在MVC项目中如何显示图片
2010-09-12 19:22
447 查看
首先,有好一阵没有怎么写博客文章了.实在也是很多事情,确实没有停下来过.
这两天在讲解MVC方面的知识和项目实践,其中有一个小的细节,是有关于图片显示方面的,记录下来供大家参考
在MVC项目中,要显示一个图片,尤其是该图片是存放在数据库的话,还是可以继续使用原先Web Forms的那种ashx的方式。但也可以考虑下面的方式
1.创建一个ImageResult
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
2,创建一个Action
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
3.在页面(View)中调用
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }

这两天在讲解MVC方面的知识和项目实践,其中有一个小的细节,是有关于图片显示方面的,记录下来供大家参考
在MVC项目中,要显示一个图片,尤其是该图片是存放在数据库的话,还是可以继续使用原先Web Forms的那种ashx的方式。但也可以考虑下面的方式
1.创建一个ImageResult
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web.Mvc;
using System.Drawing;
using System.Drawing.Imaging;
using System.Web;
namespace Extensions
{
public class ImageResult : ActionResult
{
public ImageResult() { }
public Image Image { get; set; }
public ImageFormat ImageFormat { get; set; }
public override void ExecuteResult(ControllerContext context)
{
// verify properties
if (Image == null)
{
throw new ArgumentNullException("Image");
}
if (ImageFormat == null)
{
throw new ArgumentNullException("ImageFormat");
}
// output
context.HttpContext.Response.Clear();
if (ImageFormat.Equals(ImageFormat.Bmp)) context.HttpContext.Response.ContentType = "image/bmp";
if (ImageFormat.Equals(ImageFormat.Gif)) context.HttpContext.Response.ContentType = "image/gif";
if (ImageFormat.Equals(ImageFormat.Icon)) context.HttpContext.Response.ContentType = "image/vnd.microsoft.icon";
if (ImageFormat.Equals(ImageFormat.Jpeg)) context.HttpContext.Response.ContentType = "image/jpeg";
if (ImageFormat.Equals(ImageFormat.Png)) context.HttpContext.Response.ContentType = "image/png";
if (ImageFormat.Equals(ImageFormat.Tiff)) context.HttpContext.Response.ContentType = "image/tiff";
if (ImageFormat.Equals(ImageFormat.Wmf)) context.HttpContext.Response.ContentType = "image/wmf";
Image.Save(context.HttpContext.Response.OutputStream, ImageFormat);
}
}
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
2,创建一个Action
private string connection =ConfigurationManager.ConnectionStrings["northwind"].ConnectionString;
public ActionResult Image(int id)
{
var db = new NorthwindDataContext(connection);
var found = db.Employees.FirstOrDefault(e => e.EmployeeID == id);
if (found != null)
{
var buffer = found.Photo.ToArray();
ImageConverter converter = new ImageConverter();
var image = (Image)converter.ConvertFrom(buffer);
return new Extensions.ImageResult()
{
Image = image,
ImageFormat = System.Drawing.Imaging.ImageFormat.Jpeg
};
}
else
{
ViewData["message"] = "员工不存在";
return View("Error");
}
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
3.在页面(View)中调用
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<Models.Employee>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Update
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Update</h2>
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div style="float:right">
<img src="/Employee/Image/<%:Model.EmployeeID %>" alt="" />
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.EmployeeID) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.EmployeeID) %>
<%: Html.ValidationMessageFor(model => model.EmployeeID) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.LastName) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.LastName) %>
<%: Html.ValidationMessageFor(model => model.LastName) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.FirstName) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.FirstName) %>
<%: Html.ValidationMessageFor(model => model.FirstName) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Title) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Title) %>
<%: Html.ValidationMessageFor(model => model.Title) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.TitleOfCourtesy) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.TitleOfCourtesy) %>
<%: Html.ValidationMessageFor(model => model.TitleOfCourtesy) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.BirthDate) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.BirthDate, String.Format("{0:g}", Model.BirthDate)) %>
<%: Html.ValidationMessageFor(model => model.BirthDate) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.HireDate) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.HireDate, String.Format("{0:g}", Model.HireDate)) %>
<%: Html.ValidationMessageFor(model => model.HireDate) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Address) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Address) %>
<%: Html.ValidationMessageFor(model => model.Address) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.City) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.City) %>
<%: Html.ValidationMessageFor(model => model.City) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Region) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Region) %>
<%: Html.ValidationMessageFor(model => model.Region) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.PostalCode) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.PostalCode) %>
<%: Html.ValidationMessageFor(model => model.PostalCode) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Country) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Country) %>
<%: Html.ValidationMessageFor(model => model.Country) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.HomePhone) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.HomePhone) %>
<%: Html.ValidationMessageFor(model => model.HomePhone) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Extension) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Extension) %>
<%: Html.ValidationMessageFor(model => model.Extension) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Notes) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Notes) %>
<%: Html.ValidationMessageFor(model => model.Notes) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.ReportsTo) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ReportsTo) %>
<%: Html.ValidationMessageFor(model => model.ReportsTo) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.PhotoPath) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.PhotoPath) %>
<%: Html.ValidationMessageFor(model => model.PhotoPath) %>
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index") %>
</div>
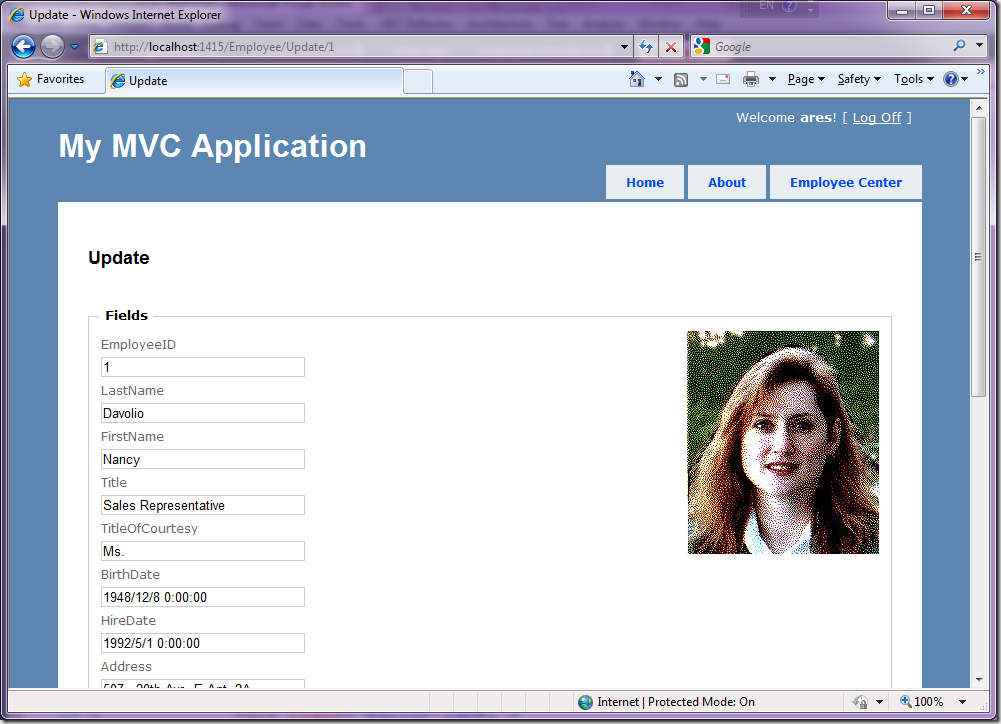
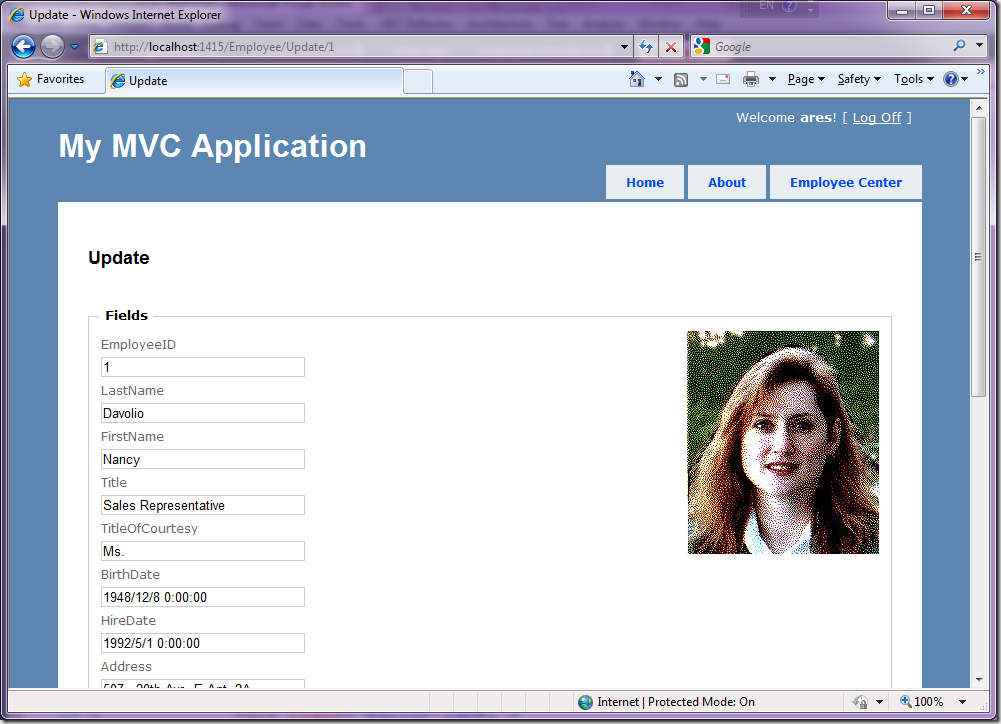
</asp:Content>最后的结果如下,大家可以参考参考
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }

相关文章推荐
- 在MVC项目中如何显示图片
- ASP.NET MVC 项目中如何显示图片?
- 如何在web项目中使用jfreechart和显示硬盘上指定路径上的图片
- 如何显示项目外部的文件夹的图片
- 如何让前端获取到硬盘上的图片并显示出来,不是项目中保存的图片
- 关于mschart控件在mvc项目中的webform里面显示不出图片的问题
- 部署在阿里云上的Django项目中,有的图片能显示出来,有的图片显示不出来的原因
- 如何在asp.net项目开发的验证码图片和打印中区别0和O(零和字母O)
- 如何将项目中的图片在生成后出现在程序运行文件夹中
- Visual Basic 2005——如何在DataGridView控件的储存格中同时显示出文字与图片
- 如何抽取前30的数据汇总项目,剩余的加和列为其他(99),在RDLC报表上作为饼图显示出来
- 如何在MFC窗口显示BMP和JPG图片
- 如何ASP.NET MVC 2 项目升级到 ASP.NET MVC 3
- ASP.NET MVC图片管理(上传,预览与显示)
- myeclipse,eclipse,java项目中如何隐藏文件夹,如何显示文件夹
- 如何将ASP.NET MVC2项目升级到MVC 3
- WINCE 如何显示PNG和GIF图片
- android中如何显示Gif图片
- image1载入大图片时如果stretch=true,image1会显示出大图片的缩图,那么如何将这个缩图镜像复制一份赋值给另一个image2的picture呢?
- 上传图片,如何从tomcat下转存到项目上
