sharepoint designer 使用技巧(四)进度条显示
2010-12-09 11:33
267 查看
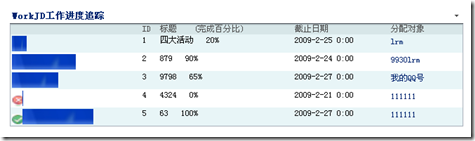
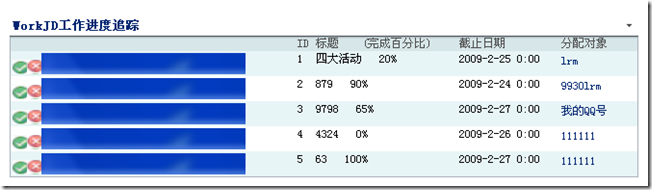
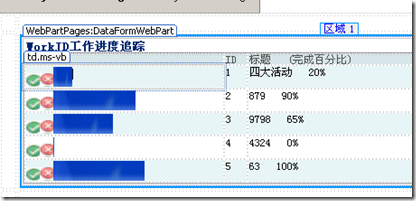
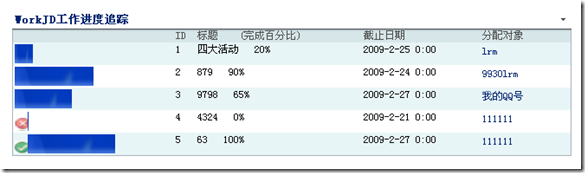
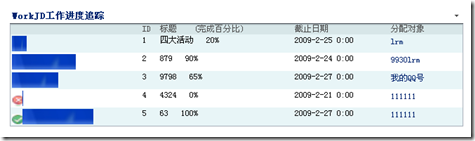
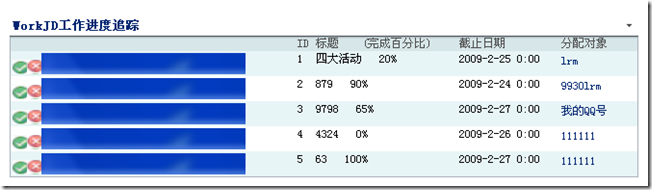
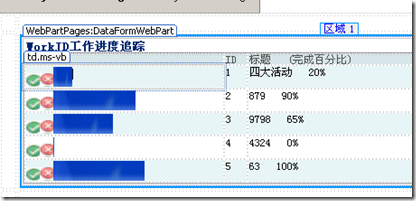
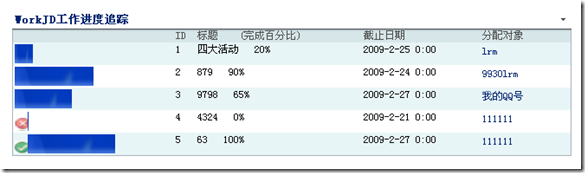
先看下效果:

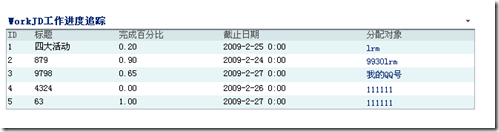
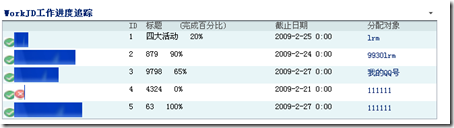
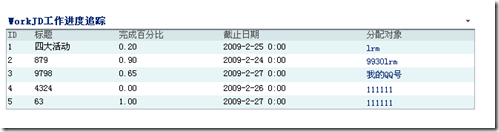
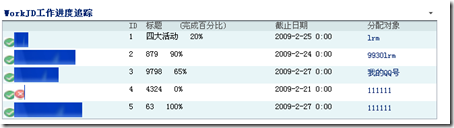
原始列表:

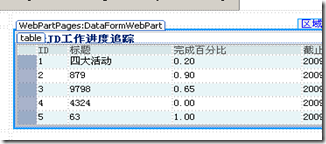
在左侧插入一列:(将光标放到ID列,点击右键,插入列)

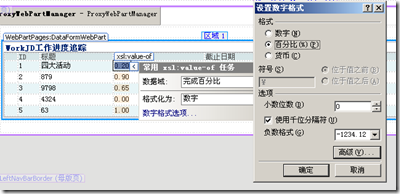
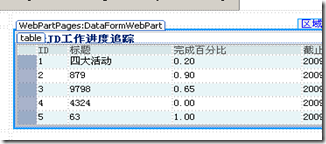
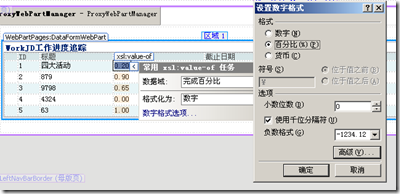
将完成百分比改成%格式:

把标题与百分比放到一个储存格里:将将题列的单元格与百分比单元格合并(选择两个单元格,右键).将在中间加入空格.效果:

在刚刚插入的左侧单元格里,插入三个图片:(绿色表示活动已完成,红色表示未开始,蓝色表示活动的进度了)
重点来了:我们要根据后面的%比来显示蓝色进度条的长度。

在任务窗格中调出标签属性窗格:


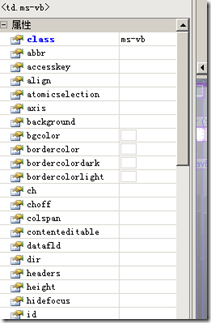
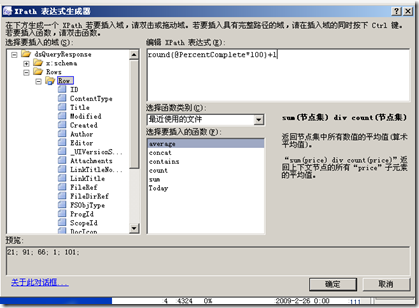
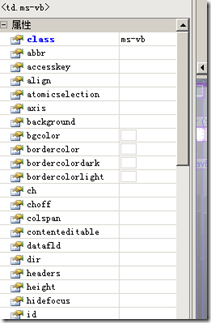
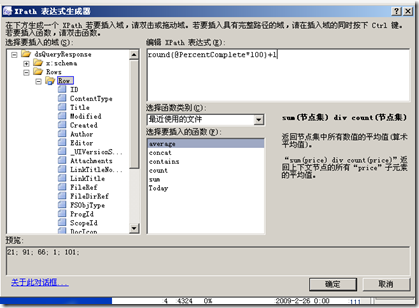
找到width属性,点击旁边的FX函数按钮,然后在弹出的 XPath表示式生成器中,输入如下函数:

@percetComplete字段是那个进度的字段。

进度条搞定了,现在设置 完成和未开始的两个图标的显示:
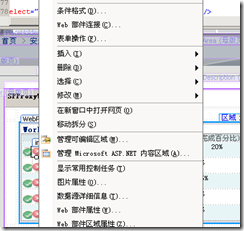
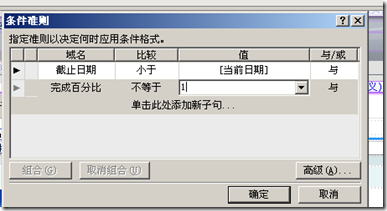
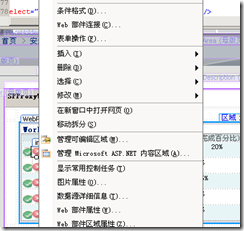
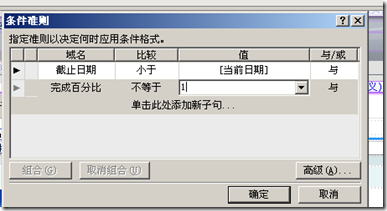
点击红色的图片(任务未开始的状态),点击右键,选择“条件格式”


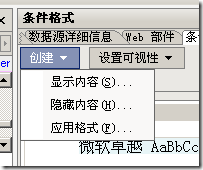
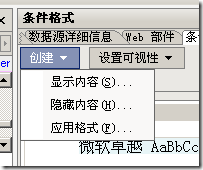
选择“显示内容”

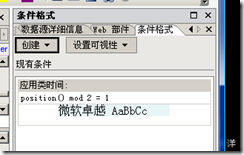
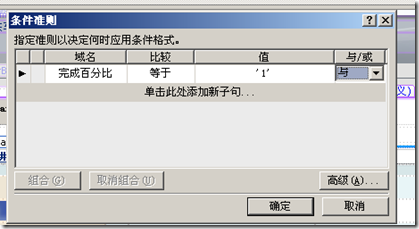
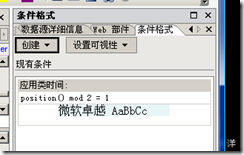
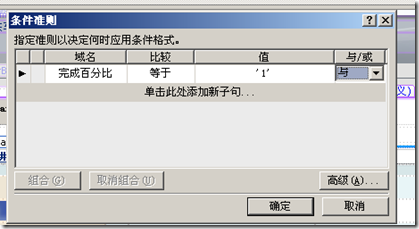
然后设置显示内容的条件:


我们看到只有任务未开始的显示了红色的图片。
绿色的对勾图片显示任务已完成:

最终效果:


原始列表:

在左侧插入一列:(将光标放到ID列,点击右键,插入列)

将完成百分比改成%格式:

把标题与百分比放到一个储存格里:将将题列的单元格与百分比单元格合并(选择两个单元格,右键).将在中间加入空格.效果:

在刚刚插入的左侧单元格里,插入三个图片:(绿色表示活动已完成,红色表示未开始,蓝色表示活动的进度了)
重点来了:我们要根据后面的%比来显示蓝色进度条的长度。

在任务窗格中调出标签属性窗格:


找到width属性,点击旁边的FX函数按钮,然后在弹出的 XPath表示式生成器中,输入如下函数:

@percetComplete字段是那个进度的字段。

进度条搞定了,现在设置 完成和未开始的两个图标的显示:
点击红色的图片(任务未开始的状态),点击右键,选择“条件格式”


选择“显示内容”

然后设置显示内容的条件:


我们看到只有任务未开始的显示了红色的图片。
绿色的对勾图片显示任务已完成:

最终效果:

相关文章推荐
- 使用SharePoint Designer(一)-对List的显示应用Conditional Formating
- [SharePoint Designer技巧-1]使用DataView与Form Web Part实现列表的关键字查询
- SharePoint Designer使用技巧 - 创建ID列1
- sharepoint designer 使用技巧(三)列表webpart间的链接
- SharePoint Designer使用技巧 - 使用本地变量暂停工作流几秒钟
- sharepoint designer 使用技巧(五) 去掉列表里用户名链接
- SharePoint Designer技巧-1]使用DataView与Form Web Part实现列表的关键字查询
- [转][SharePoint Designer技巧-1]使用DataView与Form Web Part实现列表的关键字查询
- [SharePoint Designer技巧-1]使用DataView与Form Web Part实现列表的关键字查询--转载
- [SharePoint Designer技巧-1]使用DataView与Form Web Part实现列表的关键字查询
- 使用SharePoint Designer 2010新建外部内容类型,并解决访问被拒绝问题
- Sharepoint Performance Point 完全使用技巧二
- 如何使用SharePoint Designer创建自定义的Workflow?
- 使用SharePoint Designer创建子网站时,无法找到常见模板
- 一步步学习SPD2010--第一章节--探索SPD2010(4)附--使用SharePoint Designer创建站点(命名URL最佳实践)
- 一步步学习SPD2010--第一章节--探索SPD2010(2)--使用SharePoint Designer完成普通任务
- SharePoint Designer使用指南1.0 Tip 2
- Sharepoint Performance Point 完全使用技巧一
- 使用SharePoint Designer 设计简单工作流
- 在MOSS2007实现了Form认证后,无法使用SharePoint Designer来实现编辑功能。
