使用Unicorn 工具验证和构建规范的Web 页面[转]
2010-08-05 17:27
405 查看
浏览器的智能识别纠错能力,导致了大量的不规范Web页面充斥于各种各样的网站中,浏览器的这种溺爱式的容错方式,也宠坏了大量的网页设计师。但是随着浏览器版本的升级和Firefox、Chrome等多个浏览器的流行,以前大量基于旧浏览器(尤其是IE6)开发的不规范Web页面则无法正确地展示,由此带来的是大量的维护工作,所以不规范的Web页面对维护者和浏览者都是一场噩梦。
近日,W3C发布了一款WEB验证工具:Unicorn, 可以方便地检查我们的Web页面是否合乎规范,帮助我们开发出规范的Web页面,从而降低开发的维护的代价。
Unicorn验证的内容包括: 页面Markup、CSS样式、MobileOK检查、Feed验证。
Unicorn提供了3种验证方式:提交URL、上传文件、直接输入代码。
由此可知,Unicorn是一个一站式的Web规范检查工具,可以直接应用于项目的验证测试中。
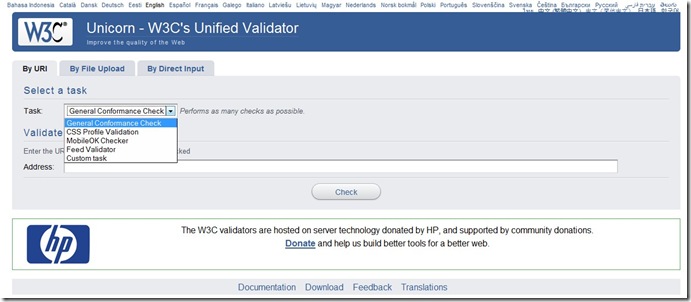
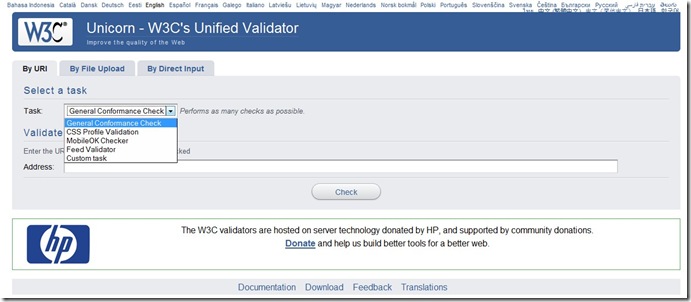
下图显示工具的界面:

我们用本博客地址测试一下,输入:http://www.cnblogs.com/dangjian,点击Check按钮,页面很快返回了结果。
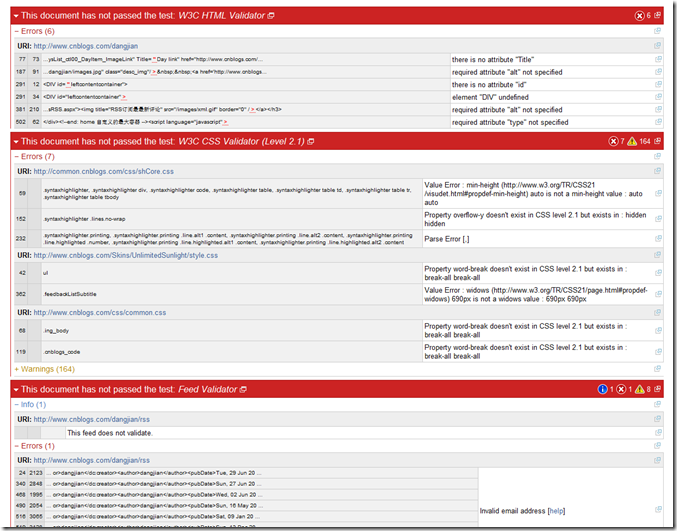
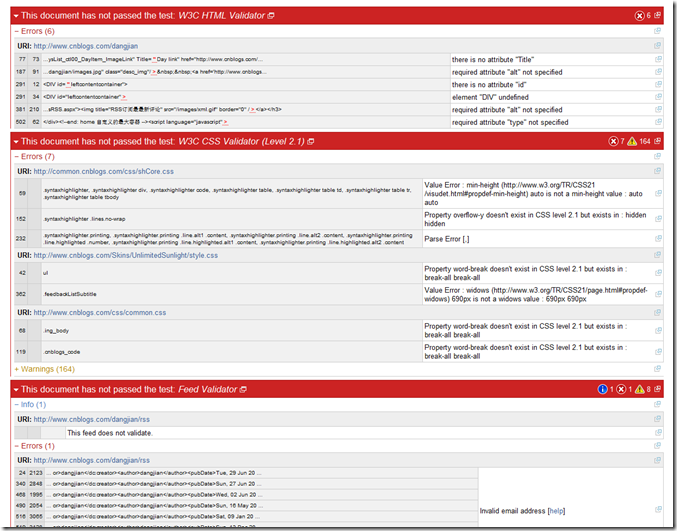
检查内容包括页面HTML、CSS 和RSS 内容,如下截图:

可以看到,返回的信息列表分为3类:info、error和warning,每一条信息都有对应的不规范代码和原因,非常方便我们快速的查找和修改。
另外,这个工具也是一个很好的辅导我们学习规范代码的工具,大家可以用它来检查各个有名的站点,看看这些网站表现如何。
经过检查各大站点,能完全通过检查的寥寥无几,看来WEB页面规范化还是任重道远。
工具还给我们WEB页面规范化提供了一种激励的方式,如果我们的站点全部通过了这样的测试,我们可以在自己的网站醒目位置放置检查通过标识,工具提供了3种图标。
HTML代码类似如下:
显示效果图:

另外,这个工具是一个开源的工具,可以下载代码来进一步研究,开发语言为JAVA。代码下载地址:http://code.w3.org/unicorn/wiki/Documentation/Install
Unicorn工具只是一个验证辅助工具,WEB页面的规范化应该引起我们广大的WEB页面设计师和程序员重视,需要项目开发中形成一种意识,我们广大的程序员不光能写规范的简洁的后台C#、JAVA代码,也应该能设计出规范的前台WEB页面。希望我们能开发出规范的WEB页面,结束当前WEB页面设计混乱的局面。
来源:/article/5278350.html
近日,W3C发布了一款WEB验证工具:Unicorn, 可以方便地检查我们的Web页面是否合乎规范,帮助我们开发出规范的Web页面,从而降低开发的维护的代价。
Unicorn验证的内容包括: 页面Markup、CSS样式、MobileOK检查、Feed验证。
Unicorn提供了3种验证方式:提交URL、上传文件、直接输入代码。
由此可知,Unicorn是一个一站式的Web规范检查工具,可以直接应用于项目的验证测试中。
下图显示工具的界面:

我们用本博客地址测试一下,输入:http://www.cnblogs.com/dangjian,点击Check按钮,页面很快返回了结果。
检查内容包括页面HTML、CSS 和RSS 内容,如下截图:

可以看到,返回的信息列表分为3类:info、error和warning,每一条信息都有对应的不规范代码和原因,非常方便我们快速的查找和修改。
另外,这个工具也是一个很好的辅导我们学习规范代码的工具,大家可以用它来检查各个有名的站点,看看这些网站表现如何。
经过检查各大站点,能完全通过检查的寥寥无几,看来WEB页面规范化还是任重道远。
工具还给我们WEB页面规范化提供了一种激励的方式,如果我们的站点全部通过了这样的测试,我们可以在自己的网站醒目位置放置检查通过标识,工具提供了3种图标。
HTML代码类似如下:
<div> <a href="http://validator.w3.org/check?uri=www.dang-jian.com"> <img style="border: 0;" src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Strict" /> </a><a href="http://jigsaw.w3.org/css-validator/validator?uri=www.dang-jian.com"> <img style="border: 0;" src="http://jigsaw.w3.org/css-validator/images/vcss" alt="Valid CSS!" /> </a><a href="http://feed.w3.org/check.cgi?url=http%3A//www.dang-jian.com/rss.aspx"> <img style="border: 0;" src="http://feed.w3.org/images/valid-rss-rogers.png" alt="[Valid Atom 1.0]" title="Validate my Atom 1.0 feed" /> </a> </div>
显示效果图:

另外,这个工具是一个开源的工具,可以下载代码来进一步研究,开发语言为JAVA。代码下载地址:http://code.w3.org/unicorn/wiki/Documentation/Install
Unicorn工具只是一个验证辅助工具,WEB页面的规范化应该引起我们广大的WEB页面设计师和程序员重视,需要项目开发中形成一种意识,我们广大的程序员不光能写规范的简洁的后台C#、JAVA代码,也应该能设计出规范的前台WEB页面。希望我们能开发出规范的WEB页面,结束当前WEB页面设计混乱的局面。
来源:/article/5278350.html
相关文章推荐
- 使用Web验证工具:Unicorn,构建规范Web页面
- 使用Web验证工具:Unicorn,构建规范Web页面
- JAVA_WEB Struts2学习:使用验证框架进行校验JSP页面元素 反编译工具的配置 Strtuts2 国际化学习
- 使用Jenkins启动maven作为项目构建管理工具的web项目
- 使用jQuery和PHP构建一个受Ajax驱动的Web页面(1)
- 使用Jenkins启动maven作为项目构建管理工具的web项目
- 使用 XMPP 构建一个基于 web 的通知工具——转
- 使用Maven构建工具开发Kotlin Web应用程序
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
- Web验证工具:Unicorn
- 使用Jenkins启动maven作为项目构建管理工具的web项目
- 使用eclipse+fiddler+微信web开发者工具调试本地微信页面
- 使用 XMPP 构建一个基于 web 的通知工具
- webpack前端构建工具学习总结(二)之loader的使用
- 使用Jenkins启动maven作为项目构建管理工具的web项目
- 菜鸟教程之工具使用(二)——Maven打包非规范目录结构的Web项目
- 两个web页面调试工具如何使用
- 使用Strophe连接xmpp,轻松构建web即时聊天工具
- 浅谈如何使用webpack构建多页面应用
- javaweb之response随机生成图片验证码加载到web页面中(本实例使用了禁止浏览器缓存头),并且单击使用javascript换图片
