借用 疯狂秀才 的页面,修改了一下自然框架后台管理的页面。
2010-05-21 15:07
519 查看
不知道为什么,就是不喜欢extJS,昨天看到了疯狂秀才的页面,大家都说好,那我就借鉴一下吧。下载源码,加到aspx里面。运行,居然有js错误。一模一样的呀,怎么出错了?仔仔细细看了n遍,终于发现了不同的地方——多了一个表单<form > 。去掉了就ok了。
然后就是修改菜单了。秀才的菜单是写死在页面里的js形式,我是喜欢动态加载的,于是用了一个古老的方法,在后台组合html,哦不对是js脚本了。
写代码,运行,调试,ok。


private void BindNode()
{
string sql = "select * from Manage_Function where IsShowNote = 1 and NoteLevel <=2 order by sort ";
DataTable dt = dal_Customer.ExecuteFillDataTable(sql);
StringBuilder str = new StringBuilder(3000);
//开始循环
int index = 0;
bool beforeNodeIsFisrt = true; //前一个节点是一级节点
string url = "";
foreach (DataRow dr in dt.Rows)
{
if (dr["NoteLevel"].ToString() == "1")
{
//str.Append("/"menus/":[");
//一级节点
str.Append("{/"menuid/":/"" + dr["FunctionID"].ToString() + "/",/"icon/":/"icon-sys/",/"menuname/":/"" + dr["NoteTitle"].ToString() + "/",/r/n");
beforeNodeIsFisrt = true;
}
else
{
//二级节点
if (beforeNodeIsFisrt)
str.Append("/"menus/":[");
//开始循环
url = dr["WebURL"].ToString();
url += "?fid=" + dr["FunctionID"].ToString();
str.Append("{/"menuname/":/"" + dr["NoteTitle"].ToString() + "/",/"icon/":/"icon-nav/",/"url/":/"" + url + "/"}");
//判断下一个节点是不是二级节点
if (dt.Rows.Count == index+1)
{
//最后一个节点
//二级节点循环结束
str.Append("]/r/n");
//一级节点循环结束
str.Append("}/r/n");
}
else
{
//判断下一个节点
if (dt.Rows[index + 1]["NoteLevel"].ToString() == "1")
{
//下一个节点是一级节点,结束这个二级节点
//二级节点循环结束
str.Append("]/r/n");
//一级节点循环结束
str.Append("},/r/n");
}
else
{
//下一个节点不是一级节点,继续循环二级节点
str.Append(",/r/n");
}
}
beforeNodeIsFisrt = false;
}
index++;
}
nodeHTML = str.ToString();
}
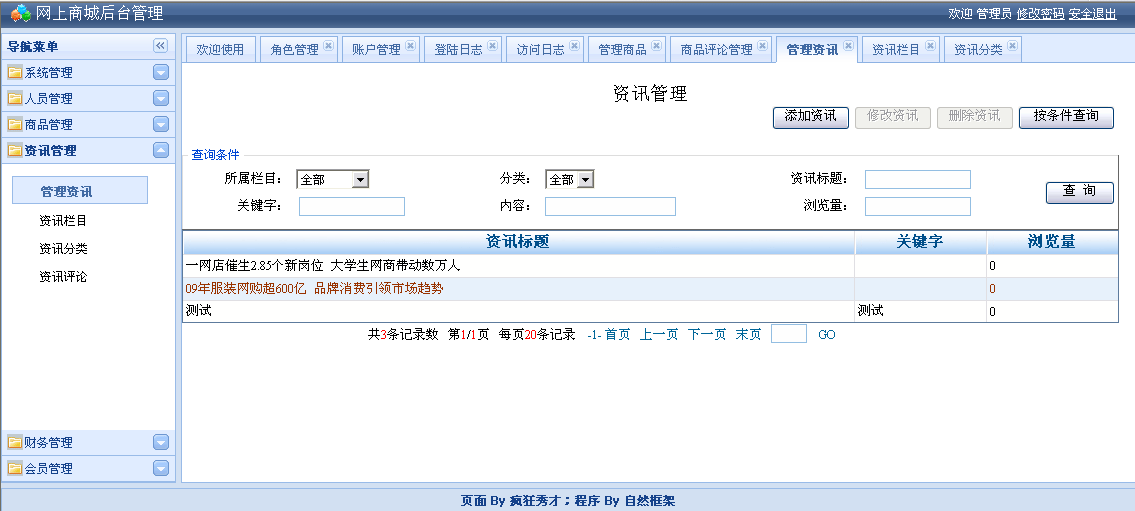
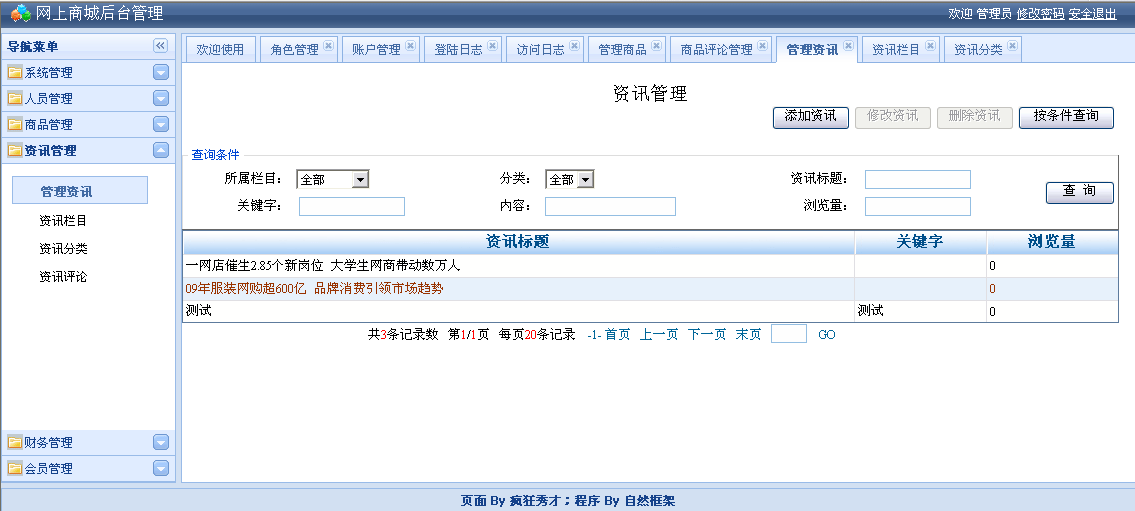
看看新的页面,效果还可以。发个截图。

在线演示还没有更新,网上回去再更新。
然后就是修改菜单了。秀才的菜单是写死在页面里的js形式,我是喜欢动态加载的,于是用了一个古老的方法,在后台组合html,哦不对是js脚本了。
写代码,运行,调试,ok。


private void BindNode()
{
string sql = "select * from Manage_Function where IsShowNote = 1 and NoteLevel <=2 order by sort ";
DataTable dt = dal_Customer.ExecuteFillDataTable(sql);
StringBuilder str = new StringBuilder(3000);
//开始循环
int index = 0;
bool beforeNodeIsFisrt = true; //前一个节点是一级节点
string url = "";
foreach (DataRow dr in dt.Rows)
{
if (dr["NoteLevel"].ToString() == "1")
{
//str.Append("/"menus/":[");
//一级节点
str.Append("{/"menuid/":/"" + dr["FunctionID"].ToString() + "/",/"icon/":/"icon-sys/",/"menuname/":/"" + dr["NoteTitle"].ToString() + "/",/r/n");
beforeNodeIsFisrt = true;
}
else
{
//二级节点
if (beforeNodeIsFisrt)
str.Append("/"menus/":[");
//开始循环
url = dr["WebURL"].ToString();
url += "?fid=" + dr["FunctionID"].ToString();
str.Append("{/"menuname/":/"" + dr["NoteTitle"].ToString() + "/",/"icon/":/"icon-nav/",/"url/":/"" + url + "/"}");
//判断下一个节点是不是二级节点
if (dt.Rows.Count == index+1)
{
//最后一个节点
//二级节点循环结束
str.Append("]/r/n");
//一级节点循环结束
str.Append("}/r/n");
}
else
{
//判断下一个节点
if (dt.Rows[index + 1]["NoteLevel"].ToString() == "1")
{
//下一个节点是一级节点,结束这个二级节点
//二级节点循环结束
str.Append("]/r/n");
//一级节点循环结束
str.Append("},/r/n");
}
else
{
//下一个节点不是一级节点,继续循环二级节点
str.Append(",/r/n");
}
}
beforeNodeIsFisrt = false;
}
index++;
}
nodeHTML = str.ToString();
}
看看新的页面,效果还可以。发个截图。

在线演示还没有更新,网上回去再更新。
相关文章推荐
- 借用 疯狂秀才 的页面,修改了一下自然框架后台管理的页面。
- WebForm框架页面上js修改服务端控件导致后台不能正确获取到控件值的问题【总结】
- 后台管理框架之六 :View页面设计
- 一步一步实现web程序信息管理系统之二----后台框架实现跳转登陆页面
- 基于YIi的三栏frameset框架后台管理页面的实现
- ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统之前端页面框架构建源码分享
- 基于ssm框架的个人博客(3)--easyui后台管理页面设计
- ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统之前端页面框架构建源码分享
- 基于YIi的三栏frameset框架后台管理页面的实现
- 疯狂秀才基本权限管理框架2012新版
- 基于YIi的三栏frameset框架后台管理页面的实现
- 贴出使用dojo做的经典后台管理页面,这里只是个框架
- 最为纯粹简单的后台管理页面框架
- 疯狂秀才基本权限管理框架2012(国庆版)
- css做的后台管理页面,不考虑ie8一下的
- ThinkPHP实现在可视化后台管理永久修改前端视图页面的方法
- 在bootstrap ace样式框架上修改的后台管理型模板(Tab页后台管理模板)
- (转)淘淘商城系列——展示后台管理页面
- 几个不错的Web后台管理前端框架
