Windows Phone 7 开发 31 日谈——第21日:Silverlight Toolkit for Windows Phone
2010-12-23 17:33
609 查看
本文是“Windows Phone 7 开发 31 日谈”系列的第21日。
在昨天讨论了地图控件之后,我突然想到你可能还不知道Silverlight Toolkit为你提供了大量的控件。今天的文章就来讲解Silverlight Toolkit for Windows Phone,另外,还会说到Silverlight 3 Toolkit。
什么是工具包?
在最初的Silverlight 3工具包中有一大堆可以用在项目中的额外控件。包含的控件从图表(Chart)到手风琴视图(Accordion),从日期选择器(Date Picker)到自动完成输入框(Autocomplete Box)。这个工具包最棒的地方就是它完全兼容我们用Silverlight写的Windows Phone应用程序。
Silverlight Toolkit for Windows Phone与之类似,但它包含了额外的一些可以用在Windows Phone程序中的控件。它们是:
ContextMenu
DatePicker & TimePicker
GestureListener
ToggleSwitch
WrapPanel
在本文下面的内容中我会为工具包中的每种控件都提供一个例子,不过我还是强烈建议你仔细研究Silverlight 3 Toolkit。这里有大量可以用在你的项目中的控件,示例和代码。我会在后面的文章中介绍工具包中的图表控件,但是你需要耐心等待,当然你也可以现在就开始研究它。
ContextMenu控件
如果你试过将某个程序别到起始页上,你就会看到ContextMenu在起作用。下面是我在将Internet Explorer放到模拟器起始页面时的样子(按下并保持就会显示这个菜单):
代码<toolkit:WrapPanel>
<Button Width="75" Height="75" Content="1" />
<Button Width="75" Height="75" Content="2" />
<Button Width="75" Height="75" Content="3" />
<Button Width="75" Height="75" Content="4" />
<Button Width="75" Height="75" Content="5" />
<Button Width="75" Height="75" Content="6" />
<Button Width="75" Height="75" Content="7" />
<Button Width="75" Height="75" Content="8" />
<Button Width="75" Height="75" Content="9" />
<Button Width="75" Height="75" Content="10" />
<Button Width="75" Height="75" Content="11" />
<Button Width="75" Height="75" Content="12" />
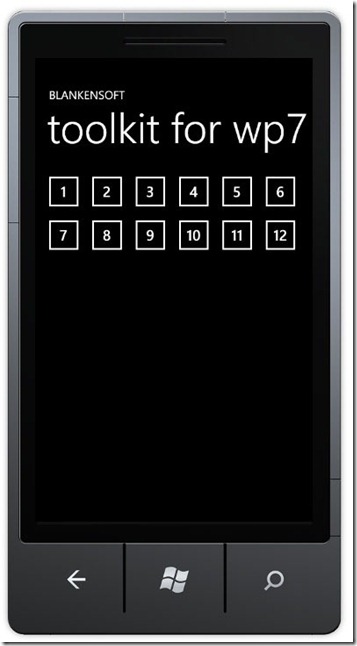
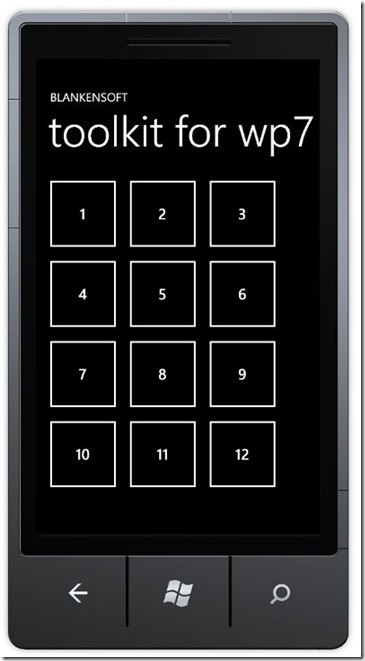
</toolkit:WrapPanel>在下面的截图中,你可以看到WrapPanel动态决定在每一行如何安放它们,并在第一行下面堆叠。不会发生重叠(很像StackPanel),而且不用担心内容的尺寸会将你的布局搞砸。下面是截图:

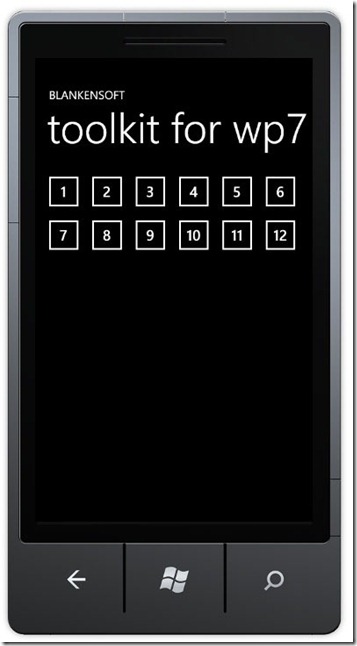
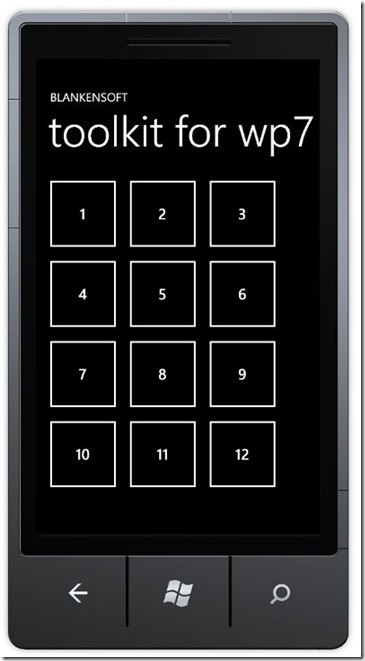
在我下面的代码示例中,你会看到我为Button 1和Button 2配备了事件处理程序。它们可以让所有按钮的尺寸放大或缩小。在把玩这个例子时应该仔细看看WrapPanel是如何动态移动你的内容的,尤其是在运行时。下面是相同代码的截图,只不过其中的按钮被刻意地放大了:

好了,就是这些!我们讲解了Silverlight Toolkit for Windows Phone中5个全新的可用控件。请在今天就下载它,因为你会发现很快就会用到它。
下载示例代码
在这个示例代码中,你可以找到Silverlight Toolkit for Windows Phone中每一个控件的例子。在第31日时,我会介绍Silverlight 3 Toolkit,以及如何在WP7应用程序中使用图表。

原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-21-Silverlight-Toolkit-for-Windows-Phone.aspx
如果大家喜欢我的文章,请点击“推荐”,谢谢!
在昨天讨论了地图控件之后,我突然想到你可能还不知道Silverlight Toolkit为你提供了大量的控件。今天的文章就来讲解Silverlight Toolkit for Windows Phone,另外,还会说到Silverlight 3 Toolkit。
什么是工具包?
在最初的Silverlight 3工具包中有一大堆可以用在项目中的额外控件。包含的控件从图表(Chart)到手风琴视图(Accordion),从日期选择器(Date Picker)到自动完成输入框(Autocomplete Box)。这个工具包最棒的地方就是它完全兼容我们用Silverlight写的Windows Phone应用程序。
Silverlight Toolkit for Windows Phone与之类似,但它包含了额外的一些可以用在Windows Phone程序中的控件。它们是:
ContextMenu
DatePicker & TimePicker
GestureListener
ToggleSwitch
WrapPanel
在本文下面的内容中我会为工具包中的每种控件都提供一个例子,不过我还是强烈建议你仔细研究Silverlight 3 Toolkit。这里有大量可以用在你的项目中的控件,示例和代码。我会在后面的文章中介绍工具包中的图表控件,但是你需要耐心等待,当然你也可以现在就开始研究它。
ContextMenu控件
如果你试过将某个程序别到起始页上,你就会看到ContextMenu在起作用。下面是我在将Internet Explorer放到模拟器起始页面时的样子(按下并保持就会显示这个菜单):
代码<toolkit:WrapPanel>
<Button Width="75" Height="75" Content="1" />
<Button Width="75" Height="75" Content="2" />
<Button Width="75" Height="75" Content="3" />
<Button Width="75" Height="75" Content="4" />
<Button Width="75" Height="75" Content="5" />
<Button Width="75" Height="75" Content="6" />
<Button Width="75" Height="75" Content="7" />
<Button Width="75" Height="75" Content="8" />
<Button Width="75" Height="75" Content="9" />
<Button Width="75" Height="75" Content="10" />
<Button Width="75" Height="75" Content="11" />
<Button Width="75" Height="75" Content="12" />
</toolkit:WrapPanel>在下面的截图中,你可以看到WrapPanel动态决定在每一行如何安放它们,并在第一行下面堆叠。不会发生重叠(很像StackPanel),而且不用担心内容的尺寸会将你的布局搞砸。下面是截图:

在我下面的代码示例中,你会看到我为Button 1和Button 2配备了事件处理程序。它们可以让所有按钮的尺寸放大或缩小。在把玩这个例子时应该仔细看看WrapPanel是如何动态移动你的内容的,尤其是在运行时。下面是相同代码的截图,只不过其中的按钮被刻意地放大了:

好了,就是这些!我们讲解了Silverlight Toolkit for Windows Phone中5个全新的可用控件。请在今天就下载它,因为你会发现很快就会用到它。
下载示例代码
在这个示例代码中,你可以找到Silverlight Toolkit for Windows Phone中每一个控件的例子。在第31日时,我会介绍Silverlight 3 Toolkit,以及如何在WP7应用程序中使用图表。

原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-21-Silverlight-Toolkit-for-Windows-Phone.aspx
如果大家喜欢我的文章,请点击“推荐”,谢谢!
相关文章推荐
- Windows Phone 7 开发 31 日谈——第21日:Silverlight Toolkit for Windows Phone
- Windows Phone 7 开发 31 日谈——第21日:Silverlight Toolkit for Windows Phone
- Windows Phone 7 开发 31 日谈——第21日:Silverlight Toolkit for Windows Phone
- Windows Phone 7 开发 31 日谈——第21日:Silverlight Toolkit for Windows Phone
- Windows Phone 31 日谈——第21日:Silverlight Toolkit for Windows Phone
- MSDN Webcast - Silverlight for Windows Phone 开发系列课程(1):Windows Phone平台概况
- MSDN Webcast - Silverlight for Windows Phone 开发系列课程(2):Windows Phone开发环境搭建
- Windows phone 应用开发[7]-MEF For Windows phone
- Silverlight for Windows Phone 7开发系列(2):第一个Silverlight程序
- Silverlight for Windows Phone开发系列课程
- Silverlight for Windows Phone 7开发系列(1):环境搭建(转载来自Jake Lin)
- Windows phone 应用开发[7]-MEF For Windows phone
- Silverlight for Windows Phone 7开发系列(1):环境搭建
- 【译】Silverlight for Windows Phone Toolkit In Depth(六)
- Silverlight for Windows Phone 7开发系列(1):环境搭建
- Silverlight for Windows Phone 7开发系列(3):多媒体开发
- [Winodows Phone 7控件详解]Silverlight toolkit for Windows Phone 7.1控件-5
- 【译】Silverlight for Windows Phone Toolkit In Depth(三)
- Silverlight for Windows Phone Toolkit
- Silverlight for Windows Phone 7开发系列(4):动画开发
