WPF/Silverlight深度解决方案:(十八)GPU硬件加速下Silverlight超性能动画实现(下)
2010-06-28 16:58
501 查看
通过上一节的测评,相信大家已经对Silverlight中利用GPU硬件加速来提升性能有了深刻印象。Silverlight游戏开发中,我们需要综合运用多种形式的动画及相关图形处理技巧,此时如果能充分合理的利用GPU硬件加速功能,配合上性价比最高的功能实现方式,这将为大家打造帝王级高性能RIA网页游戏奠定坚实的基础。
游戏中的主角是精灵,出现得最多最频繁的同样是精灵;于是,我在上一节的基础上重新修改并制作了全新的Demo。该Demo中集合了目前主流的Silverlight游戏精灵配置环境,以下是我测试的具体细节:
Demo在线演示地址:点击进入 下载地址
机器配置:

还是上一节中那台测试机器,针对游戏中精灵的不同配置在是否启动GPU硬件加速下对整体性能的影响测评如下:
1)不同移动方式对性能的影响
虽然从数据上得到的Storyboard移动方式与DispatcherTimer移动方式在性能上几乎无异,但是实际运行时我们会发现Storyboard比DispatcherTimer移动起来更加平滑流畅,特别是在GPU硬件加速下。
2)不同切帧方式对性能的影响
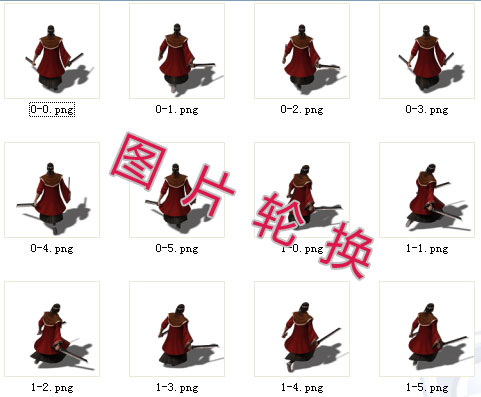
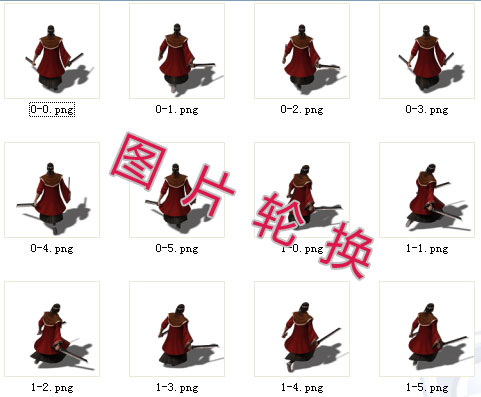
Silverlight中主流的动画实现方式有图片轮换及矩形截取,它们所需的素材布局结构也不同,类似如下(如对此两种方式的素材及实现逻辑代码感兴趣的朋友可下载本节源码自行研究):


通过测试数据对比,我们能比较清晰的看出轮换图片比矩形截取拥有更明显的性能优势,虽然通过单张图片轮换以形成动画在资源布局、逻辑处理及按需加载方面有一定的难度,但为了提升性能,这方面的应对还是必须的。另外,在Silverlight游戏开发中,不论选择以上方式中的任何一个,GPU硬件加速都可以提供非常有利的支持。
3)不同切帧间隔对性能的影响
其实仅仅是想也知道,间隔越小即动作运行越快性能消耗越高。通常来说我比较喜欢将无论是精灵自身的动作动画亦或是魔法、装饰等的动画间隔均设置在100-200毫秒之间,这是比较合理、真实且性能较高的设计方案。
4)不同移动速度对性能的影响
以Storyboard移动方式为例,移动得越快,性能消耗会稍微多些,但实际数据显示这样的效果并不明显,因此结果还有待进一步考证。
5)不同图片尺寸对性能的影响
以上数据显著说明:精灵素材单位图片尺寸对游戏的整体性能影响巨大,因此在Silverlight游戏开发中我建议大家以单位宽或高介于100-150像素之间为最佳比例;有兴趣大家可以分别测试100*100与150*150的精灵在性能上的差距,保证会让你大吃一惊。
6)同屏数量对性能的影响
是的,这项测试简直是浪费时间,是人都知道同屏存在的精灵数量越多,性能消耗越大。那么这里我们暂且不讨论接着看下一项测试:
7)是否隐藏对性能的影响
结果说明一点:隐藏掉正在活动的精灵可以显著的提高游戏整体性能。有朋友会问了,玩游戏看不到精灵那还杂玩?看过我第一部教程的朋友肯定都知道:我们可以通过隐藏甚至移除掉不在玩家屏幕中的精灵以提高性能,这是游戏开发中非常棒的技巧之一,此时再联系上第6项测试不难发现,精灵多并不可怕,可怕的是我们缺乏巧妙的处理手段。
另外,GPU硬件加速对精灵显示/隐藏之间的频繁切换有明显的性能帮助,这将更有利于我们通过前面的技巧去提升游戏整体性能。
8)是否移动对性能的影响
这项测试相当于是前两项的补充,对于不在玩家屏幕中的精灵,我们不仅应该隐藏掉它们,同时还需停止它们的移动动画及动作动画,三剑合壁最终将游戏性能推至颠峰。
本节的测评向大家展示了GPU硬件加速下Silverlight游戏开发方面的优异性能。当然性能提升的关键还在于细节,不同的精灵配置产生的效果截然不同。时常听很多朋友说Silverlight这性能不好,那性能不高,如果哪一天有朋友开发出超高性能游戏时,他们又开始埋怨这世界上能开发出高性能游戏的人不过一二而耳。其实朋友们应该反思的是自己,如果你热爱游戏开发,那么就请将测试进行到底;GPU硬件加速固然优秀,但没有合理的运用甚至用错了地方反到弄巧成拙,这就是我们需要进行多项对比测试及技术筛选的最终目的。
相信Silverlight网页游戏的明天就把握在您的手中,成败就在今日!
作者:深蓝色右手
出处:http://blog.csdn.net/alamiye010/
本系列目录及源码下载:点击进入
本文版权归作者和CSDN共有,欢迎转载。但未经作者同意必须保留此段声明,且在文章页面显著位置给出原文连接,否则保留追究法律责任的权利。
游戏中的主角是精灵,出现得最多最频繁的同样是精灵;于是,我在上一节的基础上重新修改并制作了全新的Demo。该Demo中集合了目前主流的Silverlight游戏精灵配置环境,以下是我测试的具体细节:
Demo在线演示地址:点击进入 下载地址
机器配置:

还是上一节中那台测试机器,针对游戏中精灵的不同配置在是否启动GPU硬件加速下对整体性能的影响测评如下:
1)不同移动方式对性能的影响
| GPU加速 | 移动方式 | 动作方式 | 切换间隔 | 移动速度 | 精灵数量 | 精灵尺寸 | FPS | CPU消耗(%) | 内存占用(M) |
| 否 | Storyboard | 轮换图片 | 150 | 4 | 200 | 150*150 | 4.48 | 84 | 65 |
| 是 | Storyboard | 轮换图片 | 150 | 4 | 200 | 150*150 | 46.82 | 55 | 86 |
| 否 | DispatcherTimer | 轮换图片 | 150 | 4 | 200 | 150*150 | 4.08 | 88 | 65 |
| 是 | DispatcherTimer | 轮换图片 | 150 | 4 | 200 | 150*150 | 42.31 | 55 | 91 |
2)不同切帧方式对性能的影响
Silverlight中主流的动画实现方式有图片轮换及矩形截取,它们所需的素材布局结构也不同,类似如下(如对此两种方式的素材及实现逻辑代码感兴趣的朋友可下载本节源码自行研究):


| GPU加速 | 动作方式 | 移动方式 | 切换间隔 | 移动速度 | 精灵数量 | 精灵尺寸 | FPS | CPU消耗(%) | 内存占用(M) |
| 否 | 图片轮换 | Storyboard | 150 | 4 | 200 | 150*150 | 4.48 | 84 | 65 |
| 是 | 图片轮换 | Storyboard | 150 | 4 | 200 | 150*150 | 46.82 | 55 | 86 |
| 否 | 矩形截取 | Storyboard | 150 | 4 | 200 | 150*150 | 2.62 | 93 | 72 |
| 是 | 矩形截取 | Storyboard | 150 | 4 | 200 | 150*150 | 45.88 | 65 | 87 |
3)不同切帧间隔对性能的影响
| GPU加速 | 切换间隔(单位:毫秒) | 移动方式 | 动作方式 | 移动速度 | 精灵数量 | 精灵尺寸 | FPS | CPU消耗(%) | 内存占用(M) |
| 否 | 20 | Storyboard | 轮换图片 | 4 | 200 | 150*150 | 4.54 | 86 | 67 |
| 是 | 20 | Storyboard | 轮换图片 | 4 | 200 | 150*150 | 10.24 | 65 | 91 |
| 否 | 200 | Storyboard | 轮换图片 | 4 | 200 | 150*150 | 5.29 | 86 | 63 |
| 是 | 200 | Storyboard | 轮换图片 | 4 | 200 | 150*150 | 49.91 | 54 | 88 |
4)不同移动速度对性能的影响
| GPU加速 | 移动速率(大则慢) | 移动方式 | 动作方式 | 切换间隔 | 精灵数量 | 精灵尺寸 | FPS | CPU消耗(%) | 内存占用(M) |
| 否 | 2 | Storyboard | 轮换图片 | 150 | 200 | 150*150 | 4.66 | 88 | 65 |
| 是 | 2 | Storyboard | 轮换图片 | 150 | 200 | 150*150 | 47.96 | 60 | 90 |
| 否 | 8 | Storyboard | 轮换图片 | 150 | 200 | 150*150 | 4.53 | 86 | 65 |
| 是 | 8 | Storyboard | 轮换图片 | 150 | 200 | 150*150 | 46.94 | 58 | 89 |
5)不同图片尺寸对性能的影响
| GPU加速 | 精灵尺寸 | 移动方式 | 动作方式 | 切换间隔 | 移动速度 | 精灵数量 | FPS | CPU消耗(%) | 内存占用(M) |
| 否 | 100*100 | Storyboard | 轮换图片 | 150 | 4 | 200 | 10.68 | 86 | 65 |
| 是 | 100*100 | Storyboard | 轮换图片 | 150 | 4 | 200 | 79.87 | 54 | 79 |
| 否 | 500*500 | Storyboard | 轮换图片 | 150 | 4 | 200 | 0.71 | 99 | 65 |
| 是 | 500*500 | Storyboard | 轮换图片 | 150 | 4 | 200 | 1.82 | 76 | 261 |
6)同屏数量对性能的影响
| GPU加速 | 精灵数量 | 移动方式 | 动作方式 | 切换间隔 | 移动速度 | 精灵尺寸 | FPS | CPU消耗(%) | 内存占用(M) |
| 否 | 100 | Storyboard | 轮换图片 | 150 | 4 | 150*150 | 16.06 | 90 | 61 |
| 是 | 100 | Storyboard | 轮换图片 | 150 | 4 | 150*150 | 61.72 | 34 | 73 |
| 否 | 800 | Storyboard | 轮换图片 | 150 | 4 | 150*150 | 0.63 | 98 | 75 |
| 是 | 800 | Storyboard | 轮换图片 | 150 | 4 | 150*150 | 1.84 | 63 | 157 |
7)是否隐藏对性能的影响
| GPU加速 | 隐藏 | 移动方式 | 动作方式 | 切换间隔 | 移动速度 | 精灵数量 | 精灵尺寸 | FPS | CPU消耗(%) | 内存占用(M) |
| 否 | 否 | Storyboard | 轮换图片 | 150 | 4 | 1000 | 150*150 | 0.41 | 95 | 77 |
| 是 | 否 | Storyboard | 轮换图片 | 150 | 4 | 1000 | 150*150 | 1.22 | 62 | 177 |
| 否 | 是 | Storyboard | 轮换图片 | 150 | 4 | 1000 | 150*150 | 2.47 | 51 | 77 |
| 是 | 是 | Storyboard | 轮换图片 | 150 | 4 | 1000 | 150*150 | 2.49 | 51 | 86 |
另外,GPU硬件加速对精灵显示/隐藏之间的频繁切换有明显的性能帮助,这将更有利于我们通过前面的技巧去提升游戏整体性能。
8)是否移动对性能的影响
| GPU加速 | 状态 | 移动方式 | 动作方式 | 切换间隔 | 移动速度 | 精灵数量 | 精灵尺寸 | FPS | CPU消耗(%) | 内存占用(M) |
| 否 | 移动 | Storyboard | 轮换图片 | 150 | 4 | 1000 | 150*150 | 0.41 | 95 | 77 |
| 是 | 移动 | Storyboard | 轮换图片 | 150 | 4 | 1000 | 150*150 | 1.22 | 63 | 177 |
| 否 | 停止 | Storyboard | 轮换图片 | 150 | 4 | 1000 | 150*150 | 0.54 | 83 | 75 |
| 是 | 停止 | Storyboard | 轮换图片 | 150 | 4 | 1000 | 150*150 | 1.79 | 62 | 174 |
本节的测评向大家展示了GPU硬件加速下Silverlight游戏开发方面的优异性能。当然性能提升的关键还在于细节,不同的精灵配置产生的效果截然不同。时常听很多朋友说Silverlight这性能不好,那性能不高,如果哪一天有朋友开发出超高性能游戏时,他们又开始埋怨这世界上能开发出高性能游戏的人不过一二而耳。其实朋友们应该反思的是自己,如果你热爱游戏开发,那么就请将测试进行到底;GPU硬件加速固然优秀,但没有合理的运用甚至用错了地方反到弄巧成拙,这就是我们需要进行多项对比测试及技术筛选的最终目的。
相信Silverlight网页游戏的明天就把握在您的手中,成败就在今日!
作者:深蓝色右手
出处:http://blog.csdn.net/alamiye010/
本系列目录及源码下载:点击进入
本文版权归作者和CSDN共有,欢迎转载。但未经作者同意必须保留此段声明,且在文章页面显著位置给出原文连接,否则保留追究法律责任的权利。
相关文章推荐
- WPF/Silverlight深度解决方案:(十八)GPU硬件加速下Silverlight超性能动画实现(下)
- WPF/Silverlight深度解决方案:(十八)GPU硬件加速下Silverlight超性能动画实现(下)
- WPF/Silverlight深度解决方案:(十七)GPU硬件加速下Silverlight超性能动画实现(上)
- WPF/Silverlight深度解决方案:(十七)GPU硬件加速下Silverlight超性能动画实现(上)
- WPF/Silverlight深度解决方案:(十七)GPU硬件加速下Silverlight超性能动画实现(上)
- WPF/Silverlight深度解决方案:(十七)GPU硬件加速下Silverlight超性能动画实现(上)
- WPF/Silverlight深度解决方案:(十七)GPU硬件加速下Silverlight超性能动画实现(上)
- WPF/Silverlight深度解决方案:(三)性能提升之终极攻略
- WPF/Silverlight深度解决方案:(十五)内存释放、性能提升及源文件保护(续)
- WPF/Silverlight深度解决方案:(十六)传值实现
- WPF/Silverlight深度解决方案:(十六)传值实现
- WPF/Silverlight深度解决方案:(十六)传值实现
- 使用CSS3开启GPU硬件加速提升网站动画渲染性能
- WPF/Silverlight深度解决方案:(三)性能提升之终极攻略
- WPF/Silverlight深度解决方案:(三)性能提升之终极攻略
- 使用CSS3开启GPU硬件加速提升网站动画渲染性能
- WPF/Silverlight深度解决方案:(三)性能提升之终极攻略
- WPF/Silverlight深度解决方案:(十五)内存释放、性能提升及源文件保护(续)
- 使用CSS3开启GPU硬件加速提升网站动画渲染性能
- WPF/Silverlight深度解决方案:(十五)内存释放、性能提升及源文件保护(续)
