JQuery 应用-JQuery.groupTable.js
2010-12-15 00:13
274 查看
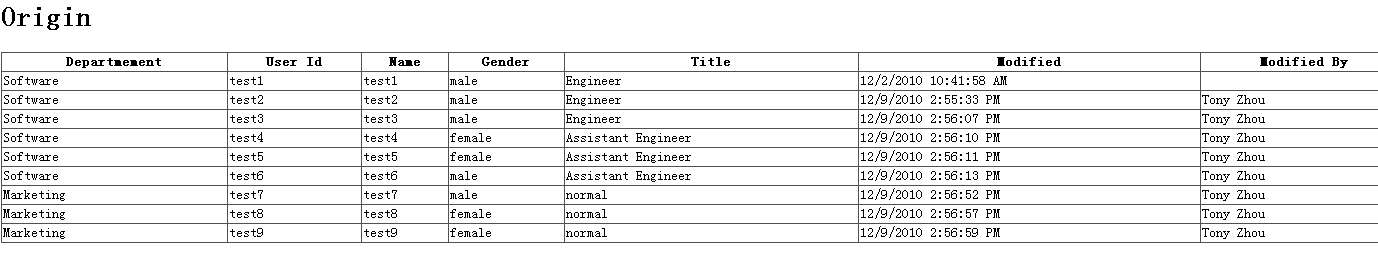
在以往的项目中,数据浏览用的都table 的形式展现。如下图1, 这是一个很常见的表格。通常对分类的字段先进行排序。为了让分类表现的更直观。
我写了个JQUERY 的插件。来实现分组的效果。

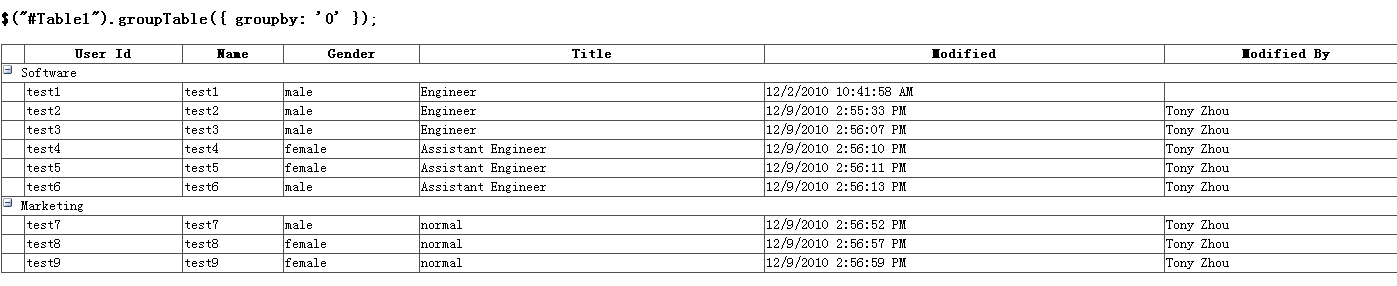
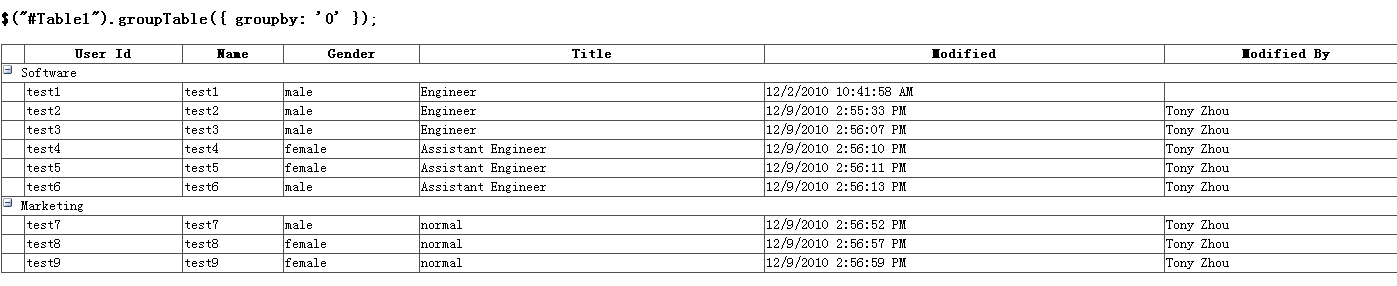
图2. 这是一个简单的分组效果,根据表的第一列“Department" 来分组

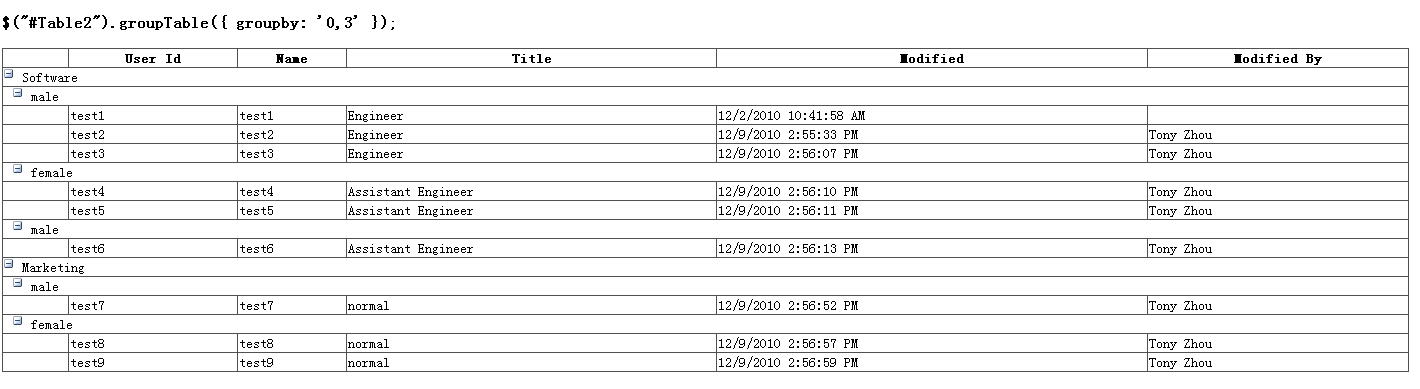
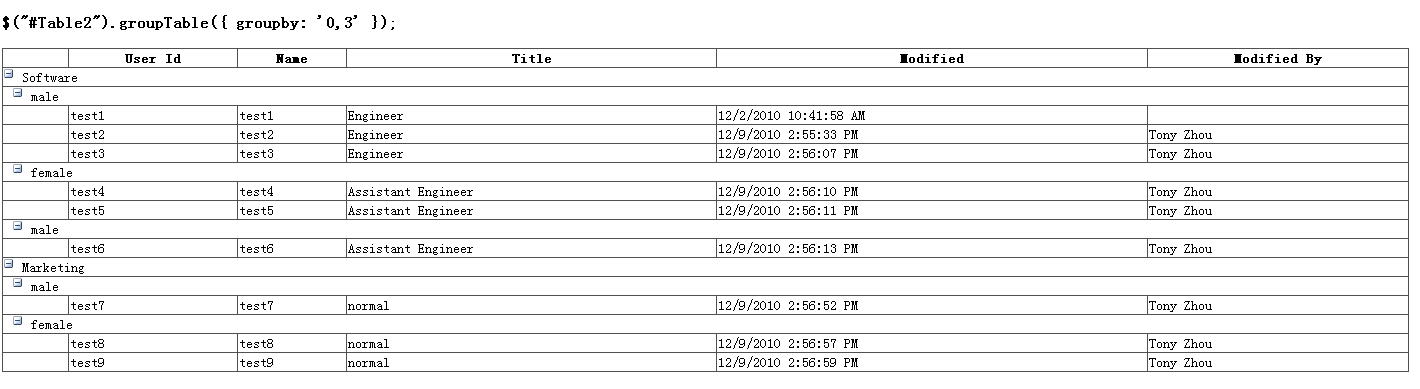
图3, 也可以对多个列来分组,根据第一列”Department" 和第四列 ”Gender“ 来分组。分组前,先对要选择的列进行排序,这在提取数据的时候可以完成,
就没有在客户端再去实现。

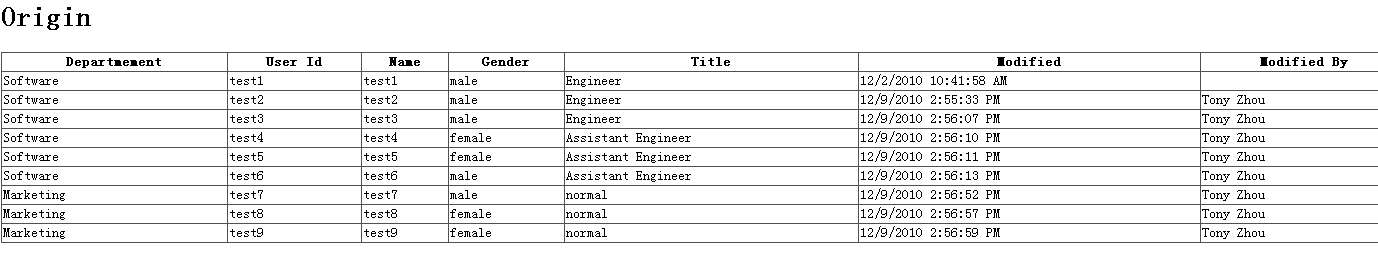
图4. 可以设置参数 collapse=1. 让表格先收缩起来。 它的默认值是0;

通过写这个JQuery 控件,深刻体会到它的强大。整个代码不到100行。
在ASP.NET 里面。 gridView 默认显示的时候,不会加上TBODY 标记。 为了让GridView 的类容显示在TBODY,在Page load 里面可以加上下面的代码
GridView1.UseAccessibleHeader=true; GridView1.HeaderRow.TableSection = TableRowSection.TableHeader; GridView1.FooterRow.TableSection = TableRowSection.TableFooter;这样就可以用JQuery.groupTable 来处理 gridview 生成的table 了。
下载
欢迎大家多提意见。
我写了个JQUERY 的插件。来实现分组的效果。

图2. 这是一个简单的分组效果,根据表的第一列“Department" 来分组

图3, 也可以对多个列来分组,根据第一列”Department" 和第四列 ”Gender“ 来分组。分组前,先对要选择的列进行排序,这在提取数据的时候可以完成,
就没有在客户端再去实现。

图4. 可以设置参数 collapse=1. 让表格先收缩起来。 它的默认值是0;

通过写这个JQuery 控件,深刻体会到它的强大。整个代码不到100行。
在ASP.NET 里面。 gridView 默认显示的时候,不会加上TBODY 标记。 为了让GridView 的类容显示在TBODY,在Page load 里面可以加上下面的代码
GridView1.UseAccessibleHeader=true; GridView1.HeaderRow.TableSection = TableRowSection.TableHeader; GridView1.FooterRow.TableSection = TableRowSection.TableFooter;这样就可以用JQuery.groupTable 来处理 gridview 生成的table 了。
下载
欢迎大家多提意见。
相关文章推荐
- JQuery 应用 JQuery.groupTable.js
- JQuery 应用 JQuery.groupTable.js
- JQuery 应用-JQuery.groupTable.js(二)
- knockoutjs+jquery.gridgroup 实现table数据加载和行合并
- jquery表格分组插件-jquery.tablegroup.js
- table表头和首列的表格固定-JQuery、js实现的Table表头固定
- js和jquery求table的列和
- Jquery实现table行数的增加,删除,实现指定行数的添加等应用~~~~!!!!
- GXT的学下总结,以及一点js和jQuery的应用
- js/jquery各种宽高的理解和应用
- js&jquery获取指定table指定行里面的内容
- jquery.table.rowspan.js 表格自动合并单元格插件
- jQuery应用load()方法后js失效的问题分析与解决
- jQuery.cookie.js 应用
- js改变,设置table单双行颜色,jquery改变,设置table单双行颜色
- 简述JQuery,Extjs,YUI,Prototype,Dojo 等JS框架的区别和应用场景
- JS正则表达式应用——基于Jquery的验证密码强度特效
- 有关js、jquery操作table的例子
- js与jQuery实现获取table中的数据并拼成json字符串操作示例
- JS / jQuery宽高的理解和应用
