Open Flash Chart 导出为图片解决方案
2010-12-13 17:09
375 查看
通过javascript把flash保存成图片。运用js就可以直接在页面生产图片
jQuery 的实现:
Html页面:
Js代码如下:
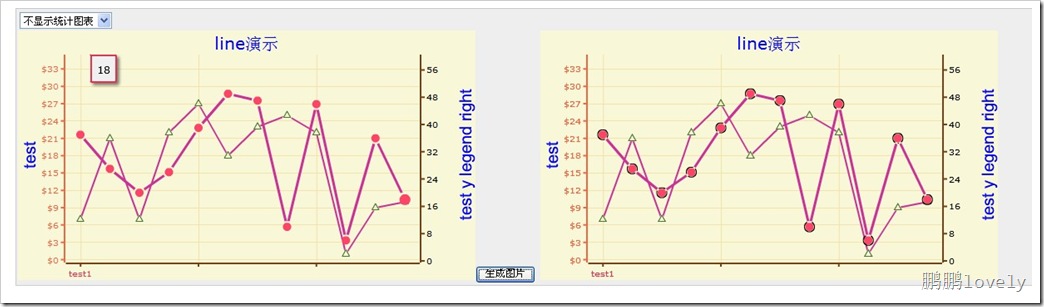
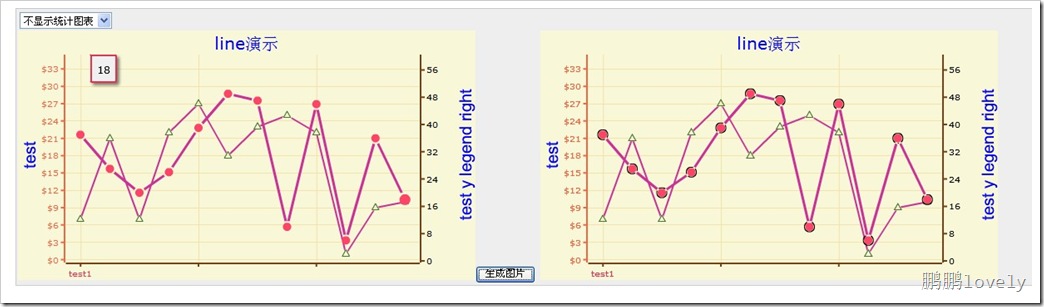
页面运行情况:

jQuery 的实现:
<script src="Resources/swfobject.js" type="text/javascript"></script>
<script type="text/javascript">
swfobject.embedSWF("Resources/open-flash-chart.swf", "divChange", "550", "300",
"9.0.0", "expressInstall.swf",
{ "data-file": "OpenFlashChartData/LineData.aspx" }
);
</script>Html页面:
<div id="divChange">
</div>
<input type="button" name="btncopy" onclick="OFC.jquery.rasterize('divChange', 'img_chart_1')"
value="生成图片" />
<div id="img_chart_1">
</div>Js代码如下:
<script type="text/javascript">
OFC = {};
OFC.jquery = {
name: "jQuery",
version: function(src) { return $('#' + src)[0].get_version() },
rasterize: function(src, dst) { $('#' + dst).replaceWith(OFC.jquery.image(src)) },
image: function(src) { return "<img src='data:image/png;base64," + $('#' + src)[0].get_img_binary() + "' />" },
popup: function(src) {
var img_win = window.open('', 'Image')
with (img_win.document) {
write('<html><head><title>Tipsdoo Chart Report Image</title></head><body>' + OFC.jquery.image(src) + '</body></html>')
}
img_win.document.close();
}
}
if (typeof (Control == "undefined")) { var Control = { OFC: OFC.jquery} }
function save_image() { OFC.jquery.popup('divChange') }
function moo() { alert(99); };
</script>页面运行情况:

相关文章推荐
- Open Flash Chart 导出为图片解决方案
- OpenFlashChart将FLASH导出成图片
- OpenFlashChart的图片导出
- OpenFlashChart的图片导出
- OpenFlashChart的图片导出
- openflashchart保存图片(For JAVA)
- Open Flash Chart 扩展实现
- Open Flash Chart 2 (OFC2) 实例文档 - 2 - 柱图
- UltraChart导出图片
- Open Flash Chart图表的JSON格式基本属性详解
- open flash chart 2在IE下刷新无法改变的解决办法
- perl画图 -- Open Flash Chart
- Open Flash Chart 2 (OFC2) 实例文档 - 3 - 线图
- C# Dev chartControl 图表导出图片
- Flash在线签名小程序,可回放,动态导出gif图片
- Open Flash Chart 做报表例子
- 在IE浏览器中执行OpenFlashChart的reload方法时无法刷新的解决方法
- 开源的flash图表:Open Flash Chart
- open-flash-chart(2)
- OPEN FLASH CHART小记
