Asp.net mvc 3 beta 新特性介绍
2010-10-13 16:37
579 查看
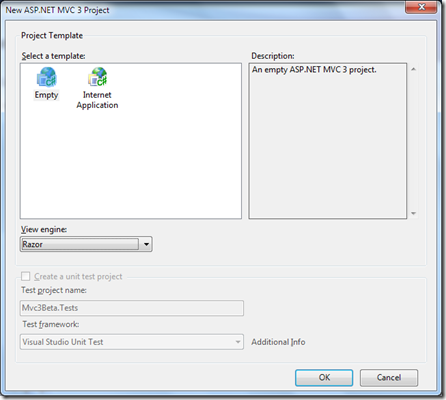
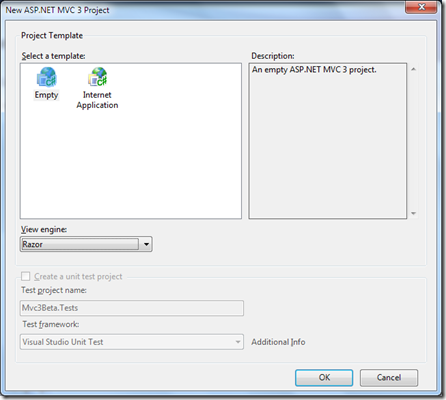
首先是创建项目时的选择界面的改变:

如果你在创建的项目中同时有Index.aspx和Index.cshtml, 默认的MVC会选择aspx 的view来显示。但是你可以通过在Global.asax文件中的Application_Start方法中添加如下代码来让MVC先去执行Razor Engine的Index.cshtml页面。
代码如下:
为这个Model创建一个View代码如下:
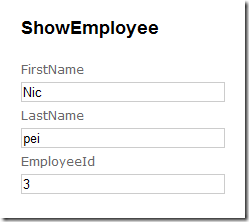
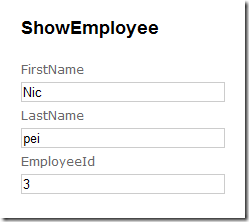
运行后可以看到Employee类的属性字段显示如下:

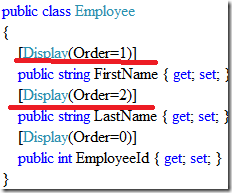
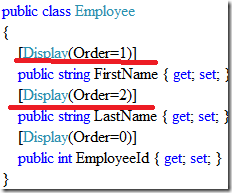
在asp.net mvc 3中我们可以通过设置属性的显示顺序来灵活修改字段在View页面的排列位置,例如:

再运行程序,Employee的显示如下:

显示Controller部分的代码:

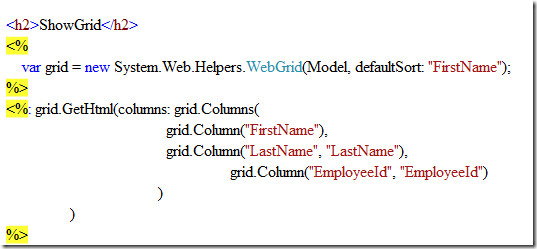
View部分,我们使用System.Web.Helpers类中的WebGrid来显示上面的几个Employee信息。

运行下,结果如下:

我们设置了以‘FirstName’来排序。你可以通过点击其它列的表头来改变排序。
我们创建一个Model为EmployeeSale

Controller部分添加一个ShowChart的控制:

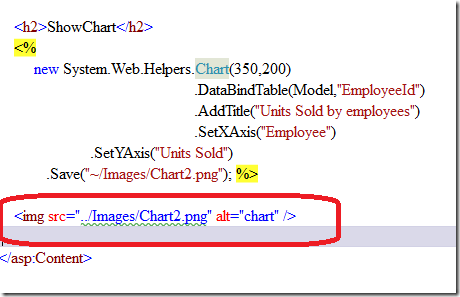
最后是View部分:

这里需要注意的是Chart这个控件是通过创建一个临时的png图片来显示,页面访问完成后并不保存此png图在服务器端。
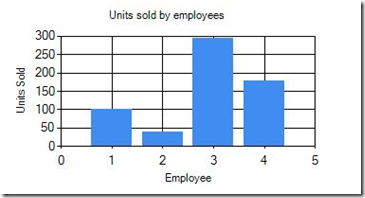
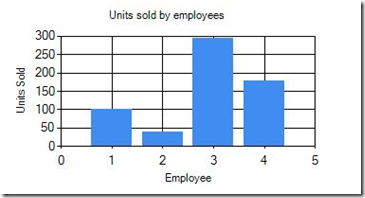
运行效果:

更多的新功能请参考release notes。后续会为大家继续介绍其它功能,比如Ioc,
代码下载

1.View Engine的变化。
asp.net mvc 3中添加了Razor这个View engine。如果你在创建的项目中同时有Index.aspx和Index.cshtml, 默认的MVC会选择aspx 的view来显示。但是你可以通过在Global.asax文件中的Application_Start方法中添加如下代码来让MVC先去执行Razor Engine的Index.cshtml页面。
代码如下:
| ViewEngines.Engines.Clear(); |
| ViewEngines.Engines.Add(new RazorViewEngine()); |
| ViewEngines.Engines.Add(new WebFormViewEngine()); |
2.可以随意修改Model中的属性显示顺序
在以前的版本中,如果我们创建如下一个Model:| public class Employee |
| { |
| public string FirstName { get; set; } |
| public string LastName { get; set; } |
| public int EmployeeId { get; set; } |
| } |
| <%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<Mvc3Beta.Models.Employee>" %> |
| <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> |
| Employee Details |
| </asp:Content> |
| <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> |
| <%: Html.EditorForModel(Model) %> |
| </asp:Content> |

在asp.net mvc 3中我们可以通过设置属性的显示顺序来灵活修改字段在View页面的排列位置,例如:

再运行程序,Employee的显示如下:

3。新增了Grid控件
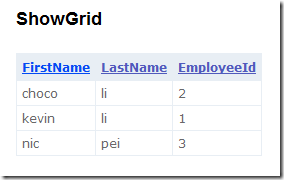
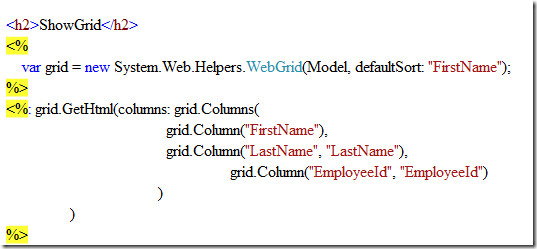
我们就使用上面的Employee来创建一个Grid:显示Controller部分的代码:

View部分,我们使用System.Web.Helpers类中的WebGrid来显示上面的几个Employee信息。

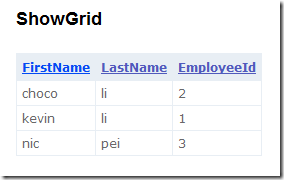
运行下,结果如下:

我们设置了以‘FirstName’来排序。你可以通过点击其它列的表头来改变排序。
4.新增了Chart组件。
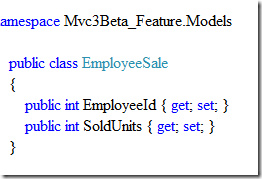
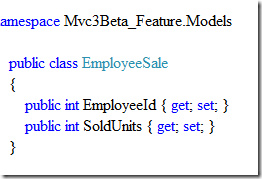
我们来以Employee和Sales的关系来创建一个员工销售业绩的显示柱形图。我们创建一个Model为EmployeeSale

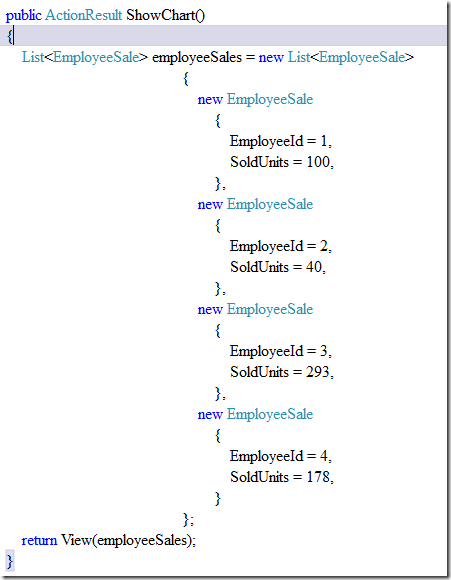
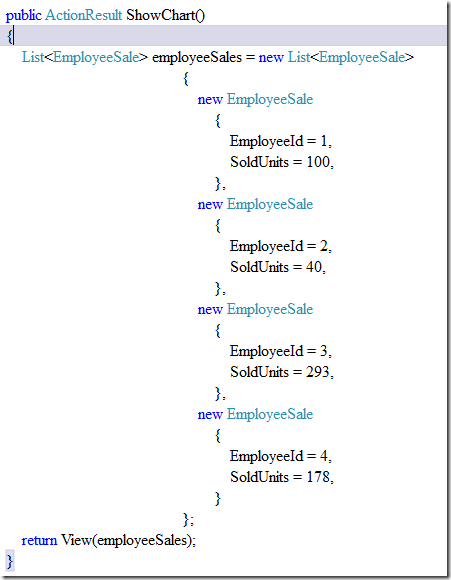
Controller部分添加一个ShowChart的控制:

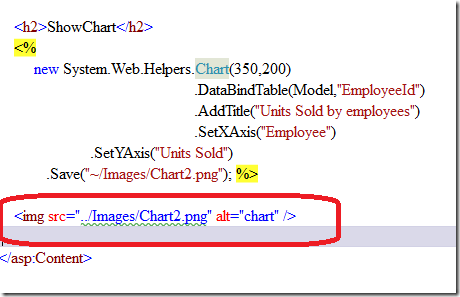
最后是View部分:

这里需要注意的是Chart这个控件是通过创建一个临时的png图片来显示,页面访问完成后并不保存此png图在服务器端。
运行效果:

更多的新功能请参考release notes。后续会为大家继续介绍其它功能,比如Ioc,
代码下载
相关文章推荐
- Asp.net mvc 3 beta 新特性介绍
- Asp.net mvc 3 beta 新特性介绍
- [转] Asp.net mvc 3 beta 新特性介绍
- 一起谈.NET技术,Asp.net mvc 3 beta 新特性介绍
- ASP.NET MVC Beta 新特性之 IValueProvider
- 一起谈.NET技术,ASP.NET MVC 3 Beta新特性以及.Net开源的趋势----最新译文
- ASP.NET MVC Beta 新特性之 IValueProvider
- asp.net mvc 2 beta 出来了,增加Area可视化操作特性等。
- Asp.Net Mvc Beta新特性之自动绑定(1)-体验篇
- [ASP.NET MVC 3 系列] ASP.NET MVC 3 Beta新特性以及.Net开源的趋势----最新译文
- Asp.Net Mvc Beta新特性之自动绑定(2)-深入探索篇
- ASP.NET MVC 常用内置验证特性 简介
- ASP.NET MVC 入门介绍 (上)
- ASP.NET MVC案例教程(基于ASP.NET MVC beta)——第六篇:拦截器
- ASP.NET MVC案例教程(基于ASP.NET MVC beta)——第二篇:第一个页面
- 返璞归真 asp.net mvc (11) - asp.net mvc 4.0 新特性之自宿主 Web API, 在 WebForm 中提供 Web API, 通过 Web API 上传文件, .net 4.5 带来的更方便的异步操作
- ASP.NET MVC之路由特性以及母版页呈现方式(十二)
- (ASP.NET MVC学习)url Routing 使用与介绍
- ASP.NET MVC案例教程(基于ASP.NET MVC beta)——第四篇:传递表单数据
- ASP.NET 4 Beta 2新特性之丰富的工程模板支持
