jQuery 练习[二]: 获取对象(1) - 基本选择与层级
2010-05-27 18:54
288 查看
根据 id 选择(通过 id 只能选择一个对象), 如: $("#div2")
<div id="div1">AAA</div>
<div id="div2">BBB</div>
<div id="div3">CCC</div>
根据标签选择, 如: $("span")
<div><span>AAA</span></div>
<div>BBB</div>
<span>CCC</span>
根据样式的类名选择, 如: $(".class1")
<div
class="class1">AAA</div>
<div
class="class2">BBB</div>
<div
class="class1">CCC</div>
选择所有对象是: $("*")
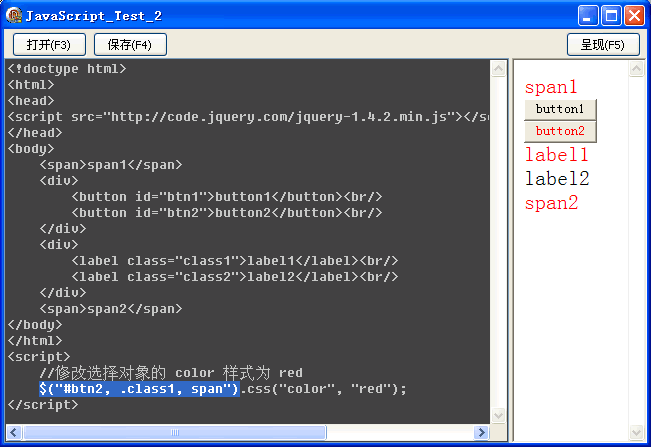
可混合使用, 如: $("#btn2, .class1, span") [复制代码]
span1
button1
button2
label1
label2
span2
//修改选择对象的 color 样式为 red
$("#btn2, .class1, span").css("color", "red");

可分层选择, 如: $(".class1 div label")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
如: $(".class1 span") 或 $(".class1").find("span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
只从子层中选择, 如: $(".class1 > span"); 如果没有中间的 > 会选择其下的所有符合条件的子孙对象
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
其后的, 如: $("div + span"); 这会选择所有紧跟在 div 后面的 span
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
同一层级(后面)的, 如: $("#id2 ~ *"); 这是选择 #id2 后面同一层级的所有(*)对象
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
混合使用, 如: $("#id3 label, #id3 ~ span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
选择同一层级的其他元素, 如: $("#id2").siblings()
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
选择同一层级的其他 span, 如: $("#id2").siblings("span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="div1">AAA</div>
<div id="div2">BBB</div>
<div id="div3">CCC</div>
根据标签选择, 如: $("span")
<div><span>AAA</span></div>
<div>BBB</div>
<span>CCC</span>
根据样式的类名选择, 如: $(".class1")
<div
class="class1">AAA</div>
<div
class="class2">BBB</div>
<div
class="class1">CCC</div>
选择所有对象是: $("*")
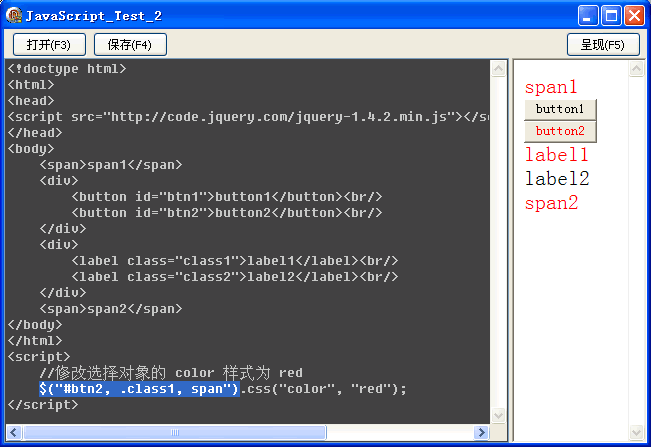
可混合使用, 如: $("#btn2, .class1, span") [复制代码]
span1
button1
button2
label1
label2
span2
//修改选择对象的 color 样式为 red
$("#btn2, .class1, span").css("color", "red");

可分层选择, 如: $(".class1 div label")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
如: $(".class1 span") 或 $(".class1").find("span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
只从子层中选择, 如: $(".class1 > span"); 如果没有中间的 > 会选择其下的所有符合条件的子孙对象
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
其后的, 如: $("div + span"); 这会选择所有紧跟在 div 后面的 span
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
同一层级(后面)的, 如: $("#id2 ~ *"); 这是选择 #id2 后面同一层级的所有(*)对象
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
混合使用, 如: $("#id3 label, #id3 ~ span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
选择同一层级的其他元素, 如: $("#id2").siblings()
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
选择同一层级的其他 span, 如: $("#id2").siblings("span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
相关文章推荐
- jQuery 获取对象 基本选择与层级
- jQuery 获取对象 基本选择与层级
- jQuery选择器 基本选择器 层次选择器 表单选择器 过滤选择器 练习 事例
- 【JS】【jQuery】【获取对象,选择器】
- Jquery学习笔记:获取jquery对象的基本方法
- jQuery 练习[二]: 获取对象(3) - 根据属性、内容匹配, 还有表单元素匹配
- jQuery 练习[二]: 获取对象(2) - 定位子对象
- jquery 通过属性选择器获取input不为disabled的对象
- jquery 对象选择器获取 a,span,div,class对象内容
- jQuery基本选择器 (实例及表单域 value 的获取)
- jQuery基本选择器 (实例及表单域 value 的获取)
- JQuery获取基本对象的方法
- jquery获取select选择的文本与值
- jQuery获取this当前对象子元素对象
- JQuery捕获或获取当前click事件的事件对象ID
- Jquery 获取日期date()对象
- 2、jQuery的基本概念-必看-版本-入口函数- jq对象和dom对象区别
- jQuery获取Select选择的Text和 Value(转)
- jQuery获取Select选择的Text和 Value(转)
- jQuery获取Select选择的Text和Value:
