AS3 使用Loader对象加载外部图片
2010-10-19 13:36
369 查看
类似这种功能最好就是封闭成一个类,直接调用。
比如要在loading图片的时候显示一个背景gif图(表示正在加载图片)或是显示加载进步等等
重点:学会使用flash.display.Loader及flash.net.URLRequest
难点:在Event.COMPLETE回调方法中,如何将event对象转换成所需要的bitmap对象
有两种方法:
1、var loader:Loader = Loader(e.target.loader);var bitmap:Bitmap = Bitmap(loader.content);
2、var bitmap:Bitmap = e.currentTarget.content as Bitmap;
推荐用第二种,看上去比较简洁一些。
下面类ImageLoader的代码:
使用方法也很简单,例如下面的
var img:ImageLoader = new ImageLoader(100, 100, 'http://www.baidu.com/img/baidu_logo.gif');
addChild(img);
加载百度的logo
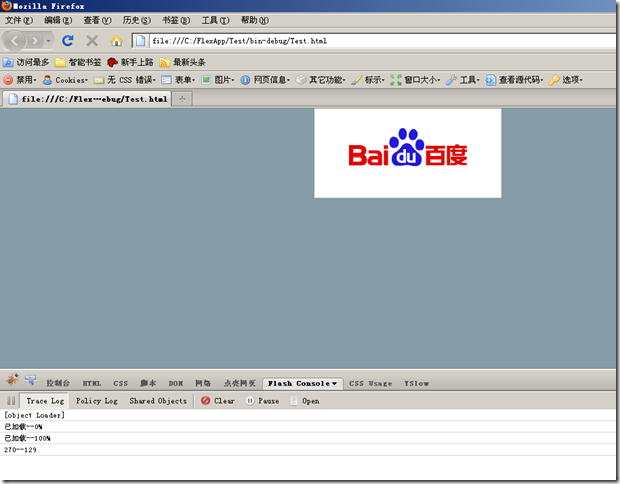
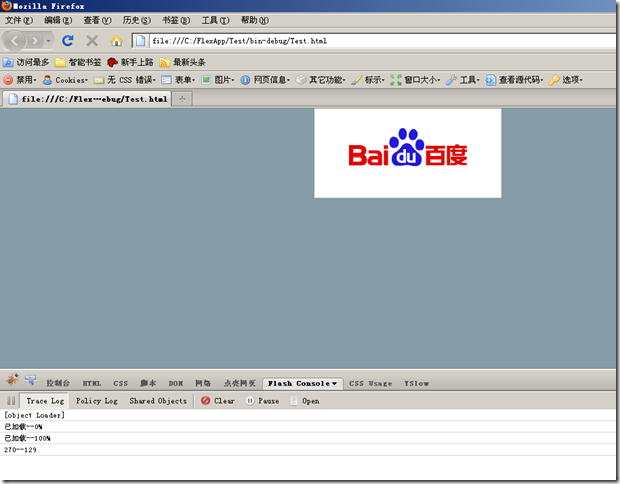
代码运行的效果,我默认调试打开的是firefox<安装了Flashbug>,控制台上能看到相应trace出来的信息

比如要在loading图片的时候显示一个背景gif图(表示正在加载图片)或是显示加载进步等等
重点:学会使用flash.display.Loader及flash.net.URLRequest
难点:在Event.COMPLETE回调方法中,如何将event对象转换成所需要的bitmap对象
有两种方法:
1、var loader:Loader = Loader(e.target.loader);var bitmap:Bitmap = Bitmap(loader.content);
2、var bitmap:Bitmap = e.currentTarget.content as Bitmap;
推荐用第二种,看上去比较简洁一些。
下面类ImageLoader的代码:
package
{
import flash.display.Bitmap;
import flash.display.Loader;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.ProgressEvent;
import flash.net.URLRequest;
public class ImageLoader extends Sprite
{
private var loader:Loader;
private var w:Number;
private var h:Number;
public function ImageLoader(_w:Number, _h:Number, url:String)
{
super();
this.w = _w;
this.h = _h;
loader = new Loader();
loader.contentLoaderInfo.addEventListener(ProgressEvent.PROGRESS, progressHandler);
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, completeHandler);
loader.load(new URLRequest(url));
trace(loader);
}
private function progressHandler(e:ProgressEvent):void {
var num:uint = (e.bytesLoaded / e.bytesTotal) * 100;
trace('已加载--' + num + "%");
}
private function completeHandler(e:Event):void {
var loader:Loader = Loader(e.target.loader);
var bitmap:Bitmap = Bitmap(loader.content);
// var bitmap:Bitmap = e.currentTarget.content as Bitmap;
// trace(bitmap);
trace(bitmap.width + '--' + bitmap.height);
bitmap.x = 0;
bitmap.y = 0;
this.addChild(bitmap);
}
}
}使用方法也很简单,例如下面的
var img:ImageLoader = new ImageLoader(100, 100, 'http://www.baidu.com/img/baidu_logo.gif');
addChild(img);
加载百度的logo
代码运行的效果,我默认调试打开的是firefox<安装了Flashbug>,控制台上能看到相应trace出来的信息

相关文章推荐
- 使用Universal-Image-Loader加载图片
- Android-Universal-Image-Loader 图片异步加载类库的使用(超详细配置)
- Android-Universal-Image-Loader 图片异步加载类库的使用
- Android-Universal-Image-Loader 图片异步加载类库的使用(超详细配置)
- 使用UIL(Universal-Image-Loader)异步加载图片
- Universal-image-loader图片加载开源框架基本使用
- Android-Universal-Image-Loader 图片异步加载类库的使用
- Android-Universal-Image-Loader图片加载框架使用
- 封装项目整体架构,访问网络数据,展示列表数据,根据图片数量的不同来多条目加载,使用Universal-Image-Loader进行图片加载
- Universal-Image-Loader(UIL)图片加载框架使用简单介绍
- 开源图片加载库universal-image-loader使用
- 使用Loader,运行时加载图片
- ActionScript 3.0 学习(五) AS3 Losder加载图片以及显示对象遮罩介绍
- 3、图片加载Universal-Image-Loader完全解析--- 基本介绍及使用
- Android-Universal-Image-Loader 图片异步加载类库的使用(超详细配置)
- Android-Universal-Image-Loader 图片异步加载类库的使用(超详细配置)
- Android-Universal-Image-Loader 图片异步加载类库的使用(超详细配置)
- Android-Universal-Image-Loader 图片异步加载类库的使用(超详细配置)
- 使用Android-Universal-Image-Loader异步加载图片遇到的问题
- Android-Universal-Image-Loader 图片异步加载类库的使用(超详细配置)
