SVG ViewBox
2010-08-06 14:56
330 查看
如果svg图形太大或者太小,就可以用ViewBox属性来调整在页面中的显示范围、大小。
“像素不能直接换算成英寸、厘米,要在
dpi
(
dot per inch
分辨率,概念较多,鼠标
dpi
,打印机
dpi
等,各有不同)下才能换算。”和我想的一样,这样可能会有个问题:
svg
的显示在各种不同分辨率显示器上的表现可能不同——显示可能不全。用
svg
属性能“拯救”——
<svg width="50cm" height="25cm"
viewBox="0 0 2050 1000" >
:
意思是
svg
图形的
2050px
,
1000px
范围,显示到
50cm,25cm
的视口,
0
,
0
是在视口中的起点坐标。
FireFox3.6
下坐标系和下图相反,坐标系建立在
svg
图形上。
根据实验,(
svg
图形通过
embed
嵌入
html
页面
)图形大小调整
viewBox
后两位即可,调整前两位不起大小作用。
视口的理解:我们从视口看
svg
图形,就好像从窗口看外面的风景。
这样可以通过脚本来调整大小:
html
页面上设置两个按钮,用放大缩小。看实际情况,不一定用到这个。
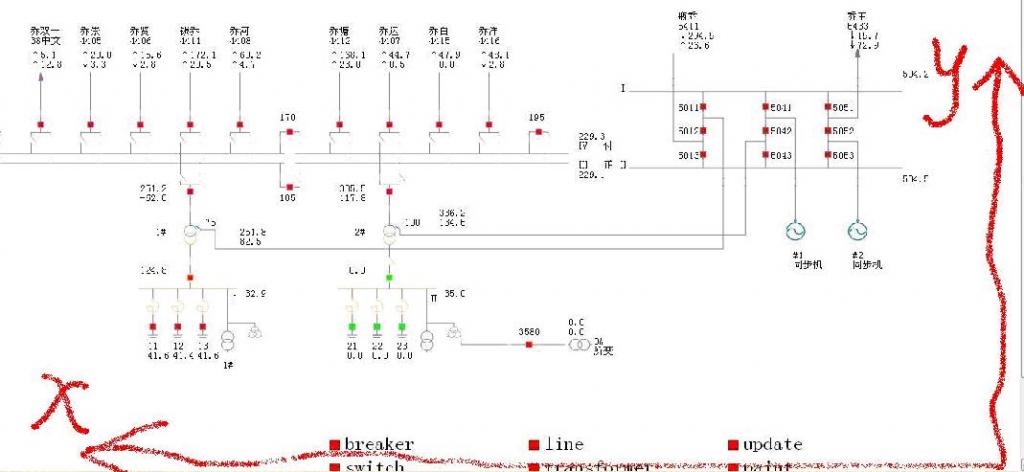
viewBox="0 0 2050 1000"
的前两位参数对于以
embed
标签嵌入
html
页面的
SVG
图形的坐标效果(坐标系建立在浏览器页面上,
SVG
图形在坐标系上移动,
viewBox
前两位参数依次是
x y
),(
FF3.6+
原生
SVG
解释器
& ASV3
均是如此)如下图:

“像素不能直接换算成英寸、厘米,要在
dpi
(
dot per inch
分辨率,概念较多,鼠标
dpi
,打印机
dpi
等,各有不同)下才能换算。”和我想的一样,这样可能会有个问题:
svg
的显示在各种不同分辨率显示器上的表现可能不同——显示可能不全。用
svg
属性能“拯救”——
<svg width="50cm" height="25cm"
viewBox="0 0 2050 1000" >
:
意思是
svg
图形的
2050px
,
1000px
范围,显示到
50cm,25cm
的视口,
0
,
0
是在视口中的起点坐标。
FireFox3.6
下坐标系和下图相反,坐标系建立在
svg
图形上。
根据实验,(
svg
图形通过
embed
嵌入
html
页面
)图形大小调整
viewBox
后两位即可,调整前两位不起大小作用。
视口的理解:我们从视口看
svg
图形,就好像从窗口看外面的风景。
这样可以通过脚本来调整大小:
html
页面上设置两个按钮,用放大缩小。看实际情况,不一定用到这个。
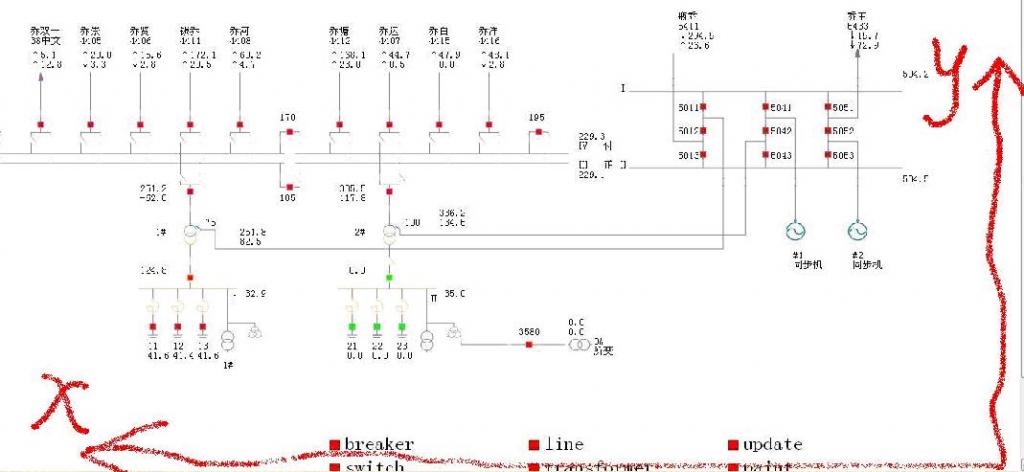
viewBox="0 0 2050 1000"
的前两位参数对于以
embed
标签嵌入
html
页面的
SVG
图形的坐标效果(坐标系建立在浏览器页面上,
SVG
图形在坐标系上移动,
viewBox
前两位参数依次是
x y
),(
FF3.6+
原生
SVG
解释器
& ASV3
均是如此)如下图:

相关文章推荐
- svg viewBox的使用
- 理解SVG的viewport,viewBox,preserveAspectRatio
- 理解SVG的viewport,viewBox,preserveAspectRatio
- SVG的viewport,viewBox,preserveAspectRatio缩放
- SVG中的viewBox和preserveAspectRatio用法
- 理解SVG坐标系和变换:视窗,viewBox和preserveAspectRatio
- svg图形拖动自定义指令,多图,改变viewbox
- SVG viewport、viewBox、preserveAspectRatio
- xml矢量图 svg的viewBox和vml的coordsize,虚坐标系
- SVG(可缩放矢量图形)视区盒属性viewbox与preserveAspectRatio
- 理解SVG的viewport,viewBox,preserveAspectRatio
- 理解SVG viewport,viewBox,preserveAspectRatio缩放
- SVG 入门——理解viewport,viewbox,preserveAspectRatio
- 理解SVG的viewport,viewBox,preserveAspectRatio
- 深入理解SVG坐标体系和transformations- viewport, viewBox,preserveAspectRatio
- SVG ViewBox
- xml矢量图 svg的viewBox和vml的coordsize,虚坐标系
- svg viewbox
- 理解SVG坐标系和变换:视窗,viewBox和preserveAspectRatio
- 2015/03/19 – SVG的ViewBox和preserveAspectRatio
