然,不管难以与否,写这篇文章的目的就是为了和大家分享Windows Phone 7 控件的制作心得,下面切入正题。
有关Windows Phone 7的控件
提到Windows Phone 7的控件,大家最熟悉的应该就是Silverlight for Windows Phone 7,它为我们提供了丰富的控件,包括AutoCompleteBox、ListPicker、LongListSelector、Page Transitions、GestureListener、 ContextMenu、DatePicker、 TimePicker、 ToggleSwitch、WrapPanel等等,在金山崟霸的BLog中已经给予了详细的介绍,这里就不再赘述了。那么我们自己如何来动手制作控件呢?目前来讲,有两种途径,一种是在Visual Studio下面,一种是在Expression Blend下面。在Visual Studio中,我们可以通过项目右键添加控件,选择Windows Phone User Control,如下图所示:

导入元素,生成控件
在Expression Blend下面,我们可以自己画控件的UI,也可以直接利用现有的成果,比如说是Photoshop的文件或者是Illustrator文件,通过Expression Blend直接导入,如下图所示:

在文件导入后,选中一个需要的资源,在其右键中选择“构成UserControl”,如下图所示:

将资源的名称命名为“BubbleControl”,这样,就在解决方案中生成了“BubbleControl.xaml”和“BubbleControl.xaml.cs”这两个文件,如下图所示:

打开Visual Studio 2010 Express for Windows Phone,新建项目,选择Windows Phone Application,如下图所示:

将Expression Blend项目下的BubbleControl.xaml”和“BubbleControl.xaml.cs”文件拷贝到Visual Studio 2010 项目下,并且添加到项目中,如下图所示:

修改代码,实现逻辑
在“BubbleControl.xaml.cs”文件中,我们添加两个方法:UpdatePosition和IsOutOfBounds。UpdatePosition方法根据气泡的浮力和水流方向,更新界面。IsOutOfBounds用来判断气泡是否已经超越了屏幕。
namespace WPMind.WP7.Controls
{
public partial class BubbleControl : UserControl
{
public BubbleControl()
{
// 为初始化变量所必需
InitializeComponent();
}
//更新气泡的位置
public void UpdatePosition(Point currentTransform)
{
var top = Canvas.GetTop(this);
var left = Canvas.GetLeft(this);
Canvas.SetTop(this, top - 5.0d + (currentTransform.Y * 0.1d));
Canvas.SetLeft(this, left + (currentTransform.X * 0.1d));
}
//判断气泡是否超出Canvas
public bool IsOutOfBounds(double width, double height)
{
var left = Canvas.GetLeft(this);
var top = Canvas.GetTop(this);
if (left < -ActualWidth)
return true;
if (left > width + ActualWidth)
return true;
if (top < -ActualHeight)
return true;
return false;
}
}
}在Demo页面中,我们首先生成25个位置随机、大小随机的气泡,然后开启定时器,溢出时间是50ms:
public MainPage()
{
InitializeComponent();
Loaded += OnLoaded;
timer.Tick += OnTimerTicker;
}
private void OnLoaded(object sender, RoutedEventArgs e)
{
CreateInitialBubbles();
timer.Start();
}
//生成初始的气泡
private void CreateInitialBubbles()
{
for (int i = 0; i < 25; i++)
{
var left = random.NextDouble() * ContentCanvas.ActualWidth;
var top = random.NextDouble() * ContentCanvas.ActualHeight;
var size = random.Next(10, 50);
CreateBubble(left, top, size);
}
}
private void CreateBubble(double left, double top, double size)
{
var bubblecontrol = new BubbleControl
{
Width = size,
Height = size
};
Canvas.SetLeft(bubblecontrol, left);
Canvas.SetTop(bubblecontrol, top);
ContentCanvas.Children.Add(bubblecontrol);
}在定时器超时处理中,遍历所有气泡,更新其位置。然后判断它是否越界,如果越界就移除,并添加一个新的气泡进来。
private void OnTimerTicker(object sender, EventArgs e)
{
var bubblecontrols = ContentCanvas.Children.OfType().ToList();
foreach (var bubblecontrol in bubblecontrols)
{
bubblecontrol.UpdatePosition(currentTransform);
if (bubblecontrol.IsOutOfBounds(ActualWidth, ActualHeight))
{
ContentCanvas.Children.Remove(bubblecontrol);
AddNewbubblecontrol();
}
currentTransform.X = currentTransform.X * 0.999d;
currentTransform.Y = currentTransform.Y * 0.999d;
}
}
private void AddNewbubblecontrol()
{
var left = random.NextDouble() * ContentCanvas.ActualWidth;
var size = random.Next(10, 50);
CreateBubble(left, ContentCanvas.ActualHeight, size);
}这里设气泡的浮力是个常数值,水流方向受用户控制,即用户手指拖拽的方向,就是水流的方向。根据这个需求,我们可以使用Manipulation 事件,每个UI包含三个事件:ManipulationStarted、 ManipulationDelta 和 ManipulationCompleted,这里考虑到应用程序只需要对用户的拖拽做出反应,我们就选择ManipulationDelta。
protected void OnManipulationDelta(object sender, ManipulationDeltaEventArgs e)
{
currentTransform = e.CumulativeManipulation.Translation;
}最后,给出程序的截屏:

程序源代码下载: BubbleDemo.rar
程序运行效果视频:http://v.youku.com/v_show/id_XMjM0Nzg5MzUy.html
相关文章推荐
- How-to: 创建Windows Phone 7自定义控件
- 【windows phone】自定义控件的创建
- BW--如何创建一个BW的数据源(How to Create a Generic Datasource)
- [Erlang 0036] "HOW TO"不创建崩溃报告主动销毁gen_server进程
- How to create custom navigation menu in SharePoint with XML data source 使用XML数据源在SharePoint创建自定义导航菜单
- how to sign an assembly with a strong name & how to create a pair key怎样通过强名给程序集签名以及如何创建钥匙对?
- Windows Phone 7 Beta: How do I save an image to the Pictures Hub
- BW--如何创建一个BW的数据源(How to Create a Generic Datasource)
- 创建Windows Phone 7自定义控件
- How to create custom navigation menu in SharePoint with XML data source 使用XML数据源在SharePoint创建自定义导航菜单
- How-to: 利用Web Camera模拟Windows Phone 7的重力加速度传感器
- BW--如何创建一个BW的数据源(How to Create a Generic Datasource)
- BW--如何创建一个BW的数据源(How to Create a Generic Datasource)
- [Programming IL]创建一个类,How To Declare A Class
- Windows Phone 7.5 - Local SQL Database:How to read the DB schema in windows phone 7
- Windows Phone Dev Center - How to deploy and run a Windows Phone app
- How to create an XTR file from XML in Delphi XE4 using XML Mapper?(delphi中如何通过xmlmapper创建xtr文件)
- How to do live debug the Managed code in Windows Phone 7
- [Programming IL]创建一个接口,How To Declare A Interface
- How To Create Custom Skins For DotText(如何为DotText创建自定义风格的皮肤)
