使用asp.net Ajax控件PopupControlExtender与GridView联合显示详情列表
2010-06-13 15:00
771 查看
众所周知,由社区开发的AjaxControlToolkit,为asp.net展现富客户端效果和提高web程序性能带来了很大的帮助。里面有大量的实现各种功能的控件可供直接使用。
PopupControlExtender就是其中的一个。我们称呼其为“弹出控件”。它主要的功能是让asp.net控件打开一个弹出对话框,来显示其他额外的信息或选项。弹出控件可以包含任何内容。特别值得一提的是,弹出控件具备通过Web服务或页面方法取得数据的功能。
根据PopupControlExtender的主要作用和其能取得页面数据的特性,下面我们用它来实现显示详情对话框的功能。(在这之前,我们通常的做法是使用一个Gridview+一个FormView或一个GridView+一个DetailsView)。现在我们只需要一个GridView即可。相关实现如下:
这里一个简单的示例是正在做的一个权限管理中的一个显示资源的页面:
.aspx:
几个关键的属性解释:
TargetControlID:要被弹出控件 扩转的控件ID;
DynamicContextKey:要传递给Web服务或页面方法的任意字符串值,这里绑定给他资源的编号:moduleCode;
DynamicControlID:需要执行了Web服务或页面方法后所回的结果的控件的ID,比如上例,我们将该属性值设为Panel2,因为其根据moduleCode提取完成数据后,显示在表格中,而表格是嵌入在Panel2中的,所以Panel2是数据的接收者。
DynamicServiceMethod:要调用的Web服务方法或页面方法。
如果使用的C#,此方法必须符合下列签名格式:
[System.Web.Services.WebMethod]
[System.Web.Script.Services.ScriptMethod]
public string DynamicServiceMethod(string contextKey) {....}
如果使用的VB.net,此方法必须符合下列签名格式:
<System.Web.Services.WebMethod>_
<System.Web.Script.Services.ScriptMethod>_
public Function DynamicServiceMethod(ByVal contextKey As
String) As String
.....
End Function
备注:Web服务方法的名称不一定叫做:DynamicServiceMethod,您可以使用任意的名称作为此方法的名称,但请记住,参数的名称与类型以及返回值的类型,务必与上述格式完全相同,其他相关属性,不作详细说明(都是易于理解的)
.cs:
导入Web服务的命名空间:

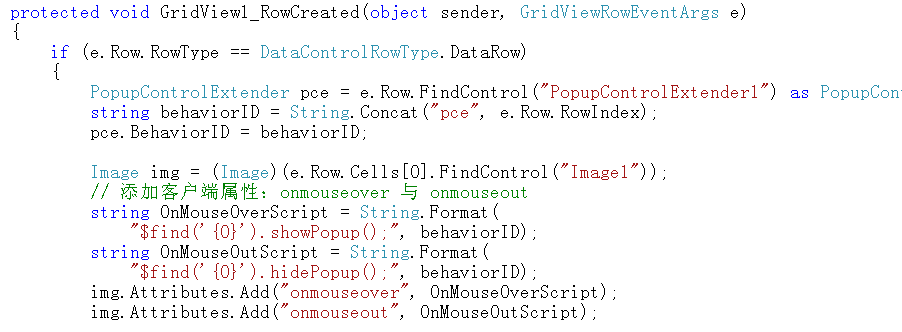
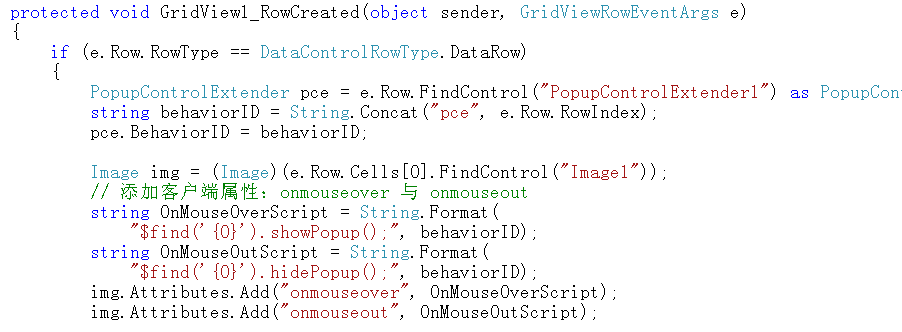
为“放大镜”图片设置鼠标移入和鼠标移除属性

WebServices方法,用来从后台获取数据:
效果图如下:(放大镜图片是在GridView中的一个模板列中放置的,因为为其设置了鼠标移入移除属性,所以当鼠标移入编号为17的放大镜上时会调用以上GetDetails方法,取得详细数据呈现出来)

注意:如果不设置table的width和用于呈现的Panel2的width可能会显示不出详情,所以,务必设置其宽度。
PopupControlExtender就是其中的一个。我们称呼其为“弹出控件”。它主要的功能是让asp.net控件打开一个弹出对话框,来显示其他额外的信息或选项。弹出控件可以包含任何内容。特别值得一提的是,弹出控件具备通过Web服务或页面方法取得数据的功能。
根据PopupControlExtender的主要作用和其能取得页面数据的特性,下面我们用它来实现显示详情对话框的功能。(在这之前,我们通常的做法是使用一个Gridview+一个FormView或一个GridView+一个DetailsView)。现在我们只需要一个GridView即可。相关实现如下:
这里一个简单的示例是正在做的一个权限管理中的一个显示资源的页面:
.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Module.aspx.cs" Inherits="Privilege_Module" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<mce:style type="text/css"><!--
.imgs
{
visibility: hidden;
}
table.result
{
font-family: 标楷体, 楷体;
width: 800px;
}
td.result
{
border-bottom: 1px dotted #00f;
padding: 4px 0px 4px 8px;
}
.col1
{
width: 100px;
text-align: center;
}
.col2
{
width: 180px;
text-align: center;
}
.col3
{
width: 50px;
text-align: center;
}
.col4
{
text-align: right;
}
.col5
{
text-align: right;
}
.col6
{
text-align: right;
}
.col7
{
text-align: right;
}
--></mce:style><style type="text/css" mce_bogus="1"> .imgs
{
visibility: hidden;
}
table.result
{
font-family: 标楷体, 楷体;
width: 800px;
}
td.result
{
border-bottom: 1px dotted #00f;
padding: 4px 0px 4px 8px;
}
.col1
{
width: 100px;
text-align: center;
}
.col2
{
width: 180px;
text-align: center;
}
.col3
{
width: 50px;
text-align: center;
}
.col4
{
text-align: right;
}
.col5
{
text-align: right;
}
.col6
{
text-align: right;
}
.col7
{
text-align: right;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<ajaxToolkit:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</ajaxToolkit:ToolkitScriptManager>
<div>
<asp:MultiView ID="mv_Module" runat="server" ActiveViewIndex="0">
<asp:View ID="View1" runat="server">
<table width="100%">
<tr>
<td align="right">
<asp:Button ID="btnNew" runat="server" Text="新增" Width="80px" OnClick="btnNew_Click" />
</td>
</tr>
</table>
<asp:GridView ID="GridView1" runat="server" Width="100%" AutoGenerateColumns="False"
DataSourceID="lds_Module" OnRowCommand="GridView1_RowCommand" OnRowCreated="GridView1_RowCreated"
DataKeyNames="moduleCode">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:Image ID="Image1" runat="server" ImageUrl="~/Magnifier.gif" />
<ajaxToolkit:PopupControlExtender ID="PopupControlExtender1" runat="server" TargetControlID="Image1"
PopupControlID="Panel2" Position="Right" DynamicServiceMethod="GetDetials" DynamicContextKey='<%# Eval("moduleCode") %>'
OffsetY="50" DynamicControlID="Panel2">
<Animations>
<OnHide>
<Sequence>
<FadeOut duration="0.2" fps="20" minimumOpacity="0" />
<HideAction Visible="false" />
<StyleAction Attribute="display" Value="none"/>
</Sequence>
</OnHide>
<OnShow>
<Sequence>
<StyleAction Attribute="display" Value="block"/>
<HideAction Visible="true" />
<FadeIn duration="0.2" fps="20" />
</Sequence>
</OnShow>
</Animations>
</ajaxToolkit:PopupControlExtender>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:BoundField DataField="moduleCode" HeaderText="moduleCode" ReadOnly="True" SortExpression="moduleCode" />
<asp:BoundField DataField="name" HeaderText="name" ReadOnly="True" SortExpression="name" />
<asp:CheckBoxField DataField="isMaster" HeaderText="isMaster" ReadOnly="True" SortExpression="isMaster" />
<asp:TemplateField HeaderText="操作">
<ItemTemplate>
<asp:LinkButton ID="lbtnDetail" runat="server" CommandName="MyDetail">详情</asp:LinkButton>
<asp:LinkButton ID="lbtnModify" runat="server" CommandName="MyModify">修改</asp:LinkButton>
<asp:LinkButton ID="lbtnDelete" runat="server" CommandName="MyDelete">删除</asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:LinqDataSource ID="lds_Module" runat="server" ContextTypeName="DTMS.DTMS_PrivilegeDataContext"
Select="new (moduleCode, name, linkUrl, isMaster, parentModule, moduleLevel, remark)"
TableName="Module">
</asp:LinqDataSource>
<asp:Panel ID="Panel2" runat="server" BorderStyle="Solid" BorderColor="#060F40" BorderWidth="2px"
BackColor="#ffffcc" ForeColor="#060F40" Width="800px">
kajsdhfkjasf</asp:Panel>
</asp:View>几个关键的属性解释:
TargetControlID:要被弹出控件 扩转的控件ID;
DynamicContextKey:要传递给Web服务或页面方法的任意字符串值,这里绑定给他资源的编号:moduleCode;
DynamicControlID:需要执行了Web服务或页面方法后所回的结果的控件的ID,比如上例,我们将该属性值设为Panel2,因为其根据moduleCode提取完成数据后,显示在表格中,而表格是嵌入在Panel2中的,所以Panel2是数据的接收者。
DynamicServiceMethod:要调用的Web服务方法或页面方法。
如果使用的C#,此方法必须符合下列签名格式:
[System.Web.Services.WebMethod]
[System.Web.Script.Services.ScriptMethod]
public string DynamicServiceMethod(string contextKey) {....}
如果使用的VB.net,此方法必须符合下列签名格式:
<System.Web.Services.WebMethod>_
<System.Web.Script.Services.ScriptMethod>_
public Function DynamicServiceMethod(ByVal contextKey As
String) As String
.....
End Function
备注:Web服务方法的名称不一定叫做:DynamicServiceMethod,您可以使用任意的名称作为此方法的名称,但请记住,参数的名称与类型以及返回值的类型,务必与上述格式完全相同,其他相关属性,不作详细说明(都是易于理解的)
.cs:
导入Web服务的命名空间:

为“放大镜”图片设置鼠标移入和鼠标移除属性

WebServices方法,用来从后台获取数据:
[WebMethod(Description="返回详情列表")]
public static string GetDetials(string contextKey)
{
try
{
int mid = Convert.ToInt32(contextKey);
StringBuilder strHTML = new StringBuilder();
strHTML.Append("<table border='1' class='result'>");
strHTML.Append("<tr class='result'><td class='col1'>模块编号</td><td class='col2'>模块名称</td><td class='col3'>资源链接</td><td class='col4'>是否首页</td><td class='col5'>父模块编号</td><td class='col6'>模块级别</td><td class='col7'>备注</td></tr>");
DTMS.Module module = DTMS.BLL.PrivilegeManage_BLL.Module_BLL.GetModuleById(mid);
strHTML.AppendFormat("<tr class='result'><td class='col1'>{0}</td><td class='col2'>{1}</td><td class='col3'>{2}</td><td class='col4'>{3}</td><td class='col5'>{4}</td><td class='col6'>{5}</td><td class='col7'>{6}</td></tr>",
module.moduleCode, module.name, module.linkUrl, module.isMaster, module.parentModule, module.moduleLevel, module.remark);
strHTML.Append("</table>");
return strHTML.ToString();
}
catch (Exception)
{
return "";
}
}效果图如下:(放大镜图片是在GridView中的一个模板列中放置的,因为为其设置了鼠标移入移除属性,所以当鼠标移入编号为17的放大镜上时会调用以上GetDetails方法,取得详细数据呈现出来)

注意:如果不设置table的width和用于呈现的Panel2的width可能会显示不出详情,所以,务必设置其宽度。
相关文章推荐
- 使用asp.net Ajax控件PopupControlExtender与GridView联合显示详情列表
- Asp.Net Ajax---PopupControl控件使用
- [翻译]使用ASP.NET AJAX让GridView的数据行显示提示框(ToolTip)
- 在ASP.NET中使用ObjectDataSource数据控件和GridView显示数据(2)
- ASP.NET Ajax 控件之应用一(CollapsiblePanelExtender控件的使用)
- 使用ASP.NET AJAX让GridView的数据行显示提示框(ToolTip)(转)
- 使用ASP.NET AJAX让GridView的数据行显示提示框(ToolTip)
- [翻译]使用ASP.NET AJAX让GridView的数据行显示提示框(ToolTip)
- OWA或Messenger样式的信息提示窗口——编写ASP.NET AJAX Extender控件(下):使用该控件(示例程序)
- asp.net Ajax--PopupControl控件使用
- ASP.NET Ajax控件之使用二(TextBoxWatermarkExtender控件的使用)
- ASP.NET中TextBox使用Ajax控件显示日期不全的问题解决方法
- [翻译]使用ASP.NET AJAX让GridView的数据行显示提示框(ToolTip)
- 使用ASP.NET AJAX让GridView的数据行显示提示框
- [翻译]使用ASP.NET AJAX让GridView的数据行显示提示框(ToolTip)
- 在ASP.NET中使用ObjectDataSource数据控件和GridView显示数据
- [翻译]使用ASP.NET AJAX让GridView的数据行显示提示框(ToolTip)
- ASP.NET 使用AJAX让GridView的数据行显示提示框(ToolTip)
- ASP.NET Ajax Toolkit使用ModalPopupExtender控件
- ASP.NET中TextBox使用Ajax控件显示日期不全的问题解决方法
