使用 ExtJS 实现 ASP.NET MVC 2 客户端验证
2010-06-05 15:18
731 查看
在 ASP.NET MVC 2 中, 客户端表单验证信息不再是直接调用微软自己提供的方法, 而是将客户端表单验证的元数据放到了一个变量 (window.mvcClientValidationMetadata) 之中, 为实现第三方的客户端验证提供了可能, 由于工作中大量的使用到了 ExtJS ,于是抽时间用 ExtJS 实现了 ASP.NET MVC 2 客户端验证机制,主要有如下特点:
只依赖 Ext core 即可使用,不需要完整版本的 ExtJS, 当然,如果有完整版 ExtJS 的话, 还可以调用 Ext.form.VTypes 的表单验证方法;
使用方法完全遵循 ASP.NET MVC 2 提供的客户端验证机制,实现了默认的 required 、regularExpression 、 number 、range 、stringLength 客户端验证函数;
可以根据 ASP.NET MVC 2 提供的验证扩展机制进行相应的扩展。
使用方法如下:
1、在要进行验证的 Model 上添加验证标记, 代码如下:
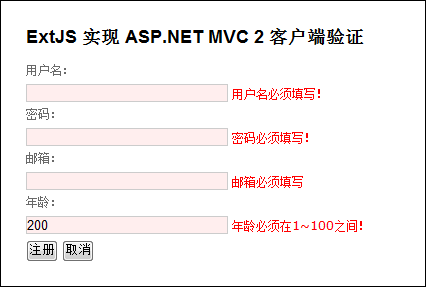
运行效果如下图所示:

如果要做扩展自定义验证的话,需要做完成下面两部分:
1、参考 msdn 文档,添加服务端验证扩展, 代码如下:
2、添加对应的客户端验证实现,代码如下:
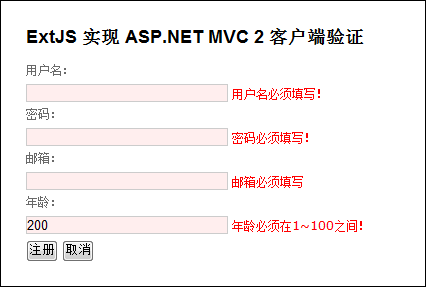
5、添加扩展之后的运行效果如下图:

如果你工作中也用到了 ExtJS 和 ASP.NET MVC 2 的话,可以下载这个文件来尝试一下。
只依赖 Ext core 即可使用,不需要完整版本的 ExtJS, 当然,如果有完整版 ExtJS 的话, 还可以调用 Ext.form.VTypes 的表单验证方法;
使用方法完全遵循 ASP.NET MVC 2 提供的客户端验证机制,实现了默认的 required 、regularExpression 、 number 、range 、stringLength 客户端验证函数;
可以根据 ASP.NET MVC 2 提供的验证扩展机制进行相应的扩展。
使用方法如下:
1、在要进行验证的 Model 上添加验证标记, 代码如下:
[DisplayName("用户名:")]
public string UserName {
get]
2、在 View 中添加下面的代码,除了要使用 ExtJS 的脚本之外, 与普通的 View 没有什么区别, 代码如下:
;
ExtJS 实现 ASP.NET MVC 2 客户端验证
<% Html.EnableClientValidation(); %>;
<%= Html.ValidationSummary(true, "输入信息不完整,无法完成注册。") %>
<% using (Html.BeginForm()) { %>
<%= Html.EditorForModel() %>
<% } %>;运行效果如下图所示:

如果要做扩展自定义验证的话,需要做完成下面两部分:
1、参考 msdn 文档,添加服务端验证扩展, 代码如下:
public class CustomAttribute : ValidationAttribute {
public override bool IsValid(object value) {
var val = value as string] {
public CustomValidator(ModelMetadata metadata, ControllerContext context, CustomAttribute attribute)
: base(metadata, context, attribute) {
}
public override IEnumerable GetClientValidationRules() {
return new[] {
new ModelClientValidationRule {
ErrorMessage = "输入: Hello,world!",
ValidationType = "custom"
}
};
}
}2、添加对应的客户端验证实现,代码如下:
DataAnnotationsModelValidatorProvider.RegisterAdapter(typeof(CustomAttribute), typeof(CustomValidator));
5、添加扩展之后的运行效果如下图:

如果你工作中也用到了 ExtJS 和 ASP.NET MVC 2 的话,可以下载这个文件来尝试一下。
相关文章推荐
- 使用 ExtJS 实现 ASP.NET MVC 2 客户端验证
- ASP.NET MVC验证 - 使用哪种方式实现客户端服务端双重异步验证
- ASP.NET MVC 使用Remote特性实现远程属性验证
- ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)
- ASP.NET MVC的客户端验证:jQuery验证在Model验证中的实现
- ASP.NET jQuery 随笔 使用allValidator插件简单实现客户端验证功能
- ASP.NET MVC使用Oauth2.0实现身份验证
- ASP.NET MVC的客户端验证:jQuery验证在Model验证中的实现
- ASP.NET MVC的客户端验证:jQuery验证在Model验证中的实现
- ASP.NET MVC的客户端验证:jQuery验证在Model验证中的实现
- ASP.NET MVC的客户端验证:jQuery验证在Model验证中的实现
- ASP.NET没有魔法——ASP.NET MVC使用Oauth2.0实现身份验证
- ASP.NET MVC5+MySql使用ASP.NET 身份验证实现用户和角色功能 1 概述 目标:使用MySql数据库,建立一个使用ASP.NET 身份验证的应用,并实现角色功能,身份
- ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)
- ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)
- MVC学习笔记之:ASP.NET MVC的客户端验证-jQuery.validate验证集合Model验证中的实现
- Asp.Net MVC 模型验证详解-实现客户端、服务端双重验证
- ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)
- ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)
- ASP.NET没有魔法——ASP.NET MVC使用Oauth2.0实现身份验证
