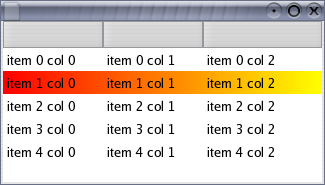
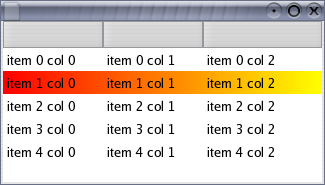
RCP中TableViewer自定义选择一行时样式
2011-01-04 17:18
351 查看
代码Display display = new Display();
Shell shell = new Shell(display);
final Color red = display.getSystemColor(SWT.COLOR_RED);
final Color yellow = display.getSystemColor(SWT.COLOR_YELLOW);
final Table table = new Table(shell, SWT.FULL_SELECTION);
table.setHeaderVisible(true);
new TableColumn(table, SWT.NONE).setWidth(100);
new TableColumn(table, SWT.NONE).setWidth(100);
new TableColumn(table, SWT.NONE).setWidth(100);
for (int i = 0; i < 5; i++) {
TableItem item = new TableItem(table, SWT.NONE);
item.setText(0, "item " + i + " col 0");
item.setText(1, "item " + i + " col 1");
item.setText(2, "item " + i + " col 2");
}
table.pack();
table.addListener(SWT.EraseItem, new Listener() {
public void handleEvent(Event event) {
event.detail &= ~SWT.HOT;
if ((event.detail & SWT.SELECTED) == 0) return; /* item not selected */
int clientWidth = table.getClientArea().width;
GC gc = event.gc;
Color oldForeground = gc.getForeground();
Color oldBackground = gc.getBackground();
gc.setForeground(red);
gc.setBackground(yellow);
gc.fillGradientRectangle(0, event.y, clientWidth, event.height, false);
gc.setForeground(oldForeground);
gc.setBackground(oldBackground);
event.detail &= ~SWT.SELECTED;
}
});
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) display.sleep();
}
display.dispose();
Lines 1-2:
Creates a display and shell.
Lines 3-4:
Obtains the system's red and yellow colors, which will be used for drawing the custom selection.
Lines 5-6:
Creates the table and sets its header to be visible. The table's style is specified to be
Lines 7-9:
Creates three table columns and sets the initial width of each to 100 pixels.
Lines 10-15:
Creates the table's items.
Line 16:
Packs the table to its preferred size.
Lines 17-18:
Adds an
Line 19:
Clears the
Line 20:
Checks the
Line 21:
Gets the table's client width, to be used for drawing the cell's selection.
Lines 22-24:
Obtains the GC to draw on from the event and stores its foreground and background colors for the purpose of restoring them later.
Lines 25-27:
Draws the custom selection rectangle using a gradient that spans from red to yellow. Line 26 specifies the full width of the item as the gradient bounds so that the color range will span the table width properly. Since the GC's clipping is pre-configured to the bounds of the cell, only this portion of this gradient drawing will appear.
Lines 28-29:
Restores the GC's foreground and background colors to their previous values.
Line 30:
Clears the
Lines 33-38:
Packs and opens the shell, runs the event loop until the shell has been disposed, and disposes the display just before exiting.

http://www.eclipse.org/articles/article.php?file=Article-CustomDrawingTableAndTreeItems/index.html
Shell shell = new Shell(display);
final Color red = display.getSystemColor(SWT.COLOR_RED);
final Color yellow = display.getSystemColor(SWT.COLOR_YELLOW);
final Table table = new Table(shell, SWT.FULL_SELECTION);
table.setHeaderVisible(true);
new TableColumn(table, SWT.NONE).setWidth(100);
new TableColumn(table, SWT.NONE).setWidth(100);
new TableColumn(table, SWT.NONE).setWidth(100);
for (int i = 0; i < 5; i++) {
TableItem item = new TableItem(table, SWT.NONE);
item.setText(0, "item " + i + " col 0");
item.setText(1, "item " + i + " col 1");
item.setText(2, "item " + i + " col 2");
}
table.pack();
table.addListener(SWT.EraseItem, new Listener() {
public void handleEvent(Event event) {
event.detail &= ~SWT.HOT;
if ((event.detail & SWT.SELECTED) == 0) return; /* item not selected */
int clientWidth = table.getClientArea().width;
GC gc = event.gc;
Color oldForeground = gc.getForeground();
Color oldBackground = gc.getBackground();
gc.setForeground(red);
gc.setBackground(yellow);
gc.fillGradientRectangle(0, event.y, clientWidth, event.height, false);
gc.setForeground(oldForeground);
gc.setBackground(oldBackground);
event.detail &= ~SWT.SELECTED;
}
});
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) display.sleep();
}
display.dispose();
Lines 1-2:
Creates a display and shell.
Lines 3-4:
Obtains the system's red and yellow colors, which will be used for drawing the custom selection.
Lines 5-6:
Creates the table and sets its header to be visible. The table's style is specified to be
SWT.FULL_SELECTIONsince the custom-drawn selection will span the full table width.
Lines 7-9:
Creates three table columns and sets the initial width of each to 100 pixels.
Lines 10-15:
Creates the table's items.
Line 16:
Packs the table to its preferred size.
Lines 17-18:
Adds an
SWT.EraseItemlistener to the table, which will be invoked whenever the background of a cell is about to be drawn.
Line 19:
Clears the
SWT.HOTbit from the event's
detailfield to ensure that hover backgrounds are not natively drawn.
Line 20:
Checks the
detailfield for the
SWT.SELECTEDbit, and returns out of the listener if it is not there since there is no selection to draw.
Line 21:
Gets the table's client width, to be used for drawing the cell's selection.
Lines 22-24:
Obtains the GC to draw on from the event and stores its foreground and background colors for the purpose of restoring them later.
Lines 25-27:
Draws the custom selection rectangle using a gradient that spans from red to yellow. Line 26 specifies the full width of the item as the gradient bounds so that the color range will span the table width properly. Since the GC's clipping is pre-configured to the bounds of the cell, only this portion of this gradient drawing will appear.
Lines 28-29:
Restores the GC's foreground and background colors to their previous values.
Line 30:
Clears the
SWT.SELECTEDbit from the event's
detailfield to indicate that the default selection should not be drawn for this cell. Note that this item is still considered to be logically selected in the table.
Lines 33-38:
Packs and opens the shell, runs the event loop until the shell has been disposed, and disposes the display just before exiting.

http://www.eclipse.org/articles/article.php?file=Article-CustomDrawingTableAndTreeItems/index.html
相关文章推荐
- 选择tableView的某一行时,马上取消当前选中行(选中样式不保留)
- google官方教程 展示如何自定义可选择列表项样式。
- Android 自定义RadioButton或CheckBox选择样式
- RCP TableViewer编程详细
- jQuery 选择表格(table)里的行和列及改变简单样式
- Android基于wheelView的自定义日期选择器(可拓展样式)
- Android基于wheelView的自定义日期选择器(可拓展样式)
- 自定义tableView编辑样式的图标
- 在一个tableView 中需要自定义多种样式的cell(两种或三种),通常你如何实现,说说思路即可?
- 选择table中的某一行数据
- bootstrap-table自定义复选框列的样式
- Android自定义FlowLayout,可带固定按钮,可自定义样式、选择数量
- WPF:自定义Metro样式文件夹选择对话框FolderBrowserDialog
- WPF ScrollViewer 自定义样式
- jquery自定义下拉框样式,选择后 下面内容跟着变化
- Android日期选择器,可以自定义样式
- swt tableViewer双击选择单元格事件
- RCP TableViewer编程详细
- Jq-table最后一行添加样式
- 套用DatePickerDialog源码实现自定义样式的日期选择对话框
