使用自定义Effect让指定颜色透明
2010-05-30 11:45
465 查看
WPF支持Alpha通道,还有什么必要指定色透明呢?如果是新写的系统,那没有必要。但是如果是老系统移植到WPF平台上,而之前的图片都是基于纯绿为透明色,而且又不想花时间改呢?最简单的方法就是在WPF这一层,处理指定色透明的问题。
一个思路是用Converter,把图片中的指定颜色替换成透明色就可以了。但是如果图片比较大,或是比较多的时候,CPU的负担就会很重。所以这种像素级的事情应该交给GPU来做,方法就是通过自定义Effect。
这里已经有一些现成的Effect,但是这里为了学习的目的,还是一步步地自己编写一个Effect比较好。主要参考了微软的一个讲GPU-based Effects的专题。
由于这个MaskColorEffect的逻辑相当简单,就是一个像素一个像素地比较并替换颜色值。所以并不会涉及到HLSL编写和其它的高级入门。只是一个Hello World级别的步骤参考而已。希望可以给从来没有写过自定义Effect的人一些感觉。(我这也是第一次接触)
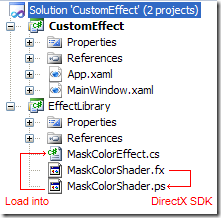
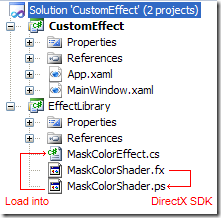
一个自定义Effect由两个部分组成。一部分是由C#编写的Effect类,另一部分就是实现Effect真正逻辑的HLSL代码。Effect类将会把从程序获取到的图像和参数信息传递给HLSL处理。下图描述了HLSL代码是如何被应用到Effect类中的。

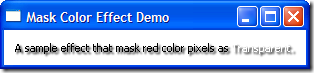
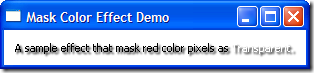
原理说完了,我们先来看一下运行效果。

Transparent那几个字本来是红色的,加上这个Effect之后,其Alpha通道的值变成了0,于是就成了透明色。
HLSL的代码很简单,就算不会写,也能看懂。
sampler2D implicitInput : register(S0);
float4 mask: register(C0);
float4 main(float2 uv : TEXCOORD) : COLOR
{
float4 color = tex2D(implicitInput, uv);
if (mask.r == color.r && mask.g == color.g && mask.b == color.b)
{
color.a = 0;
}
return color;
}
其实我也看不完全懂,比如main函数的uv变量是float2类型还是TEXCOORD类型?,但是看着网上的例子改改函数体还是能做到的。这个文件一定要保存成ANSI格式的文本文件,否则fxc(在DirectX SDK中)会报错说找不到main函数。
然后就是Effect类了。代码如下。
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
代码也是非常简单,就是定义几个DP作为参数,然后在构造函数里应用上PS而已。完全的代码可从这里下载。如果你想要改变HLSL代码,那就需要安装DirectX SDK,自行再把HLSL编译一遍了。
一个思路是用Converter,把图片中的指定颜色替换成透明色就可以了。但是如果图片比较大,或是比较多的时候,CPU的负担就会很重。所以这种像素级的事情应该交给GPU来做,方法就是通过自定义Effect。
这里已经有一些现成的Effect,但是这里为了学习的目的,还是一步步地自己编写一个Effect比较好。主要参考了微软的一个讲GPU-based Effects的专题。
由于这个MaskColorEffect的逻辑相当简单,就是一个像素一个像素地比较并替换颜色值。所以并不会涉及到HLSL编写和其它的高级入门。只是一个Hello World级别的步骤参考而已。希望可以给从来没有写过自定义Effect的人一些感觉。(我这也是第一次接触)
一个自定义Effect由两个部分组成。一部分是由C#编写的Effect类,另一部分就是实现Effect真正逻辑的HLSL代码。Effect类将会把从程序获取到的图像和参数信息传递给HLSL处理。下图描述了HLSL代码是如何被应用到Effect类中的。

原理说完了,我们先来看一下运行效果。

Transparent那几个字本来是红色的,加上这个Effect之后,其Alpha通道的值变成了0,于是就成了透明色。
HLSL的代码很简单,就算不会写,也能看懂。
sampler2D implicitInput : register(S0);
float4 mask: register(C0);
float4 main(float2 uv : TEXCOORD) : COLOR
{
float4 color = tex2D(implicitInput, uv);
if (mask.r == color.r && mask.g == color.g && mask.b == color.b)
{
color.a = 0;
}
return color;
}
其实我也看不完全懂,比如main函数的uv变量是float2类型还是TEXCOORD类型?,但是看着网上的例子改改函数体还是能做到的。这个文件一定要保存成ANSI格式的文本文件,否则fxc(在DirectX SDK中)会报错说找不到main函数。
然后就是Effect类了。代码如下。
namespace EffectLibrary
{
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Media.Effects;
public class MaskColorEffect : ShaderEffect
{
public static readonly DependencyProperty InputProperty =
ShaderEffect.RegisterPixelShaderSamplerProperty("Input", typeof(MaskColorEffect), 0);
public static readonly DependencyProperty ColorProperty =
DependencyProperty.Register("Color", typeof(Color), typeof(MaskColorEffect), new UIPropertyMetadata(Colors.Transparent, PixelShaderConstantCallback(0)));
public MaskColorEffect()
{
PixelShader = new PixelShader()
{
UriSource = new Uri("/EffectLibrary;component/MaskColorShader.ps", UriKind.RelativeOrAbsolute)
};
UpdateShaderValue(InputProperty);
UpdateShaderValue(ColorProperty);
}
public Brush Input
{
get { return GetValue(InputProperty) as Brush; }
set { SetValue(InputProperty, value); }
}
public Color Color
{
get { return (Color)GetValue(ColorProperty); }
set { SetValue(ColorProperty, value); }
}
}
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
代码也是非常简单,就是定义几个DP作为参数,然后在构造函数里应用上PS而已。完全的代码可从这里下载。如果你想要改变HLSL代码,那就需要安装DirectX SDK,自行再把HLSL编译一遍了。
相关文章推荐
- Qt 如何使用 QImage 设置指定的颜色为透明色?
- VC实现对话框窗口指定颜色透明
- 图形的绘制,如何使用自定义画笔(颜色,线宽,线形)。如何为程序中添加选项菜单和选项设置对话框,如何使用标准颜色对话框,如何使用字体对话框,在选项对话框中实现预览功能。实现选项对话框和窗口类中的数据交换。如何改变对话框和控件的背景色,如何改变控件的文本颜色,
- 使用自定义透明Dialog样式的Activity
- POI使用cell.getCellStyle()设置指定单元格颜色,但是其它没有指定的单元格也会变色
- 使用 EffectCustomTool 为 Xna 创建自定义 Shader 特效(二)
- android 过滤图片中指定的颜色,返回透明的png图片
- 在YUV帧图像上使用指定颜色画一个矩形
- EditText 使用细节(输入内容改变时的监听事件、透明背景、修改提示文字颜色、输入内容密文显示)
- java 中将图片指定颜色设置为透明的代码
- 黑色透明png使用其他颜色填充(PPC或windows)
- 使用自定义透明Dialog样式的Activity
- Swift中的UIColor使用(随机颜色、自定义颜色)
- 修改Dreamweaver支持自定义的后缀文件,使用设计视图,支持颜色提示
- 使用CDC进行颜色/图片合成(透明处理)
- POI使用cell.getCellStyle()设置指定单元格颜色其它没有指定的单元格也会变色
- Winform 创建自定义控件:使用2种半透明的颜色来填充Button
- 使用自定义透明Dialog样式的Activity
- 属性(Attribute)资源使用自定义组件,并指定属性资源中定义的属性
- android开发(26) 和其他应用交换数据方式一,使用intent指定自定义action调用其他程序里的activity,并获得其返回的结果
