Android 画图方式总结
2010-09-26 22:55
239 查看
Android apk 里面的画图分为2D和3D两种:2D是由Skia 来实现的,也就是我们在框架图上看到的SGL,SGL也会调用部分opengl 的内容来实现简单的3D效果;3D部分是由OpenGL|ES实现的
先了解一下Android apk的几种画图方式,然后再来来看一看这一整套的图形体系是怎么建立的
画图都是对供给应用程序的一块内存进行数据填充,也就是对这块surface内存进行操作,说穿了就是我们要么调用2D 的API画图,要么调用3D的API画图,然后将画下来的图保存在这个内存中,最后这个内存里面的内容会被Opengl渲染以后变为可以在屏幕上的像素信 息
一、2D画图
1、Simple Graphics in View
只是把Graphic 资源(images,shapes,colors,pre-defined animation等等这些Android已经实现的一些画图操作)放入View体系,由系统 来将这些Graphic画出来。 在这里没有一笔一画地构造出一个图形出来,即并没有自己去定义画图操作,
而是将这些内容放入View中,由系统来将这些内容画出来。这种方式只能画静态或者极为简单的2D图画,对于实时性很强的动画,高品质的游戏都是没法实现 的
2、Canvas
这个Canvas是一个2D的概念,是在Skia中定义的。可以把这个Canvas理解成系统提供给我们的一块内存区域(但实际上它只是一套画图的API,真正的内存是下面的Bitmap)。这种方式下我们能一笔一划或者使用Graphic来画我们所需要的东西了,要画什么要显示什么都由我们自己控制。这种方式分为两种。两种的主要是区别就是可以在SurfaceView中定义一个专门的线程来完成画图工作,应用程序不需要等待View的刷图,提高性能。前面一种适合处理 量比较小,帧率比较小的动画,比如说象棋游戏之类的;而后一种主要用在游戏,高品质动画方面的画图
2.1 View canvas---使用普通View的canvas画图
(1) 定义一个自己的View :class your_view extends View{} ;
(2) 重载View的onDraw方法:protected void onDraw(Canvas canvas){} ;
(3) 在onDraw方法中定义你自己的画图操作 ;
除此之外:可以定义自己的Btimap:
Bitmap b = Bitmap.createBitmap(100, 100, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(b);// 必须将这个Bitmap放入View的canvas中,画的 图才能显示出来
2.2 Surface View Canvas---使用专门的SurfaceView的canvas来画图
(1) 定义一个自己的SurfaceView : class your_surfaceview extends SurfaceView implements SurfaceHolder.Callback() {}
(2)实现SurfaceHolder.Callback的3个方法: surfaceCreated()、surfaceChanged() 、surfaceDestroyed() ;
(3) 定义自己的专注于画图的线程 : class your_thread extends Thread()
(4) 重载线程的run()函数 [一般在run中定义画图操作,在surfaceCreated中启动这个线程
(5) 画图的过程一般是这样的
SurfaceHolder surfaceHolder = getHolder() ; //取得holder,这个holder主要是对surface操作的适配.
surfaceHolder.addCallback(this) ; //注册实现好的callback
/*---------------------------------画图
/**--------------------------------画图结束*/
surfaceHolder.unlockCanvasAndPost() ; //提交并显示
2.3总结2D画图用到的包
android.view //画图是在View中进行的
android.view.animation //定义了一些简单的动画效果Tween Animation 和 Frame. Animation
android.graphics //定义了画图比较通用的API,比如canvas,paint,bitmap等
android.graphics.drawable //定义了相应的Drawable(可画的东西),比如说BitmapDrawable,PictureDrawable等
android.graphics.drawable.shapes //定义了一些shape
二、3D画图
针对3D画图SDK上讲得很简单,就是继承一个View,然后在这个View里面获得 Opengl的句柄进行画图,道理和2D一样的,差别就是一个是使用2D的API画图,一个是使用3D的。
因为3D openGl|ES具有一套本身的运行机制,比如渲染的过程控制等,因此Android提供了一个专门的画图类GLSurfaceView。这个类被放在一个单独的包android.opengl里面,其实现了其他View所不具备的操作:
(1) 画图是在一个专门的Surface上进行, 这个Surface可以最后被组合到android的View体系中 ;
(2) Opengl的运行周期可以与Activity的生命周期协调
(3) 具有OpenGL|ES调用过程中的错误跟踪,检查工具,方便了Opengl编程过程的debug
(4) 可以根据EGL的配置来选择自己的buffer类型,比如RGB565,depth=16
(5) 通过render来画图,而且render对Opengl的调用是在一个单独的线程中
GLSurfaceView是Android提供的一个非常值得学习 的类,它实际上是一个如何在View中添加画图线程的例子,如何在Java 中使用线程的例子,如何添加事件队列的例子。具体的源码在:/framworks/base/opengl/java/android/opengl/GLSurfaceView.java
GLSurface画3D图形的步骤:
(1) 选择画图需要的buffer类型即:EGL配置 setEGLConfigChooser();
(2) 选择是否需要Debug信息
setDebugFlags(int)
setGLWrapper(GLSurfaceView.GLWrapper)
(3) 为GLSurfaceView注册一个画图的renderer
setRenderer(GLSurfaceView.Renderer)
(4) 设置render mode:持续渲染或根据命令渲染, setRenderMode(int)
(5) Opengl的运行和Activity的生命周期绑定在一起, 也就是说Activity pause的时候,opengl的渲染也必须pause。除此之外,GLSurfaceView提供了线程间交互的函数 queueEvent(Runnable),可以用在主线程和render线程之间的交互
class MyGLSurfaceView extends GLSurfaceView {
private MyRenderer mMyRenderer;
public void start() {
mMyRenderer = ...;
setRenderer(mMyRenderer);
}
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
queueEvent(new Runnable() {
// This method will be called on the rendering
// thread:
public void run() {
mMyRenderer.handleDpadCenter();
}});
return true;
}
return super.onKeyDown(keyCode, event);
}
}
二、Android对Opengl和Skia的调用层次关系
3.1应用层到底层对skia的调用关系
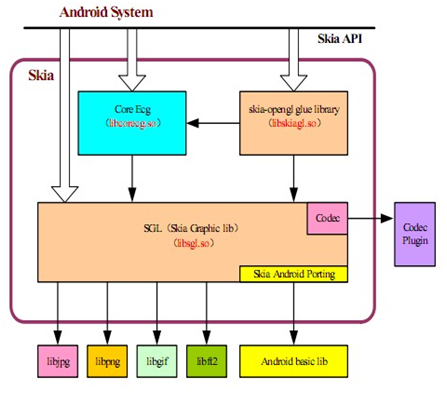
Android对skia的调用是一个比较经典 的调用过程,应用程序的几个包是在SDK中提供的;JNI放在框架的JNI目录下面的Graphic目录;skia是作为一个第三方组件放在external目录下面。我们可以稍微了解一下skia的结构:

主要涉及到的3个库:
libsgl.so 包含/skia/src/core|effects|images|ports|utils的部分和全部内容,这个实现了skia大部分的图形效果,以及图形格式的编解码
libcorecg.so 包含/skia/src/core的部分内容,比如其中的Region,Rect是在SurfaceFlinger里面计算可是区域的操作基本单位
libskiagl.so 包含/skia/src/gl里面的内容,主要用来调用opengl实现部分效果
3.2 Android对3D的调用
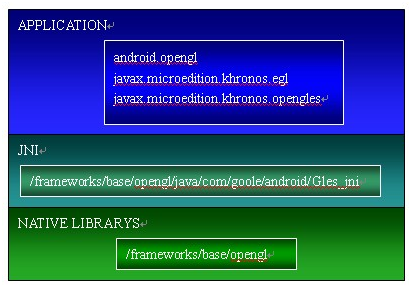
Android把opengl的本地实现,JNI,java接口都放在/frameworks /base/opengl下面,而且它内部还带了一个工具可以生成JNI代码。

我们来看看opengl的目录结构:
/include 包含egl和gles所有的头文件
/java/android/opengl 这个目录包含的就是我们3D画图要使用到的GLSurfaceView
/java/com/google/android/gles_jni 这个目录包含一些自动生成的文件
/java/javax/microedition/khronos/egl 这就是应用层使用到的egl接口
/java/javax/microedition/khronos/opengl 这就是应用层使用到的opengl接口
/libagl 这个就是opengl主要的实现了
/libs 这里面包含两个库的实现,一个是libegl.so 还有一个是libGL|ES_CM.so
/tools 在我的理解这就是一个jni的生成工具
Opengl编程谁都知道是一个大工程,我觉得现在对3D的需求应该是很低的,很多效果我们使用skia也可以实现。所以我觉得将来的重点应该还是放在skia上面
先了解一下Android apk的几种画图方式,然后再来来看一看这一整套的图形体系是怎么建立的
画图都是对供给应用程序的一块内存进行数据填充,也就是对这块surface内存进行操作,说穿了就是我们要么调用2D 的API画图,要么调用3D的API画图,然后将画下来的图保存在这个内存中,最后这个内存里面的内容会被Opengl渲染以后变为可以在屏幕上的像素信 息
一、2D画图
1、Simple Graphics in View
只是把Graphic 资源(images,shapes,colors,pre-defined animation等等这些Android已经实现的一些画图操作)放入View体系,由系统 来将这些Graphic画出来。 在这里没有一笔一画地构造出一个图形出来,即并没有自己去定义画图操作,
而是将这些内容放入View中,由系统来将这些内容画出来。这种方式只能画静态或者极为简单的2D图画,对于实时性很强的动画,高品质的游戏都是没法实现 的
2、Canvas
这个Canvas是一个2D的概念,是在Skia中定义的。可以把这个Canvas理解成系统提供给我们的一块内存区域(但实际上它只是一套画图的API,真正的内存是下面的Bitmap)。这种方式下我们能一笔一划或者使用Graphic来画我们所需要的东西了,要画什么要显示什么都由我们自己控制。这种方式分为两种。两种的主要是区别就是可以在SurfaceView中定义一个专门的线程来完成画图工作,应用程序不需要等待View的刷图,提高性能。前面一种适合处理 量比较小,帧率比较小的动画,比如说象棋游戏之类的;而后一种主要用在游戏,高品质动画方面的画图
2.1 View canvas---使用普通View的canvas画图
(1) 定义一个自己的View :class your_view extends View{} ;
(2) 重载View的onDraw方法:protected void onDraw(Canvas canvas){} ;
(3) 在onDraw方法中定义你自己的画图操作 ;
除此之外:可以定义自己的Btimap:
Bitmap b = Bitmap.createBitmap(100, 100, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(b);// 必须将这个Bitmap放入View的canvas中,画的 图才能显示出来
2.2 Surface View Canvas---使用专门的SurfaceView的canvas来画图
(1) 定义一个自己的SurfaceView : class your_surfaceview extends SurfaceView implements SurfaceHolder.Callback() {}
(2)实现SurfaceHolder.Callback的3个方法: surfaceCreated()、surfaceChanged() 、surfaceDestroyed() ;
(3) 定义自己的专注于画图的线程 : class your_thread extends Thread()
(4) 重载线程的run()函数 [一般在run中定义画图操作,在surfaceCreated中启动这个线程
(5) 画图的过程一般是这样的
SurfaceHolder surfaceHolder = getHolder() ; //取得holder,这个holder主要是对surface操作的适配.
surfaceHolder.addCallback(this) ; //注册实现好的callback
/*---------------------------------画图
/**--------------------------------画图结束*/
surfaceHolder.unlockCanvasAndPost() ; //提交并显示
2.3总结2D画图用到的包
android.view //画图是在View中进行的
android.view.animation //定义了一些简单的动画效果Tween Animation 和 Frame. Animation
android.graphics //定义了画图比较通用的API,比如canvas,paint,bitmap等
android.graphics.drawable //定义了相应的Drawable(可画的东西),比如说BitmapDrawable,PictureDrawable等
android.graphics.drawable.shapes //定义了一些shape
二、3D画图
针对3D画图SDK上讲得很简单,就是继承一个View,然后在这个View里面获得 Opengl的句柄进行画图,道理和2D一样的,差别就是一个是使用2D的API画图,一个是使用3D的。
因为3D openGl|ES具有一套本身的运行机制,比如渲染的过程控制等,因此Android提供了一个专门的画图类GLSurfaceView。这个类被放在一个单独的包android.opengl里面,其实现了其他View所不具备的操作:
(1) 画图是在一个专门的Surface上进行, 这个Surface可以最后被组合到android的View体系中 ;
(2) Opengl的运行周期可以与Activity的生命周期协调
(3) 具有OpenGL|ES调用过程中的错误跟踪,检查工具,方便了Opengl编程过程的debug
(4) 可以根据EGL的配置来选择自己的buffer类型,比如RGB565,depth=16
(5) 通过render来画图,而且render对Opengl的调用是在一个单独的线程中
GLSurfaceView是Android提供的一个非常值得学习 的类,它实际上是一个如何在View中添加画图线程的例子,如何在Java 中使用线程的例子,如何添加事件队列的例子。具体的源码在:/framworks/base/opengl/java/android/opengl/GLSurfaceView.java
GLSurface画3D图形的步骤:
(1) 选择画图需要的buffer类型即:EGL配置 setEGLConfigChooser();
(2) 选择是否需要Debug信息
setDebugFlags(int)
setGLWrapper(GLSurfaceView.GLWrapper)
(3) 为GLSurfaceView注册一个画图的renderer
setRenderer(GLSurfaceView.Renderer)
(4) 设置render mode:持续渲染或根据命令渲染, setRenderMode(int)
(5) Opengl的运行和Activity的生命周期绑定在一起, 也就是说Activity pause的时候,opengl的渲染也必须pause。除此之外,GLSurfaceView提供了线程间交互的函数 queueEvent(Runnable),可以用在主线程和render线程之间的交互
class MyGLSurfaceView extends GLSurfaceView {
private MyRenderer mMyRenderer;
public void start() {
mMyRenderer = ...;
setRenderer(mMyRenderer);
}
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
queueEvent(new Runnable() {
// This method will be called on the rendering
// thread:
public void run() {
mMyRenderer.handleDpadCenter();
}});
return true;
}
return super.onKeyDown(keyCode, event);
}
}
二、Android对Opengl和Skia的调用层次关系
3.1应用层到底层对skia的调用关系
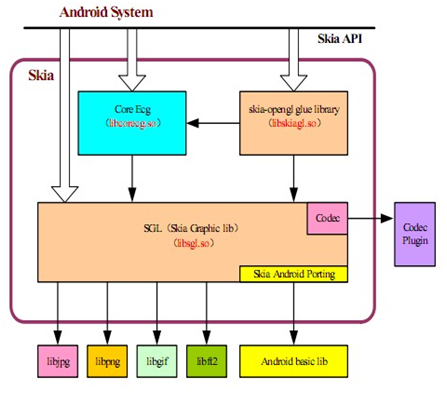
Android对skia的调用是一个比较经典 的调用过程,应用程序的几个包是在SDK中提供的;JNI放在框架的JNI目录下面的Graphic目录;skia是作为一个第三方组件放在external目录下面。我们可以稍微了解一下skia的结构:

主要涉及到的3个库:
libsgl.so 包含/skia/src/core|effects|images|ports|utils的部分和全部内容,这个实现了skia大部分的图形效果,以及图形格式的编解码
libcorecg.so 包含/skia/src/core的部分内容,比如其中的Region,Rect是在SurfaceFlinger里面计算可是区域的操作基本单位
libskiagl.so 包含/skia/src/gl里面的内容,主要用来调用opengl实现部分效果
3.2 Android对3D的调用
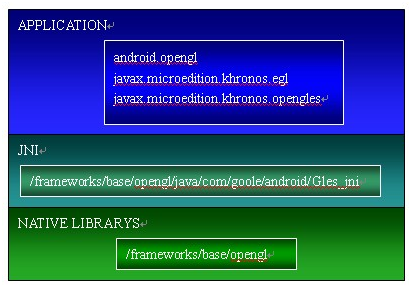
Android把opengl的本地实现,JNI,java接口都放在/frameworks /base/opengl下面,而且它内部还带了一个工具可以生成JNI代码。

我们来看看opengl的目录结构:
/include 包含egl和gles所有的头文件
/java/android/opengl 这个目录包含的就是我们3D画图要使用到的GLSurfaceView
/java/com/google/android/gles_jni 这个目录包含一些自动生成的文件
/java/javax/microedition/khronos/egl 这就是应用层使用到的egl接口
/java/javax/microedition/khronos/opengl 这就是应用层使用到的opengl接口
/libagl 这个就是opengl主要的实现了
/libs 这里面包含两个库的实现,一个是libegl.so 还有一个是libGL|ES_CM.so
/tools 在我的理解这就是一个jni的生成工具
Opengl编程谁都知道是一个大工程,我觉得现在对3D的需求应该是很低的,很多效果我们使用skia也可以实现。所以我觉得将来的重点应该还是放在skia上面
相关文章推荐
- Android 画图方式总结
- Android 画图方式总结
- Android 画图方式总结
- Android画图学习总结(二)——Bitmap
- Android中进程间通信(IPC)方式总结
- Android画图学习总结(三)——Drawable
- Android主界面Tab的几种实现方式;7.18日学习总结
- Android开发艺术探索--第一章生命周期和启动方式总结(2)
- Android画图学习总结(一)——类的简介
- Android数据存储五种方式总结
- Android画图学习总结(三)——Drawable
- Android 画图方式
- Android数据存储五种方式总结
- android自定义控件 几种方式总结
- Android进程间通信方式总结(IPC)
- 【Android】获取Bitmap的几种方式总结
- android中常用的文本加密方式总结
- Android中程序与Service交互的方式——总结
- Android画图学习总结(三)——Drawable
- Android - 总结下使用过的界面全屏的两种方式及其区别
