一起学Windows Phone7开发(十三.二 按钮控件)
2010-08-05 13:27
447 查看
在Silverlight中有多种按钮控件,这些控件在Windows phone7中也都得到了很好的支持。
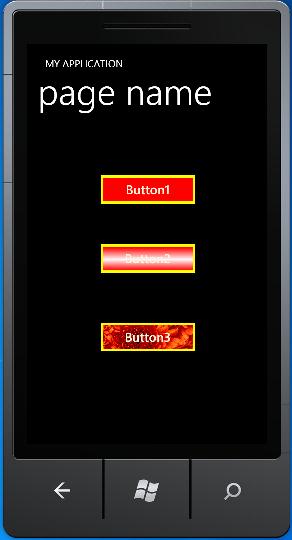
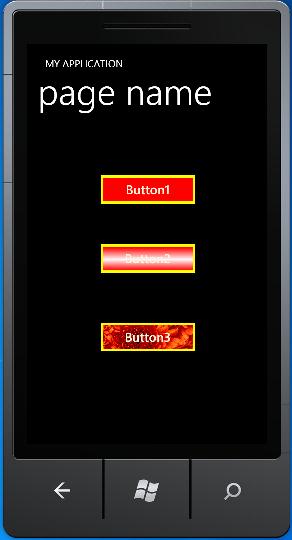
一.Button: 这个控件只是一个基础控件,通过blend可以创建出多种效果的按钮来。
<Button Content="Button1" Height="81" HorizontalAlignment="Left" Margin="135,99,0,0" Name="button1" VerticalAlignment="Top" Width="213" Click="button1_Click" Background="Red" Foreground="Beige" BorderBrush="Yellow" BorderThickness="5" />
Click:响应点击的事件。
通过使用blend工具可以设置按钮的多种效果:
<Button Content="Button2" Height="81" HorizontalAlignment="Left" Margin="135,237,0,0" x:Name="button2" VerticalAlignment="Top" Width="213" Foreground="Beige" BorderBrush="Yellow" BorderThickness="5" >
<Button.Background>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="#FFF9F9F9" Offset="0.543"/>
<GradientStop Color="#FFF90808" Offset="0.996"/>
<GradientStop Color="Red" Offset="0.03"/>
</LinearGradientBrush>
</Button.Background>
</Button>
<Button Content="Button3" Height="81" HorizontalAlignment="Left" Margin="135,394,0,0" x:Name="button3" VerticalAlignment="Top" Width="213" Foreground="Beige" BorderBrush="Yellow" BorderThickness="5" ClickMode="Press" >
<Button.Background>
<ImageBrush ImageSource="/Chrysanthemum.jpg" Stretch="UniformToFill"/>
</Button.Background>
</Button>

二.HyperlinkButton: 超链接按钮,这个和silverlight有明显的区别,在wp7中是不能navigate到web的。
<HyperlinkButton Content="HyperlinkButton" Height="61" HorizontalAlignment="Left" Margin="111,117,0,0" Name="hyperlinkButton1" VerticalAlignment="Top" Width="233" NavigateUri="/Windows1.xaml" >
NavigateUri:只能用Relative的链接。
三.RepeatButton: 可以在按下后,不断的发出click事件。这样就可以完成不断需要变化的需求了,如翻页、移动等。
<RepeatButton Content="RepeatButton" Height="100" HorizontalAlignment="Left" Margin="76,196,0,0" Name="repeatButton1" VerticalAlignment="Top" Width="315" Click="repeatButton1_Click"/>
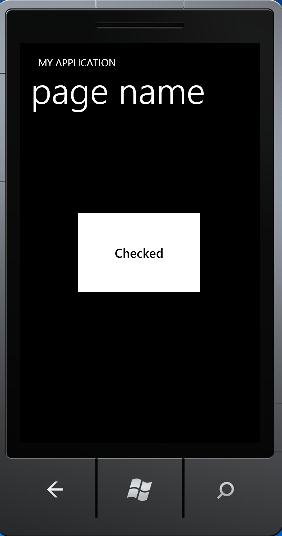
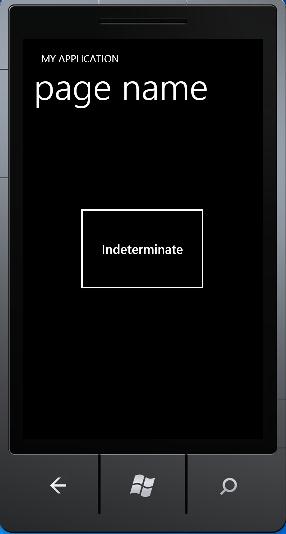
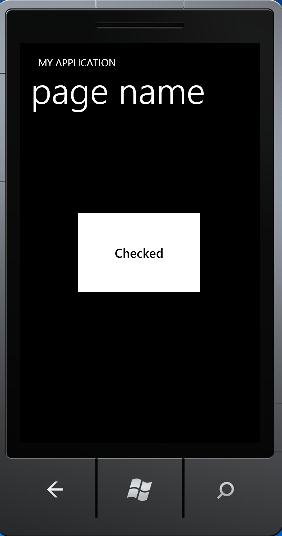
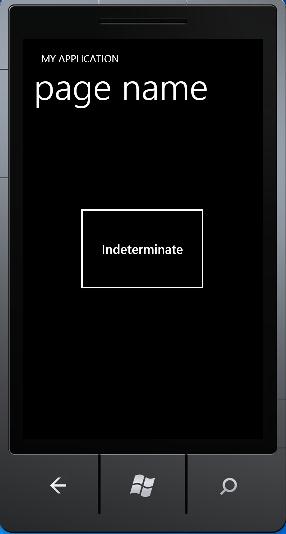
四.ToggleButton: 触发按钮,可以使按钮有二种(Checked、UnChecked)还是三种状态(多了一个Indeterminate状态)。
<ToggleButton Content="ToggleButton" Height="182" HorizontalAlignment="Left" Margin="104,177,0,0" Name="toggleButton1" VerticalAlignment="Top" Width="268" IsThreeState="True" Checked="toggleButton1_Checked" Unchecked="toggleButton1_Unchecked" Indeterminate="toggleButton1_Indeterminate"/>
IsThreeState:设置是否有三种状态


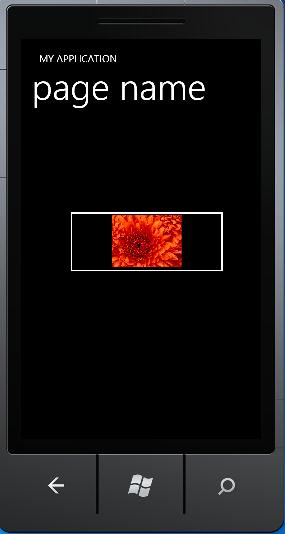
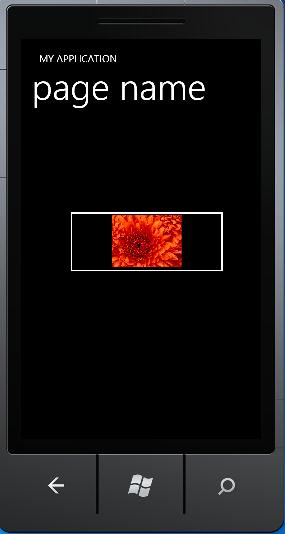
<Button.Content>
<Image Source="Chrysanthemum.jpg"/>
</Button.Content>

一.Button: 这个控件只是一个基础控件,通过blend可以创建出多种效果的按钮来。
<Button Content="Button1" Height="81" HorizontalAlignment="Left" Margin="135,99,0,0" Name="button1" VerticalAlignment="Top" Width="213" Click="button1_Click" Background="Red" Foreground="Beige" BorderBrush="Yellow" BorderThickness="5" />
Click:响应点击的事件。
通过使用blend工具可以设置按钮的多种效果:
<Button Content="Button2" Height="81" HorizontalAlignment="Left" Margin="135,237,0,0" x:Name="button2" VerticalAlignment="Top" Width="213" Foreground="Beige" BorderBrush="Yellow" BorderThickness="5" >
<Button.Background>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="#FFF9F9F9" Offset="0.543"/>
<GradientStop Color="#FFF90808" Offset="0.996"/>
<GradientStop Color="Red" Offset="0.03"/>
</LinearGradientBrush>
</Button.Background>
</Button>
<Button Content="Button3" Height="81" HorizontalAlignment="Left" Margin="135,394,0,0" x:Name="button3" VerticalAlignment="Top" Width="213" Foreground="Beige" BorderBrush="Yellow" BorderThickness="5" ClickMode="Press" >
<Button.Background>
<ImageBrush ImageSource="/Chrysanthemum.jpg" Stretch="UniformToFill"/>
</Button.Background>
</Button>

二.HyperlinkButton: 超链接按钮,这个和silverlight有明显的区别,在wp7中是不能navigate到web的。
<HyperlinkButton Content="HyperlinkButton" Height="61" HorizontalAlignment="Left" Margin="111,117,0,0" Name="hyperlinkButton1" VerticalAlignment="Top" Width="233" NavigateUri="/Windows1.xaml" >
NavigateUri:只能用Relative的链接。
三.RepeatButton: 可以在按下后,不断的发出click事件。这样就可以完成不断需要变化的需求了,如翻页、移动等。
<RepeatButton Content="RepeatButton" Height="100" HorizontalAlignment="Left" Margin="76,196,0,0" Name="repeatButton1" VerticalAlignment="Top" Width="315" Click="repeatButton1_Click"/>
四.ToggleButton: 触发按钮,可以使按钮有二种(Checked、UnChecked)还是三种状态(多了一个Indeterminate状态)。
<ToggleButton Content="ToggleButton" Height="182" HorizontalAlignment="Left" Margin="104,177,0,0" Name="toggleButton1" VerticalAlignment="Top" Width="268" IsThreeState="True" Checked="toggleButton1_Checked" Unchecked="toggleButton1_Unchecked" Indeterminate="toggleButton1_Indeterminate"/>
IsThreeState:设置是否有三种状态


<Button.Content>
<Image Source="Chrysanthemum.jpg"/>
</Button.Content>

相关文章推荐
- 一起学Windows Phone7开发(十三.二 按钮控件)
- 【飞秋】一起学Windows Phone7开发(十三.二 按钮控件)
- 一起学Windows Phone7开发(十三.二 按钮控件)
- 一起学Windows Phone7开发(十三.四 基本控件)
- 一起学Windows Phone7开发(十三.一 容器控件) (转)
- Windows Phone7开发之 按钮控件
- 一起学Windows Phone7开发(十三.九 UserControl控件)
- 【飞秋】一起学Windows Phone7开发(十三.四 基本控件)
- 一起学Windows Phone7开发(十三.五 多媒体控件)
- 一起学Windows Phone7开发(十三.四 基本控件)
- 一起学Windows Phone7开发(十三.六 Web控件)
- 一起学Windows Phone7开发(十三.一 容器控件)
- 一起学Windows Phone7开发(十三.三 输入控件)
- 一起学Windows Phone7开发(十三.七 绘图控件)
- 一起学windows phone7开发(二十一.三 Map 控件深入学习)
- 一起学Windows Phone7开发(十三.四 基本控件)
- 一起学Windows Phone7开发(十三.三 输入控件)
- 一起学windows phone7开发(二十一.一 Silverlight bing map控件与 Pone7 map控件的比较)
- 一起学Windows Phone7开发(十三.一 容器控件)
- 一起学Windows Phone7开发(十三.十 Silverlight.Toolkit 控件)
