first-letter解决了序号缩进问题
2010-05-27 03:03
225 查看
今天上蓝色理想看到一篇文章,觉得很不错。《first-letter的一个小妙用 》
http://www.blueidea.com/tech/web/2010/7455.asp 作者:yoom
解决了序号加文字在第二行以后缩进的问题。
一直以来我都是用<br /> 来应付
今天看到这篇文章中有一个属性first-letter竟然有这样的妙用
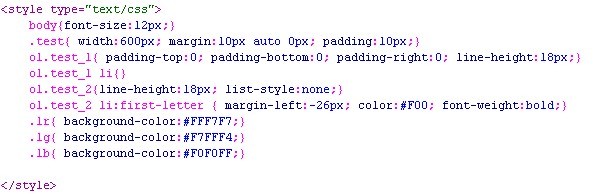
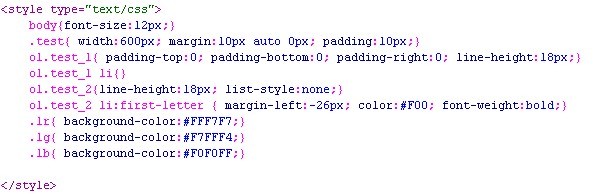
具体CSS如下:
ol.list { list-style:none; }
ol.list li:first-letter { margin-left:-2em;color:blue;font-weight:bold;}
*注意:first-letter后面需打空格,否则IE6识别不了!
兼容主流浏览器
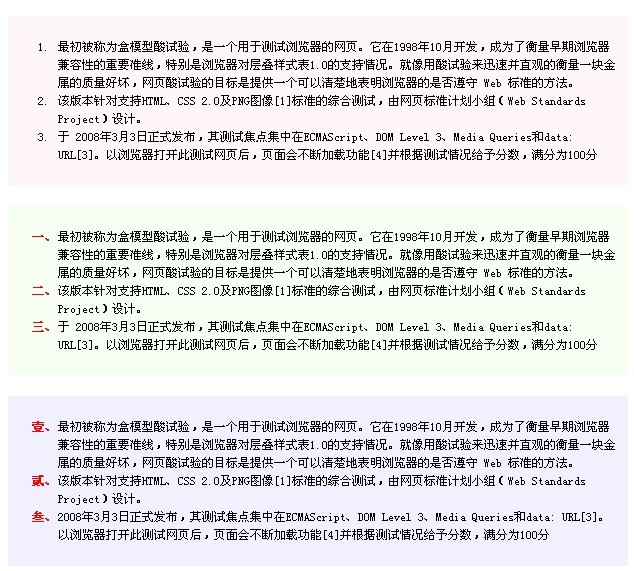
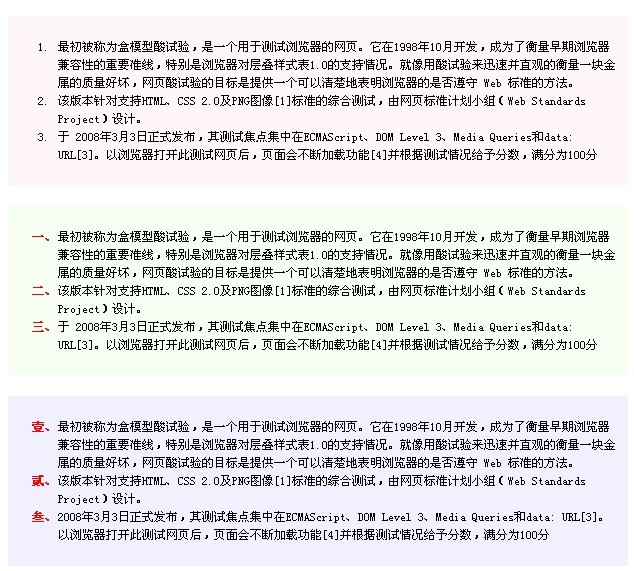
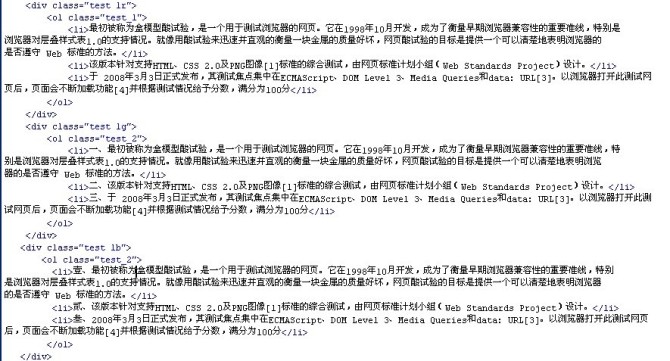
效果:

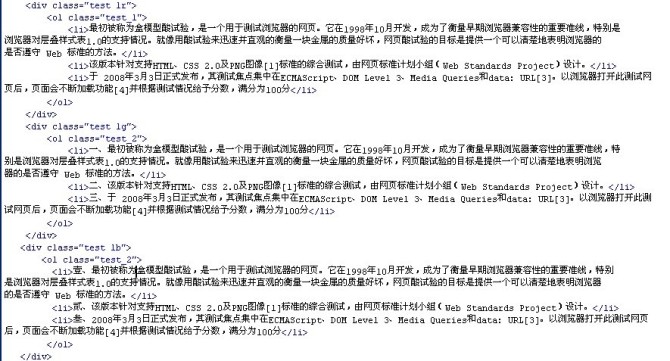
代码


http://www.blueidea.com/tech/web/2010/7455.asp 作者:yoom
解决了序号加文字在第二行以后缩进的问题。
一直以来我都是用<br /> 来应付
今天看到这篇文章中有一个属性first-letter竟然有这样的妙用
具体CSS如下:
ol.list { list-style:none; }
ol.list li:first-letter { margin-left:-2em;color:blue;font-weight:bold;}
*注意:first-letter后面需打空格,否则IE6识别不了!
兼容主流浏览器
效果:

代码


相关文章推荐
- 用VIM写Python代码缩进问题的解决方法
- 网卡序号漂移的解决办法(复制虚拟机IP问题)
- CSS伪类first-letter在Firefox中呈现的问题
- 解决vi/vim中粘贴会在行首多很多缩进和空格的问题
- 解决[warn] _default_ VirtualHost overlap on port 80, the first has precedence问题
- 解决安装VC6.0的问题—you must first run the installation wizard before running the setup
- CListCtrl插入记录后,解决按序号的1.11.12...2.21..这样排列的问题
- vim在插入模式粘贴代码缩进问题解决方法
- 用margin解决缩进问题
- Vim配置#解决鼠标右击粘贴自动缩进问题
- wince -- firstboot.nb0 的大小的问题解决
- 解决vi/vim中粘贴会在行首多很多缩进和空格的问题
- 安装EntityFramework(EFCodeFirst)遇到的问题(0X80004005)的解决办法
- 解决继承RecyclerView.Adapter界面崩溃及部分布局不显现的问题【 You must call removeView() on the child's parent first.】
- 粘贴到vi/vim的代码,怎样避免向右不断缩进,保持原来的格式?解决vi/vim在粘贴中会在行首多很多缩进和空格的问题。
- 解决[warn] _default_ VirtualHost overlap on port 80, the first has precedence问题
- vnc Unable to licence server: "XML error 0:0 Error: First Tag not found"问题的解决
- 【Studio】解决格式化时,注释部分没有缩进的问题
- 从根本上解决 Infopath 2010 重复表的序号问题
- [Source Insight] 解决Source Insight自动缩进及TAB键扩展为4个空格问题
